伴走によって磨かれる事業理解が複数サービスの立ち上げを加速
〜複数サービスの事業立ち上げを念頭に置いたUIデザインやサービスロゴ制作、デザインシステム構築を支援〜
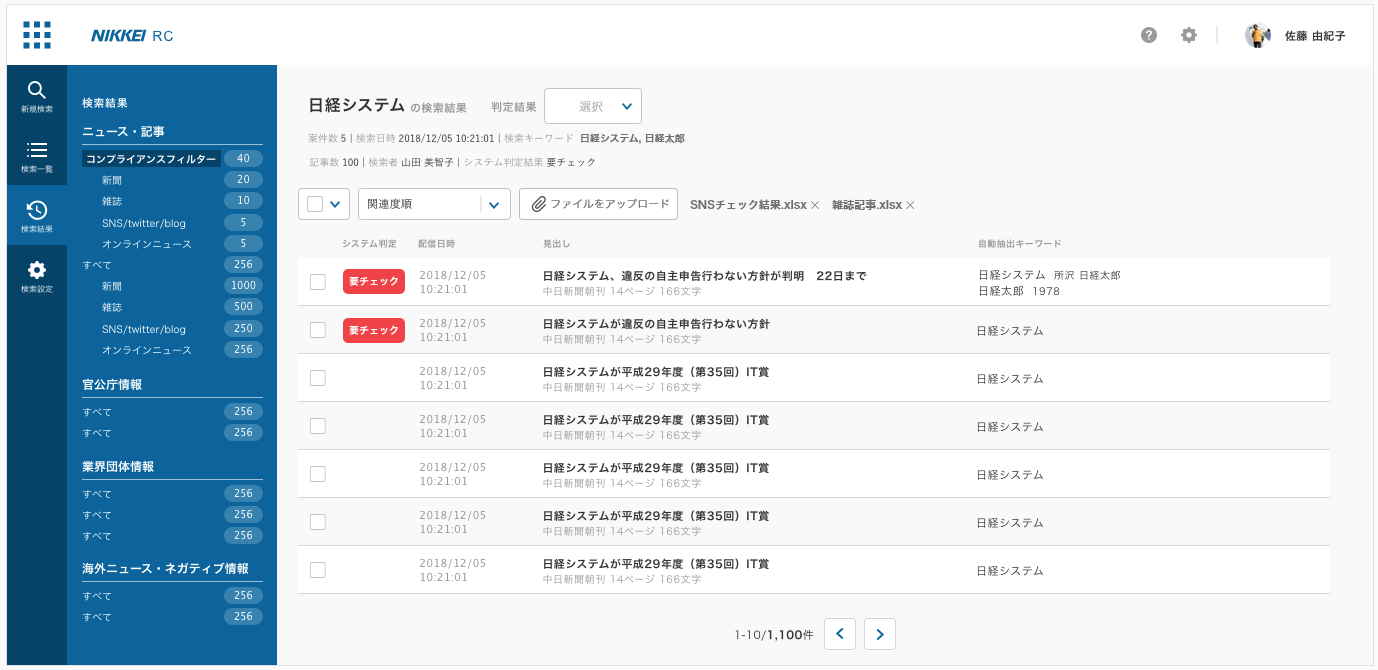
日本経済新聞社(以下、日経)は、2018年11月に取引先のコンプライアンスチェック業務を支援するサービス「日経リスク&コンプライアンス」をリリースしました。さらに、2020年3月には組織を強くするナレッジマネジメントツール「日経ザ・ナレッジ」もリリース。これらのサービスは、同社の次世代BtoB事業における新規サービス群の一部になります。
rootは、新規事業における1つ目のサービスの立ち上げから伴走し、初期から将来的に2つ、3つと事業立ち上げを支援していくことを見込んで、立ち上げプロセスそのものに再現性を持たせるために、デザインシステムを構築しました。単一の事業立ち上げにおけるサービスロゴ制作、UIデザインやUXデザイン等のサポートのみならず、事業立ち上げプロセスに再現性を持たせることを意識したプロジェクトをご紹介します。
「まるで同じ会社のメンバーのような感覚だった」日経新聞の新規事業を1年以上支えたデザインパートナーとしての関わり方
ご相談いただいた時の状況
日経は計画していたBtoB領域における新規事業群に、立ち上げから伴走できるデザインパートナーを探していました。パートナーを探すにあたり、重視していた条件は、以下のようなものだったと伺っています。
- BtoB領域のサービスデザインの経験が豊富なこと
- 複数のサービスで一貫性のあるUIを実現するため、デザインシステム構築に知見がある企業
- 長期に耐えられる胆力がある企業
日経と会社の規模感も近いオプトのBtoBサービスを手掛けた事例記事を見たことがきっかけとなり、rootに声をかけていただきました。
ご相談いただいた時点では、全体の事業戦略は決定していたものの、一つひとつのサービスを具体的にどのように立ち上げていくかは未定の状態でした。
課題に取り組んだプロセス
事業とユーザー、双方の目線を理解し、プロトタイプの精度を上げる
まず着手したのは、検証のためのモックアップの見直しです。初期のモックアップはまだ情報量が多く、ユーザーに価値ある体験を提供するには難しい状態でした。

よりシンプルなサービスにするために、コンセプトモックの見直すべく、rootは2つのことを理解するために活動しました。
1つ目は、日経が構想している事業戦略に対する理解です。そのための、初期段階からプロジェクトメンバーと週次定例を実施。定例内で出た構想にすぐさま着手し、視覚化することで事業の方向性をすり合わせるコミュニケーションを意識していました。
2つ目は、ユーザーが求めることに対する理解です。ユーザーインタビューなどの調査に同席し、ユーザーのインサイトを掴めるように機会をつくっていきました。
事業の目線とユーザーの目線。2つの理解を深めた上で、サービスに必要な情報を絞り込み、改めてモックアップを作成。
シンプルなUIとなったモックアップを土台に、プロトタイプを作成してさらなる検証を重ねていきました。
複数サービスの展開を意識したUIデザインやサービスロゴ制作
ユーザーインタビューを交えたプロトタイプの検証を通じて、「わかりやすいデザインが重要」であるという仮説が正しかったことが確認できました。
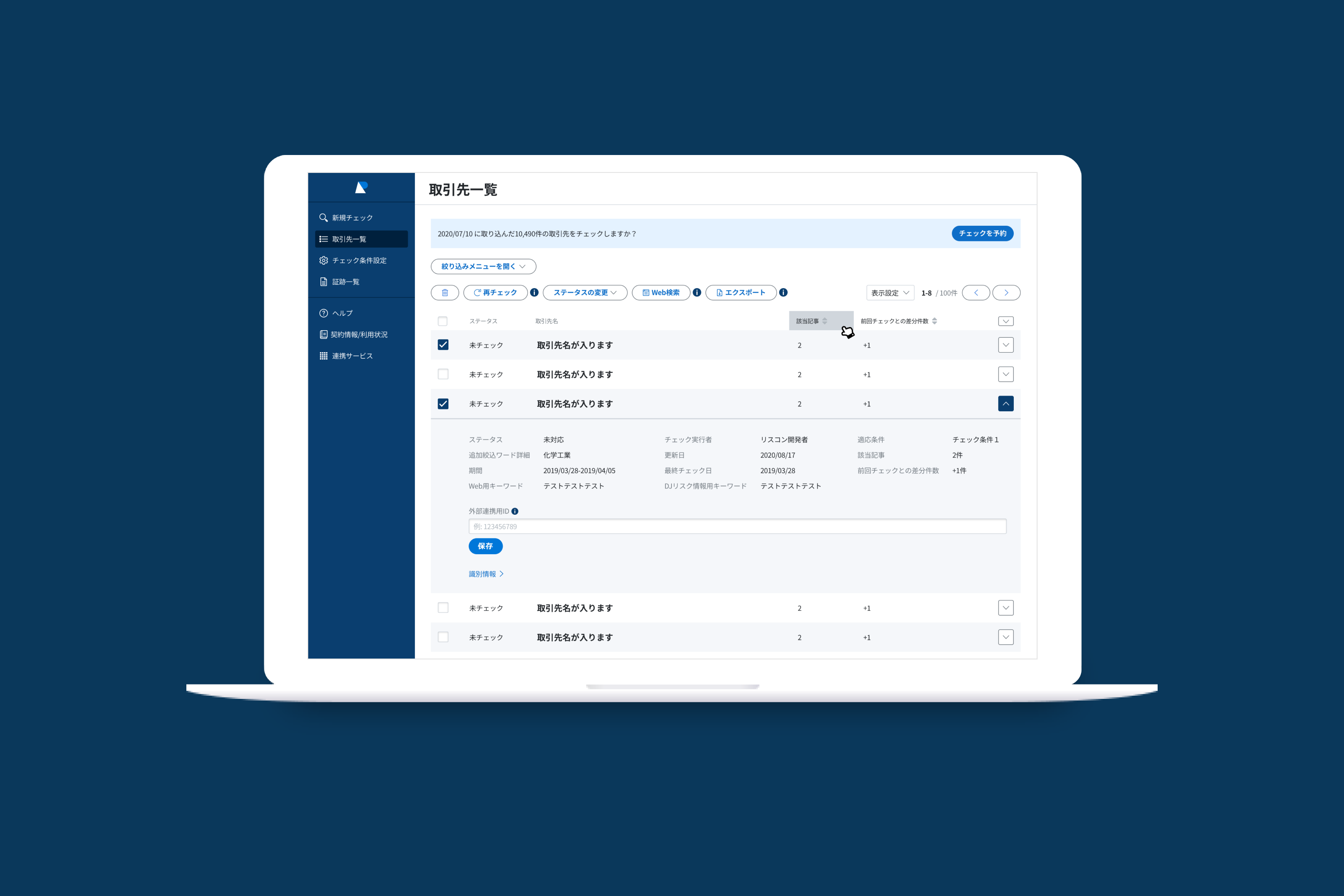
検証を踏まえて、シンプルなUIに統一するための方針を、「一画面に表示する情報は必要最低限に抑える」「色味にコントラストをつけ注視すべき情報を明確にする」など、“目視”や“判断”といった担当者依存の作業をできるだけ最小化することに決定しました。
この方針に沿って、トップ画面に全ての情報を載せるのではなく、左側のタブに最低限の情報を掲載するなどのUIを設計しました。
UIデザインだけでなく、日経リスク&コンプライアンスのサービスロゴ制作もrootが担当しました。単に新しいサービスのロゴをつくればいいわけではなく、日経の既存サービスと、今後リリースしていくサービスに対して、一貫した世界観を持たせることが求められていました。
ロゴの制作を進めるために、まず日経が提供している既存サービスのロゴを調査しました。それぞれ特徴のあるロゴをサービスの目的や事業領域等で整理。日経リスク&コンプライアンスと事業領域が重なる自社の他サービスと比較したときの見え方や、ロゴとしての展開のしやすさを考慮し、4パターンのロゴデザイン案を作成しました。
この4つのパターンをベースに、「日経らしさ」とは何かを議論。会議中、リアルタイムにロゴデザインを変更しながら、ロゴのイメージをすり合わせていきました。
最後に、日経の既存サービスに混ざっても違和感がないよう、「NIKKEI」のロゴの角度をシンボルマークに取り入れ、青色の色味を調整し、ロゴが完成しました。

こうした「日経リスク&コンプライアンス」の立ち上げ時に実施したユーザーインタビューやプロトタイプを用いた検証によって得られた情報をもとに、デザインシステムの基盤を構築。構築したデザインシステムをもとに、世界観を共有した別サービスである「日経ザ・ナレッジ」の立ち上げにも取り組みました。
解決のアプローチ
OOUI ワークショップ
「日経ザ・ナレッジ」は情報設計の難易度が高く、リリース当初は複雑な構造になっていました。
そこで、rootはOOUIの考え方に基づいてオブジェクト整理と情報設計を行いました。すると、OOUIで実践したオブジェクト整理やモデリング、ナビゲーション設計は、非常に論理的で再現性があることがわかりました。
「日経リスク&コンプライアンス」や他サービスでもOOUIに取り組んでみることになり、各サービスの担当デザイナーを含めてOOUIワークショップを開催しました。
デザインシステム構築
複数のサービスを提供しつつも、体験の一貫性と品質を担保するためにデザインシステムの構築を実施。サービス立ち上げの段階から、他サービスに展開できるようにコンポーネントを設計しました。
プロセスから生まれた成果
複数サービスで世界観を統一したロゴ
複数サービスの展開を念頭においた「日経リスク&コンプライアンス」のロゴの開発。
1stサービスでのプロセスやUIコンポーネントを起点としデザインシステムを運用
最初のプロダクト開発からデザインシステム基盤の構築も平行したことで、そのナレッジを応用して2つ目のプロダクト立ち上げることができました。
プロジェクトメンバーとクライアントからのコメント
私たちは「芯を問い、成長に貢献する」というミッションを掲げているように、サービスはリリースして終わりではなく、その後の成長に向けた通過点という考えが土台にあります。今回、「日経リスク&コンプライアンスを起点に、複数サービスのデザインを担当してほしい」とご相談いただいていたので、継続してサービスに関わり、成長に貢献しようというrootの思想とうまくマッチングしたと思っています。
現在は、リリースした2つのサービス改善支援と、それらのサービス立ち上げを通じて蓄積した知見を応用して新たな新規事業や既存事業のデザイン支援を行っています。「日経リスク&コンプライアンス」と「日経ザ・ナレッジ」の開発を通じて事業立ち上げにおけるデザインプロセスの再現性が高まってきました。今後は、より多くの事業に対してもこのナレッジを循環させ、成功例を増やしていけるよう尽力していきたいと思っています。
rootのみなさんとは、ゴールを共有して対等に、濃密な議論できました。その議論があったからこそ、リリース後の事業の姿、デザインに求められる役割や価値を共有できたのかなと思います。
また、プロジェクト立ち上がり初期から携わっていただいているため、私たちが新しいアイデアや改善案を出したときにすぐ理解いただけている感覚があります。その積み重ねがあり、理解いただけているからこそ、新しいサービスの立ち上げもスムーズに進んでおり、大変助かっています。
デジタル事業 情報サービスユニット PM兼開発マネージャー 齊藤祐也さん
デザインディレクター 永山寛樹さん