
UI/UXデザインを学び始めた頃に役立った「マイ・ベスト・◯◯」を紹介!
こんにちは。root 採用広報担当です。
rootは「Design Doing for More〜デザインの実践を個から組織・事業へ〜」をVisionに、デザインの根源的な力をより多くの人々、より多くのものごとへ活用することで、世界をより良く前進させていくデザインファームです。
今回のnoteでは、 UI/UXデザインを学び始めた頃のメンバーがデザイン基礎を学ぶために活用した本や記事、デザイン業務において愛用しているツールなどを「マイ・ベスト・◯◯」として紹介します。
ぜひ日頃の学習、業務にお役立ていただけましたら嬉しいです!
デザインのクオリティを支える基礎知識・情報
rootでは、クライアントの事業に対して伴走しながら支援に取り組みます。クライアントにはスタートアップ企業も多く、スタートアップ企業や新規事業開発の現場においては、スキルだけではなくあらゆる知識・情報・経験が求められます。
その期待に応え、役割をしっかり担えるように、基礎的な学習と日頃のインプットが欠かせません。実践的な現場や普段の業務においては、仕事の効率化やクオリティを上げるための工夫も必要不可欠です!
私たちは、そのような知識、情報、ナレッジを社内で共有する施策「プロセス共有会」「root Wikipedia/root Quora」を行っているのですが、最近ふとあることに気づきました。
「この情報って、社内だけで届けておくにはもったいないのでは?」
ということで、ここからはUI/UXデザインを学び始めた頃のメンバーがデザイン基礎を学ぶために活用した本、記事、デザイン業務において愛用しているツールなどを紹介します!
UI/UXデザイン初学者が使った「マイ・ベスト・◯◯」
読んでよかった書籍 編
まずは、UI/UXデザインを学び始めた頃のメンバーがデザイン基礎を学ぶために活用した書籍を紹介します。
「はじめてのUIデザイン」

一言で言うと、UIの基礎知識が記載してある本。デザインをする上で重要な基礎知識をおさえるにはピッタリの1冊です。私自身、読んで以降アウトプットの質が上がったように感じます。経験年数が浅いUIデザイナーにおすすめです!
「オブジェクト指向UIデザイン──使いやすいソフトウェアの原理」

UI設計の幹といえるOOUIについて体系立てて整理された本。業務を実際にやってみて初めて気が付く疑問に対しても答えを用意してくれているので、作業中そばに置いておいてつまずいたとき索引から調べて使っていました。
非芸術領域からデザイナーになりたい人にとって必読の1冊だと思っています。UI学習の軸が見つかっていない人。ある程度UIの学習をした段階で学んだことの間の繋がりや関係性が見えてこなくて困っている人。すでに実装の勉強をしたことがあって設計観点からデザインの領域に入っていきたい人。そういう方にもおすすめできるかもしれません!
「Form Design Patterns ―シンプルでインクルーシブなフォーム制作実践ガイド」

「フォーム政策実践ガイド」という名の通り、パターンごとのフォームの実装例が記載された本。HTMLコードも記載されてます。業務の中で「見やすいフォームとは?」「エンジニアはどう実装してる?」という疑問が浮かぶ時などにとても役立ちました!初めてフォームをデザインする人やエンジニアと連携が必要な人には、とてもおすすめです!
「IA100 —ユーザーエクスペリエンスデザインのための情報アーキテクチャ設計」

この本には、情報設計に関するトピックが掲載されています。情報設計において抑えておきたいポイント、よく使われるパターンが100個も紹介されているので、辞書のようにこの本を使っています。もちろん、本書を一通り読むだけでも十分価値がありますが、読んで得た知識をすぐに手を動かしアウトプットすることで、より自分のスキルとして定着しやすくなります。悩む時間を減らし、仕事の進捗を早めることもできました。
表面上のデザインだけでなく、ユーザが使いやすいデザインを作りたいデザイナー初学者におすすめです!
読んでよかった書籍 編は以上です。いま学んでいることやレベルアップのために今後学びたいことがある方は、ぜひ参考にしてみてください!
役立ったWEB記事・サイト 編
次に、UI/UXデザインを学び始めた頃のメンバーがデザイン基礎を学び、実践するために役立ったWEB記事、WEBサイトを紹介します。
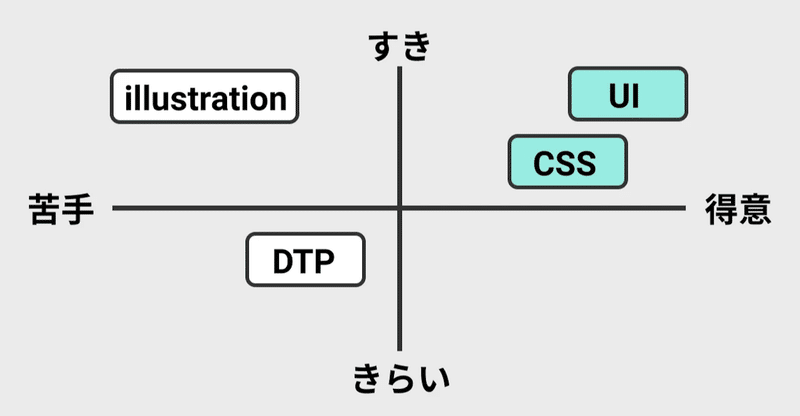
「デザインスキルを見える化し、チームワークを強くしていく話」

この記事では、自分のデザインスキルをスキ・嫌い・得意・不得意で分類してみたらチームの傾向が見えてきた!という内容が記載されています。自分のデザインスキルを可視化するときに使えそうだなと思っています。デザイナー歴1〜3年くらいの方、自分の今のスキル状況を可視化したい人におすすめです。
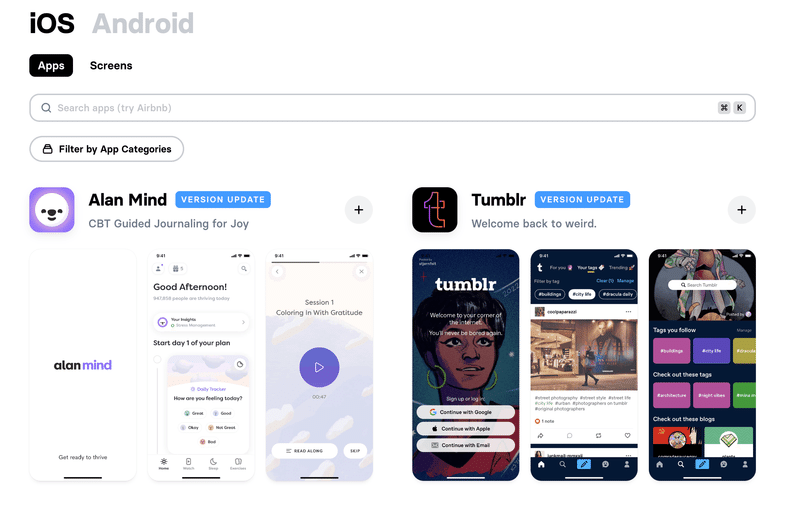
「Mobbin」

「Mobbin」は、さまざまなスマフォアプリのデザインパターンを見れるデザインギャラリーサイトです。良質なデザインが多くあり、UIデザインを行う際にとても参考になります!

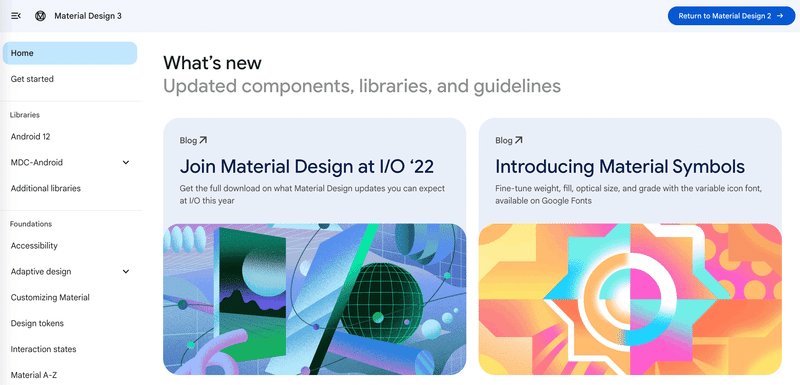
「Material Design 3」は、Googleが推奨するデザイン手法のガイドラインです。インターフェースに対して、Googleがパーツごとにどのようなルールを定義してるのか記載されています。画面を作る中で「そもそもこのパーツってどう使うんだっけ?」「どう設計すると使いやすいんだろう?」と迷ったとき、判断基準にしています。実務をしながら参照すると、インターフェースの基本的なルールがインプットしやすい。UIの基礎を固めたい人におすすめのサイトです!
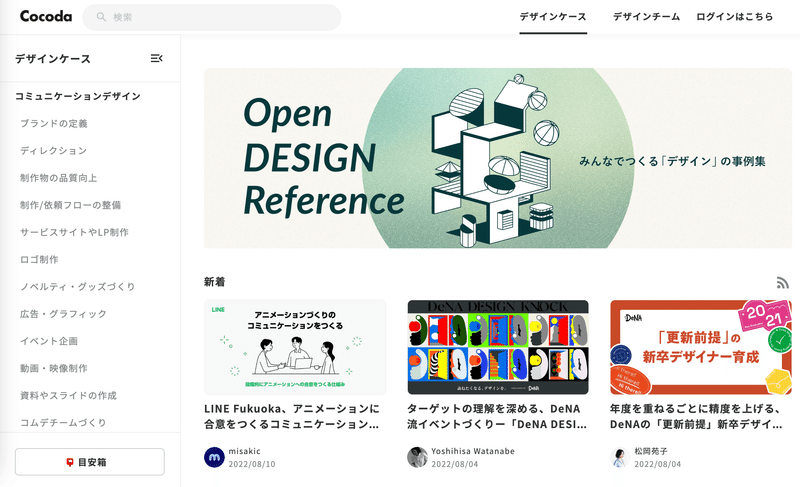
「Cocoda」

このサイトには、多くの事例記事がまとまっています。体系的な知識を探すというよりは、初めて臨むタスクに取り組む際に温度感・肌感覚を探りたい場合に有効活用できます。実務経験がまだ少ない新人の方にとっては、とても心強いアイテムになると思います!

理想のデザイナー像にとして目標にしている長谷川恭久さんのTwitterアカウントです。(尊敬している先輩の師匠でもあります)
良いデザインをするために必要な考え方や判断軸の持ち方を学ばせてもらっています!
また新しく出てきた海外の面白いサービスを頻繁に紹介されているので、業界の最新情報にもキャッチアップできます。情報設計が好きなデザイナーはフォロー必須です!
役立ったWEB記事・サイト 編は以上です。はじめは必要な情報や知識を調べながら業務に臨むことも多いと思います。気になる記事、サイトがあればブックワークし、日頃お役立てください。
使ってよかったツール 編
次に、UI/UXデザインを学び、実践するメンバーが活用しているツールを紹介します。

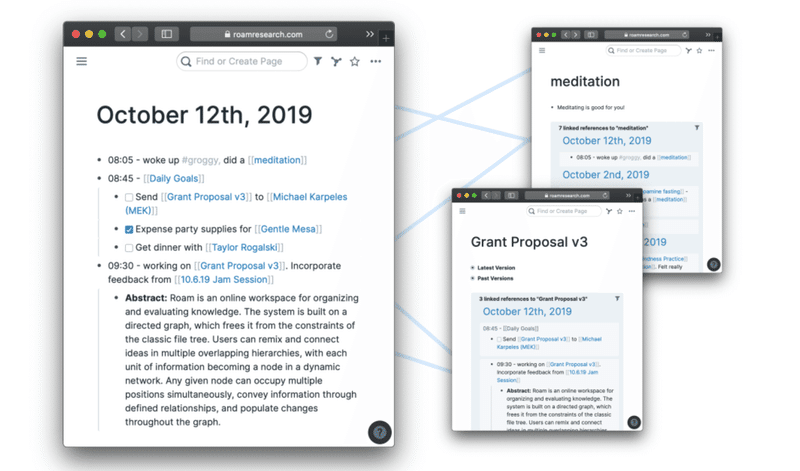
「Roam Research」は、カスタマイズ性の高いノートアプリです。フォルダー構造ではなくWikipediaのようなバイディレクショナルリンクでノート間をつなぐので、分類や構造にとらわれることなく記入できるのが使いやすいポイントです。僕は、タスク管理や目標設定、ナレッジ蓄積に利用しています。発散タイプで、きちっと整理する前に吐き出したい人におすすめです!

「Good notes 5」は、apple製品で使える手書きメモアプリです。読み込んだスライドや文書(PDF、Power Point、Wordなどに対応)に手書きの注釈を付けることもできます。普段の業務では、デザイン方針を整理するときによく使ってます。いきなりデザインツールは使わずに、まずは手書きで整理することが多いので、愛用しています。デザインツールだとなかなか内容が整理できずに時間がかかってしまう人、手書きで整理することが多いタイプの人におすすめです!

ほとんどの方がご存じだと思いますが、王道の「Google spreadsheet」。タスク管理や情報設計、クライアントとの認識合わせなど、あらゆる面で活用しています。最近も、クライアントとの話がまとまらない時、改めてスプレッドシートにまとめることで状況を共有し、議論を収束に向かわせることができました。デザイナーを含め、すべてのビジネスパーソンにも必須のツールですよね!もっと使いこなしたい!
使ってよかったツール 編は以上です。情報整理、思考整理、クライアントとのコミュニケーションなど、さまざまな場面で仕事の質や生産性を上げるために活かしていただけるポイントがあれば、ぜひ活用してみてください。
番外 編
最後に、UI/UXデザインを学び、実践するメンバーが「スタートアップ」「新規事業」について学ぶために役立った書籍、WEB記事を紹介します。
rootはスタートアップ企業を支援することも多く、スタートアップ企業、新規事業開発の現場では必ずと言っていいほどデザインのスキルや知識が求められています。事業の本質や根本を捉え、その価値を届けるためには必要不可欠なのです。
一方で、デザインの知識や経験があるからといって、すぐにスタートアップ企業、新規事業の現場で活躍できるとは限りません。スタートアップ企業が置かれている環境や新規事業への知識があってこそ、必要なデザイン業務を適切に進めることができるようになります。
私たちと同じように、これから新しい事業が生まれる現場に関わる新人デザイナーの方がいれば、ぜひ下記の書籍やWEB記事も手元に置き、お役立てください。
「逆説のスタートアップ思考」

クライアントに多いスタートアップに必要な思考を理解できる本。rootのクライアントはスタートアップも多いので、この本を読んだことでスタートアップの事業で必要なことや考えるべきことが理解でき、役に立ちました。デザイナーとしてスタートアップなどで0→1、1→10フェーズに関わっている人や今後新規事業に関わる可能性があるデザイナーにおすすめしたい1冊です。
「ロジカルとクリエイティブの間隙を目指す新規事業のつくりかた」

この記事には、新規事業のつくりかたについてのノウハウが記載されています。サービスの戦略から表層まで一貫して設計することが重要だということを理解でき、とても役に立ちました。
「【深く考えるシリーズ】メルカリの UI がダサい理由を考えてみた。」

メルカリといえば、売る体験に特化した利用者体験を独自に磨いてきたことは無論有名な話ですが、こちらの記事も学びが詰まっています。読んでみて、サービスの戦略から表層まで一貫して設計することが重要だということを理解できました。1→10、10→100フェーズに関わっている新規事業に関わっている人におすすめしたいです。
番外 編のご紹介も以上です!
今回は、UI/UXデザインを学び始めた頃のメンバーがデザイン基礎を学ぶために活用した本や記事、デザイン業務において愛用しているツールなどを「マイ・ベスト・◯◯」としてご紹介しました。いかがでしたでしょうか!
一度インプットしてすぐ業務に活かせるものもあれば、携帯しながら常に活用したいものまでピックアップしています。現在お悩みのことや学んでいることに対して活かせるもの、取り入れていただけるものがあれば、ぜひご活用ください。
また、私たちが日頃から根本を問いながら学び続けたりそれぞれのこだわりを追求したりしている姿の背景には、rootのバリュー「根本を捉える」「こだわりがチームを強くする」があります。
組織の文化や環境に共感・関心を持ってくださった方がいれば、ぜひ下記の募集もご覧ください!
rootでは共にVision実現できる仲間を探しています!
rootでは、Visionである「Design Doing for More〜デザインの実践を個から組織・事業へ〜」の実現のため、デザインの根源的な力をより多くの人々、より多くのものごとへ活用することで、世界をより良く前進させていきたいと考えています。
共に、クライアントと事業の本質(芯)を見いだしながら、事業本来の価値をユーザーに届けたいと思ってくださる方!ぜひ一度カジュアルにお話しませんか?ご連絡お待ちしています!
rootのVision・Mission・Valueに興味のある方は、ぜひ一度カジュアルにお話ししませんか?ご連絡お待ちしています!
👇rootのVision・Mission・Valueはこちら
👇rootの採用情報はこちら
この記事が気に入ったらサポートをしてみませんか?
