- date
- 2016.11.04
UIデザイナーのこだわりを感じる!優れたUIを持つアプリ5選

皆さんはアプリは普段よく使うアプリのUIを気にしたことはありますか?アプリは毎日開けれど多くの人はUIを気にしながら使うことは少ないのではないでしょうか。
アプリのUIにはユーザーが直感的に触れるようにしたデザインや、ターゲットを意識したデザインであったりと様々な意図があります。
今回は中でもよりUIの視点から優れていると感じたアプリを5つ紹介していきます。
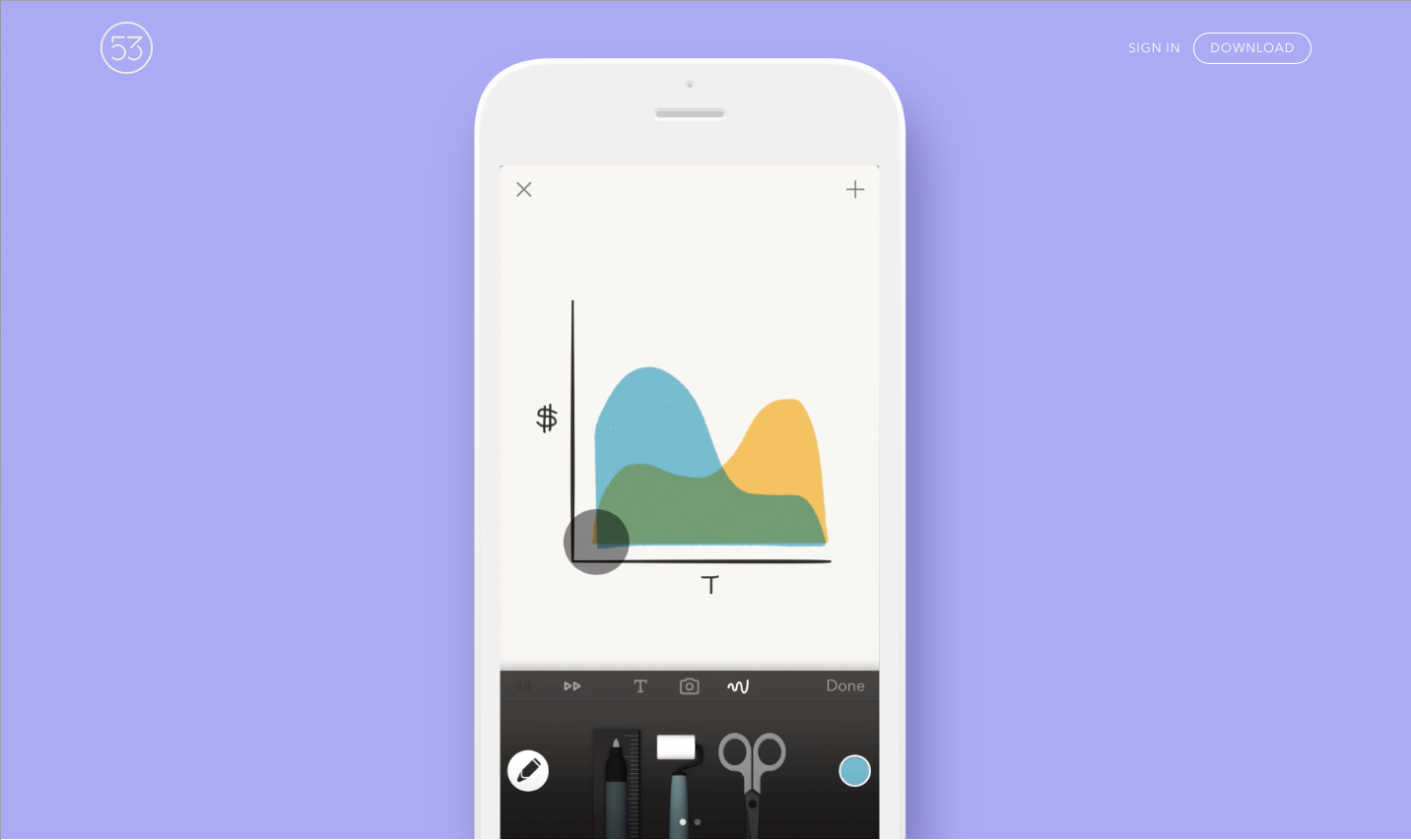
Paper

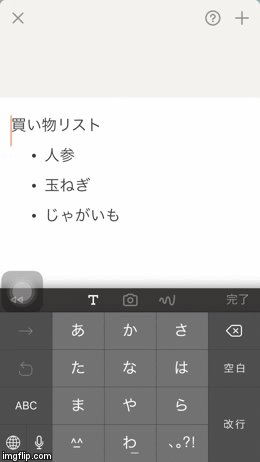
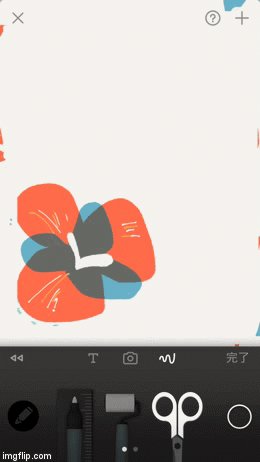
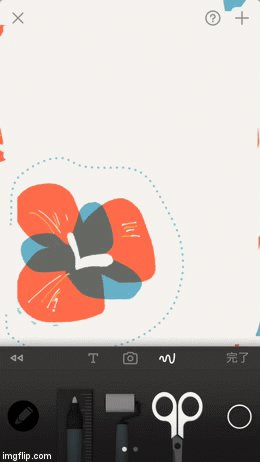
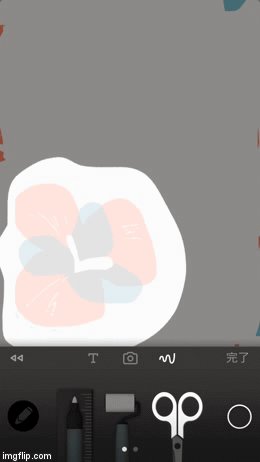
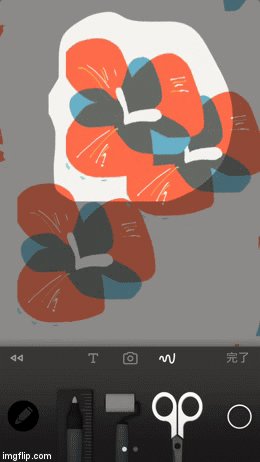
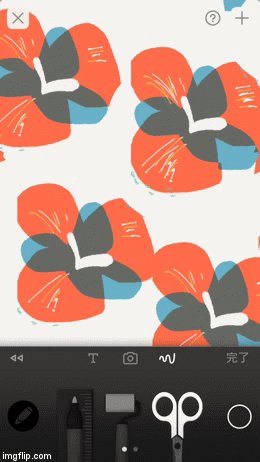
思いついたらすぐメモやスケッチ&共有できるアプリです。直感的に操作ができるのでサクサク記録やスケッチをすることができるUIが特長です。
Paperの直感的に操作できるUI

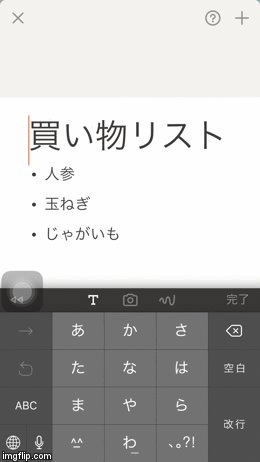
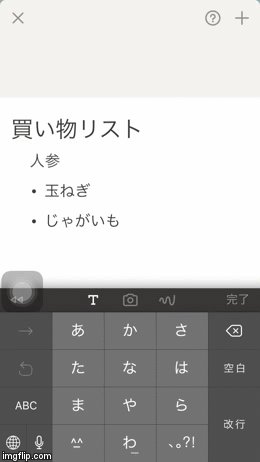
左右にスワイプすることで簡単にテキストを見出しにしたりリストにすることもできます。
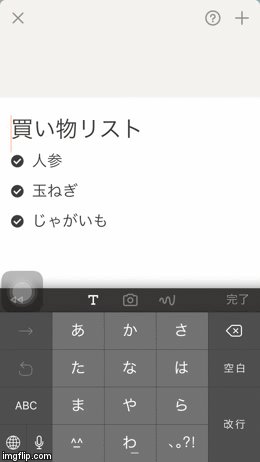
見出しのサイズは小・中・大と3サイズ。リストはラジオボタン風と黒丸はチェックをつけることもできます。TO DO LIST作成にも便利ですね!

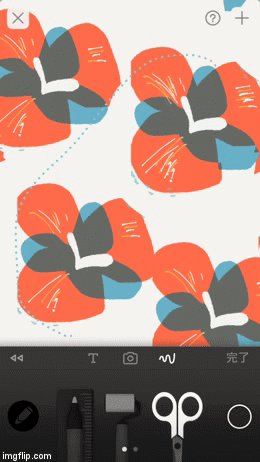
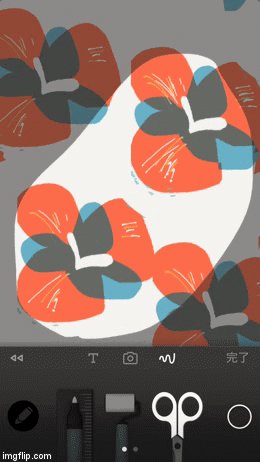
他にもスケッチ時にはベクターペンや鉛筆、水彩など7種類のペンからスケッチをすることができます。描いたイラストを複製する時は複製したいオブジェクトを選択をした後、別の指でタップをすることでスタンプ感覚で複製が簡単にできます。

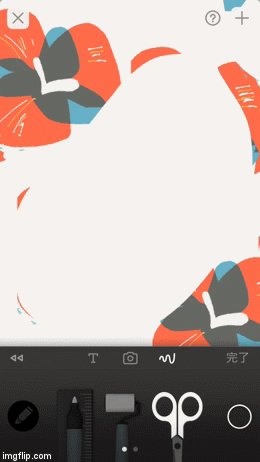
削除はオブジェクトを選択をした後、画面外に投げるように動かすことで削除ができます。
感覚的に使えるphotoshopのようで操作方法に慣れたら爆速でメモやスケッチができるようになるでしょう。
Suzuri

minneでおなじみのGMOペパボ株式会社が運営をするグッズ作成、販売が出来るサイトです。
ターゲット層を意識したユーザーを楽しませるUI

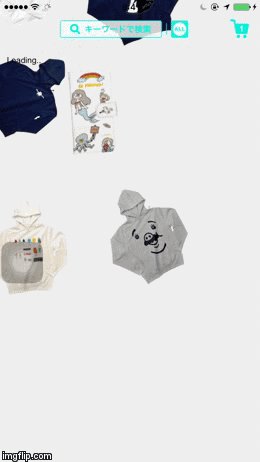
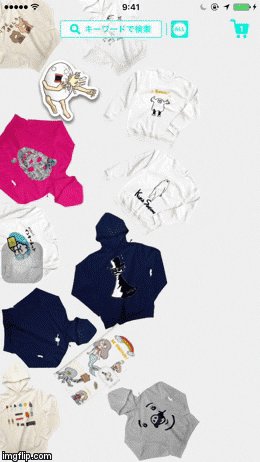
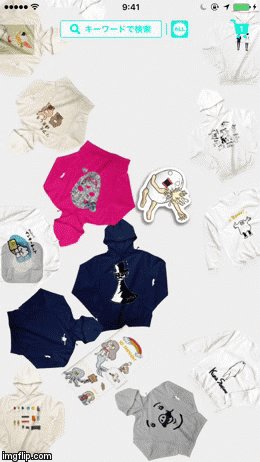
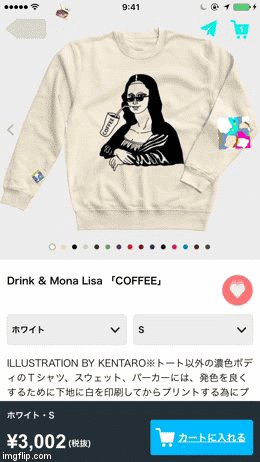
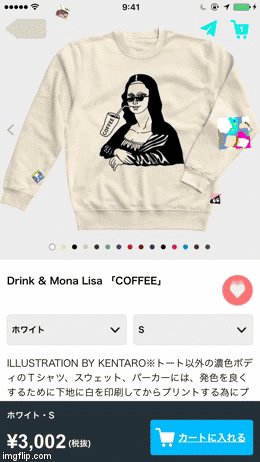
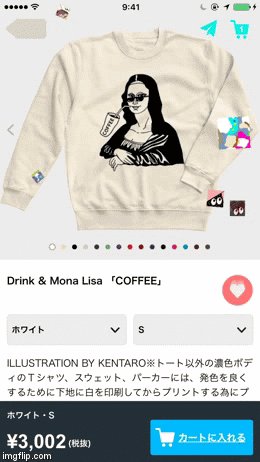
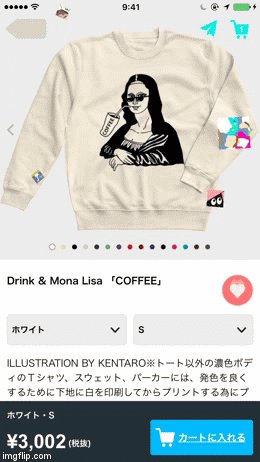
アプリを開くと現在販売中の商品が画面上からドサドサーっと落ちてくるようになっています。
画面いっぱいに商品が敷き詰められたところで商品が落ちてくるのはストップしますが、上にスライドをしていけばまたとめどなく商品が落ちてき、ついつい商品を見てしまいます。
このUIは確実に回遊率がアップしますし、画面を楽しくデザインできています。Suzuriで販売している商品にはポップな物が多く若者向けなので、この表示方法はぴったりだと思いました。

Drink & Mona Lisa 「COFFEE」Tシャツ
またいいねの仕方も工夫されています。画面右に配置されているいいねボタンを押すと商品にいいねができます。いいねをすると商品の周りに自分のアイコンが表示され、続けていいねボタンを押すことで自分のアイコンを大きくすることができます。
1いいねじゃ足りない、もっと好きを伝えたい!という購入者や商品の評価を知りたい出品者にも視覚的に伝わり、伝えたい、知りたいを解決できているデザインですね。
これからもバージョンアップされたUIを参考にしていきたいアプリの一つです。
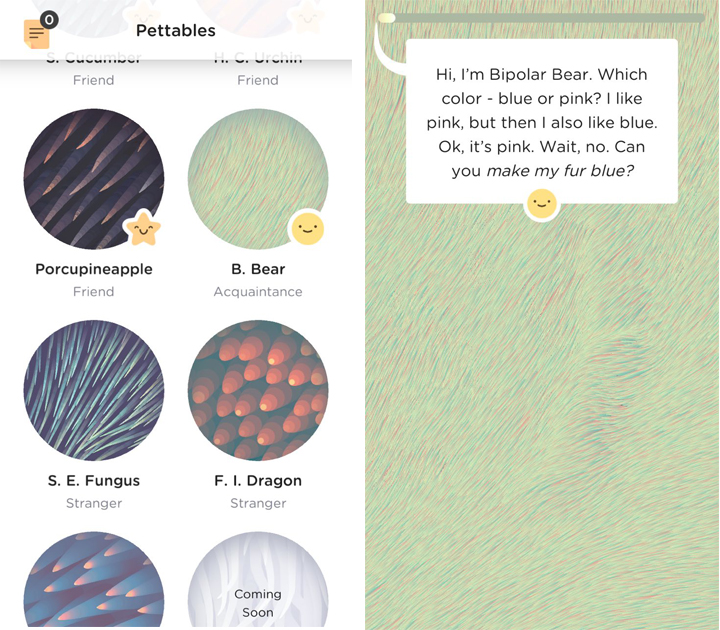
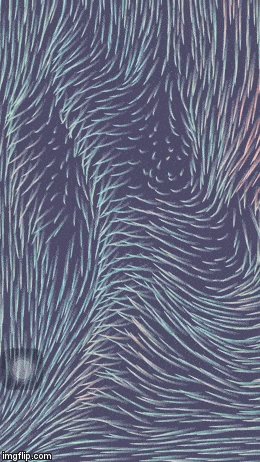
i love fur

様々な動物の毛皮を撫でることができる少しマニアックなアプリです。撫でたい毛皮のアイコンをタップすると画面全体に毛皮が表示され、ひたすら撫でることができます。
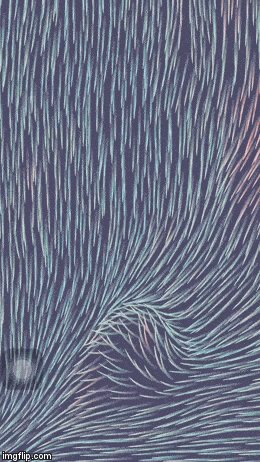
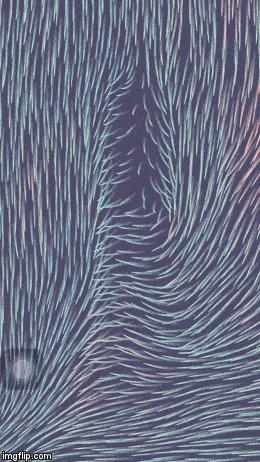
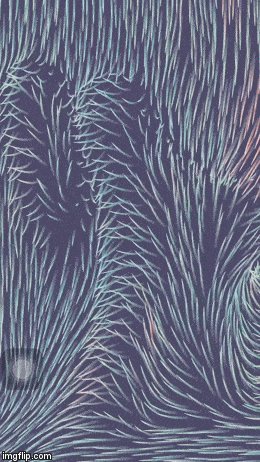
動きを追求した毛のアニメーション

毛のアニメーションが素晴らしく、指は2本でも5本でも反応し、撫で方によってできる撫で跡が様々でリアルに撫でいる感覚があります。
いろんな撫で方をして動物のお気に入りの撫で方を発見した時には達成感があります。
毛皮はナマコ、シロクマ、ドラゴンなど現実にいるものから架空の生物まで現在7種類が公開されています。
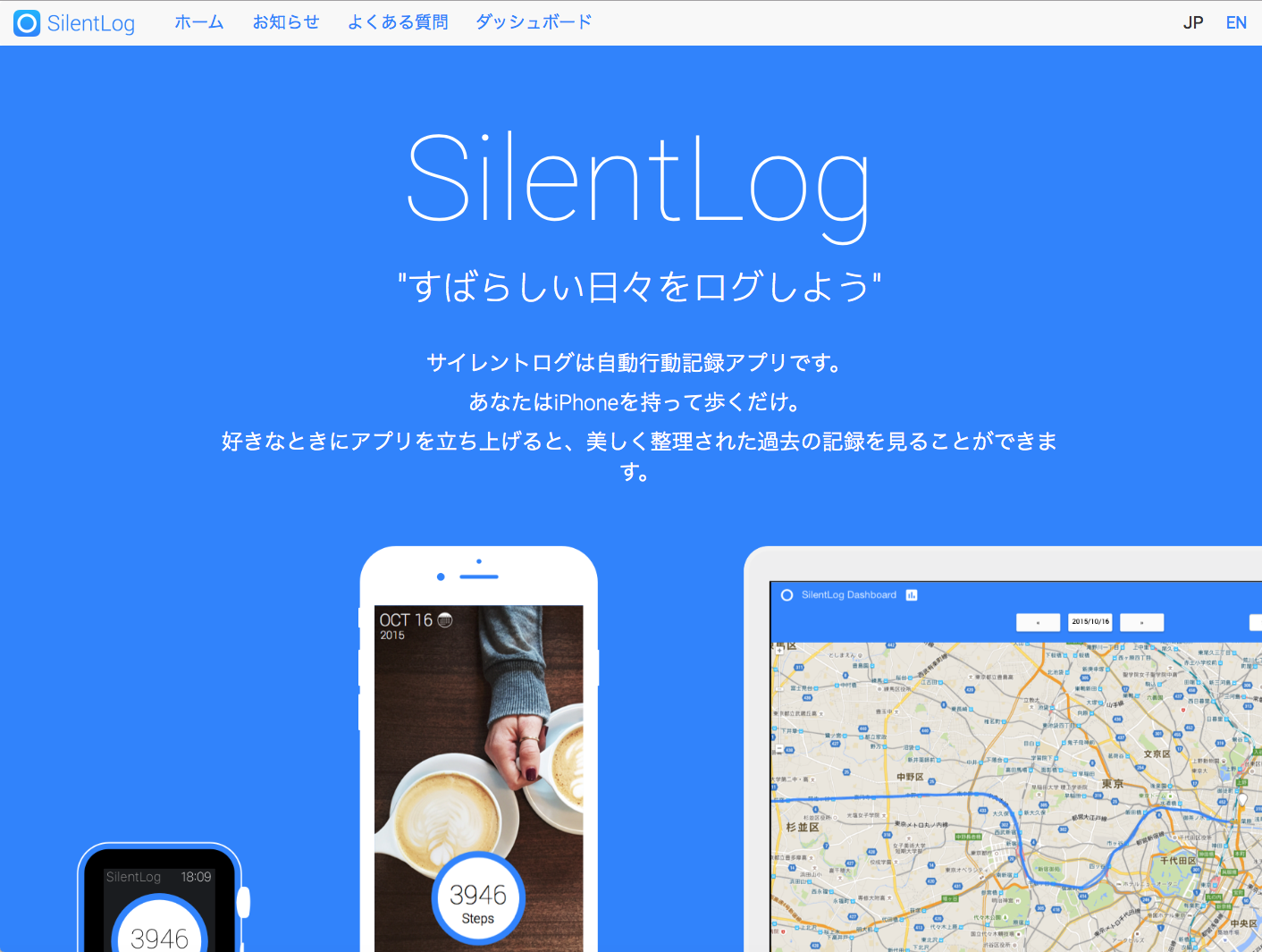
Silent Log
自動でその日の行動を記録してくれるアプリです。
アプリを入れているだけで行動と写真を記録してくれるのでこちらが何も操作をしなくても自動で更新をしてくれます。使った経路を記録してくれるだけでなく、徒歩や電車など交通手段もわかるように表示されます。
円のつながりが1日の生活を感じさせてくれるUI

UIは歩数や交通手段、滞在場所が表示された円を縦に並べているデザインになっています。
円を動かすと少しボヨン、としたかわいらしいアニメーションが付いています。
この円のUIは統一されており写真の表示の時も全て円が縦に連なったデザインになっています。
1つ1つの行動は点ですが、集めることで線になっている1日の生活を感じさせてくれる良いUIだと感じました。
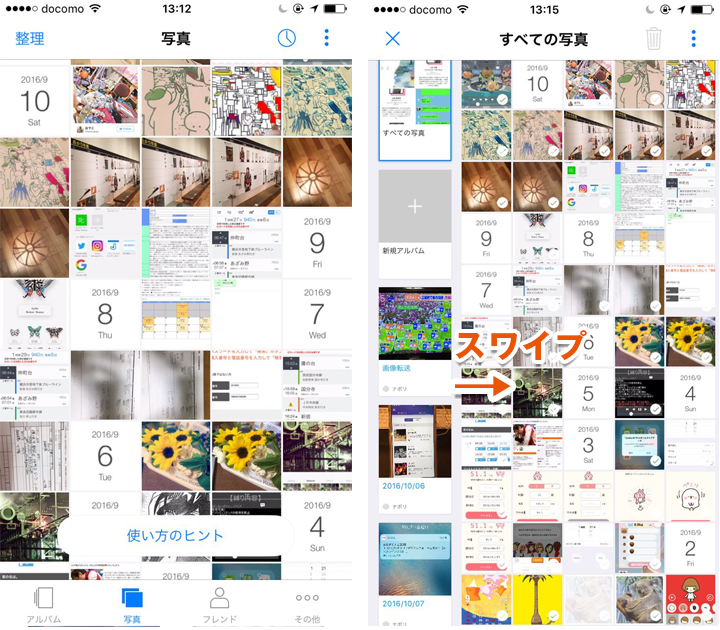
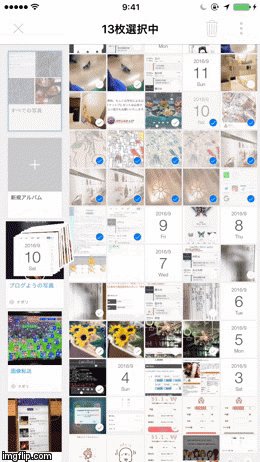
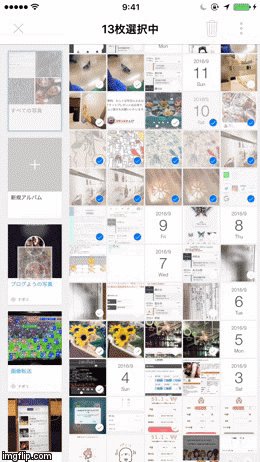
Scene
写真の管理、共有ができるアプリです。アルバムのURLを知っていればアプリを持っていない人でもアルバムにアクセスができるので共有に便利なアプリです。
このアプリのUIはアルバム作成から写真の追加までをできるだけシンプルにし、また操作も親指ひとつで苦なく操作できるように設計されているところが特長です。

Sceneではアルバムの作成、写真の選択、追加を画面遷移をせず1画面でできるようになっています。
画面遷移なし!シンプルさが使いやすさにつながるUI
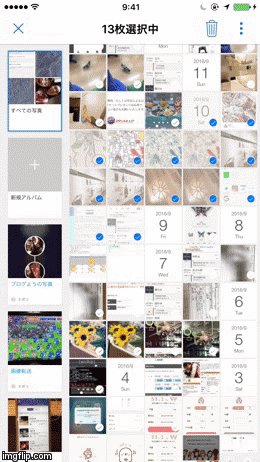
アルバムを作成する場合は写真一覧画面を左にスライドをすることでアルバム選択、作成画面が出現します。写真を追加する場合は右の写真の一覧をタップすることで選択ができます。

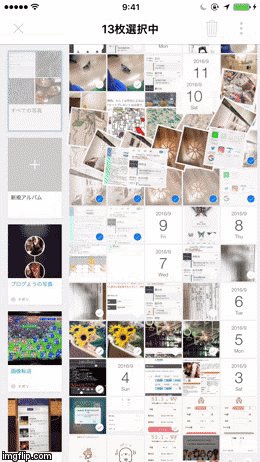
追加したい写真をアルバムの上に持っていくことで追加することができます。アルバムに追加する時に吸い込まれるように写真が追加されるアニメーションが見ていて気持ちが良いです。
また右上に配置されている上下の三角形のボタンをタップすると撮影された日付を確認しながら素早くスクロールすることが出来ます。
できるだけ画面遷移をなくし、ユーザーを迷わせない設計になっているアプリです。
シンプルで使いやすいので個人的にこのアプリは一番長く使っています。
あなたが普段何気なく使っているアプリの中にも隠れたこだわりのUIがあるかもしれません。
UIを意識してアプリを見てみると意外な発見もあるのでオススメです。この機会にUIを気にしてアプリを触ってみてくださいね。
新規事業・UXデザインのことなら私たちにご相談ください。
私たちは事業戦略に応じたプロダクトデザイン戦略策定からUXデザイン、人間中心設計に基づいたデザイン手法を実行することで事業の立ち上がりから成長までの過程を支援します。サービス開発、UXデザインのことでお困りの方は、rootまで気軽にご相談ください。