- date
- 2017.04.04
Sketch ✕ Atomic Design デザインの制作時間を大幅に減らす仕組みとは?!

この記事はGoogleのUXデザイナーJoe Toscano氏のブログ記事を公式に許可をいただき翻訳したものです。
最近、「デザインをコーディングと同じようにモジュラーでつくる方法」という記事を書きました。その記事でも説明したように、Atomic Design は、チーム内での複製とコミュニケーションが簡単なデザインをつくることを可能にするすばらしい方法です。
チーム内でのコミュニケーション力を強化するだけでなく、モジュラーデザインは、デザインのスタイル変更をとてつもなく簡単にすることができます。適切に使いこなせば、モジュラーデザインによって制作時間を大幅に減らし、収益を大きく改善できるはずです。
目次
有意義なコミュニケーションが重要
他のデザイナーやデザインチームと仕事をするときによく経験する問題の一つが、仕事の引き継ぎです。他の人の仕事を引き継ぐとき、そのデザインが整理されていない状況というのは珍しいことではありません。最高な状態は、仕事を手渡した相手が好む方法に基づいてデザインが整理されていることでしょう。引き継いだデザインを理解できる、手をつけられるものに解読するために時間を無駄にすることは、会社の利益損失にもなりかねません。
ですが、もっと良いやり方があるはずなのです。
できる開発チームでは、コードは引き継ぎが簡単になる形でつくられます。デベロッパーは、Block(塊)、Element(要素)、Modifier(状態)のBEM構文のようなベストプラクティスのテクニックを使って、誰にでも簡単に渡せ、誰でも引き継げるような無駄のないメンテナンスが可能なコードを書きます。もちろん、きちんと理解するためにはコードをいくらか触る必要はありますが、コードを書いた人は後任者のことを常に念頭に置いているため、学習するのはそこまで大変ではありません。
スクリーンフロー
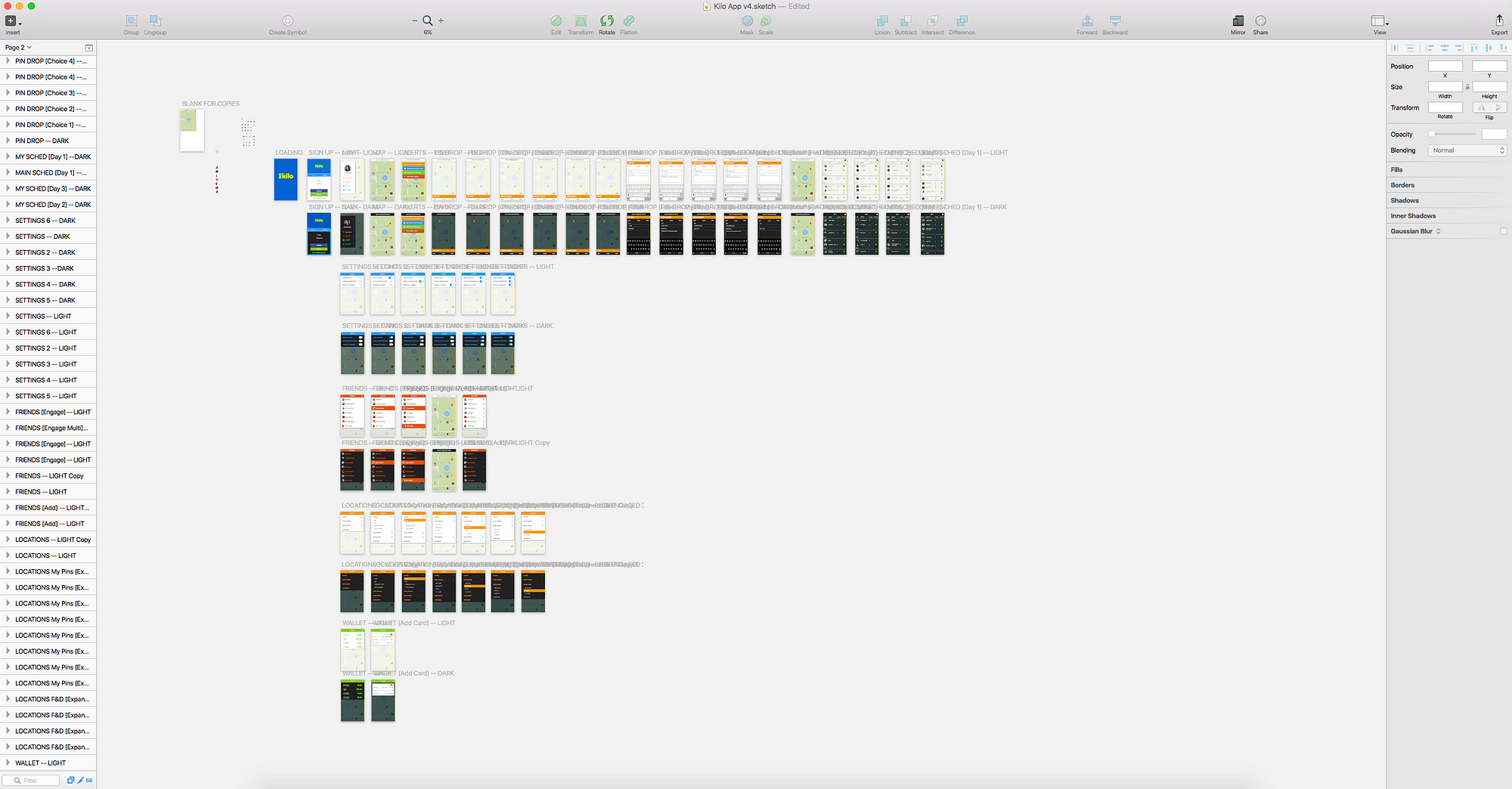
まず、デザインを引き継ぐ相手が自分のデザインを左から右へ、上から下へ読むということを意識しましょう。スクリーンがあちこちにちらばっていたら、あなたがつくったフローを理解できるかどうかは引き継いだ相手次第になってしまいます。ですが、視覚的なウォークスルーを作ることで、引き継ぎのプロセスをずっと簡単にすることができるのです。

アートボードの名前をつける
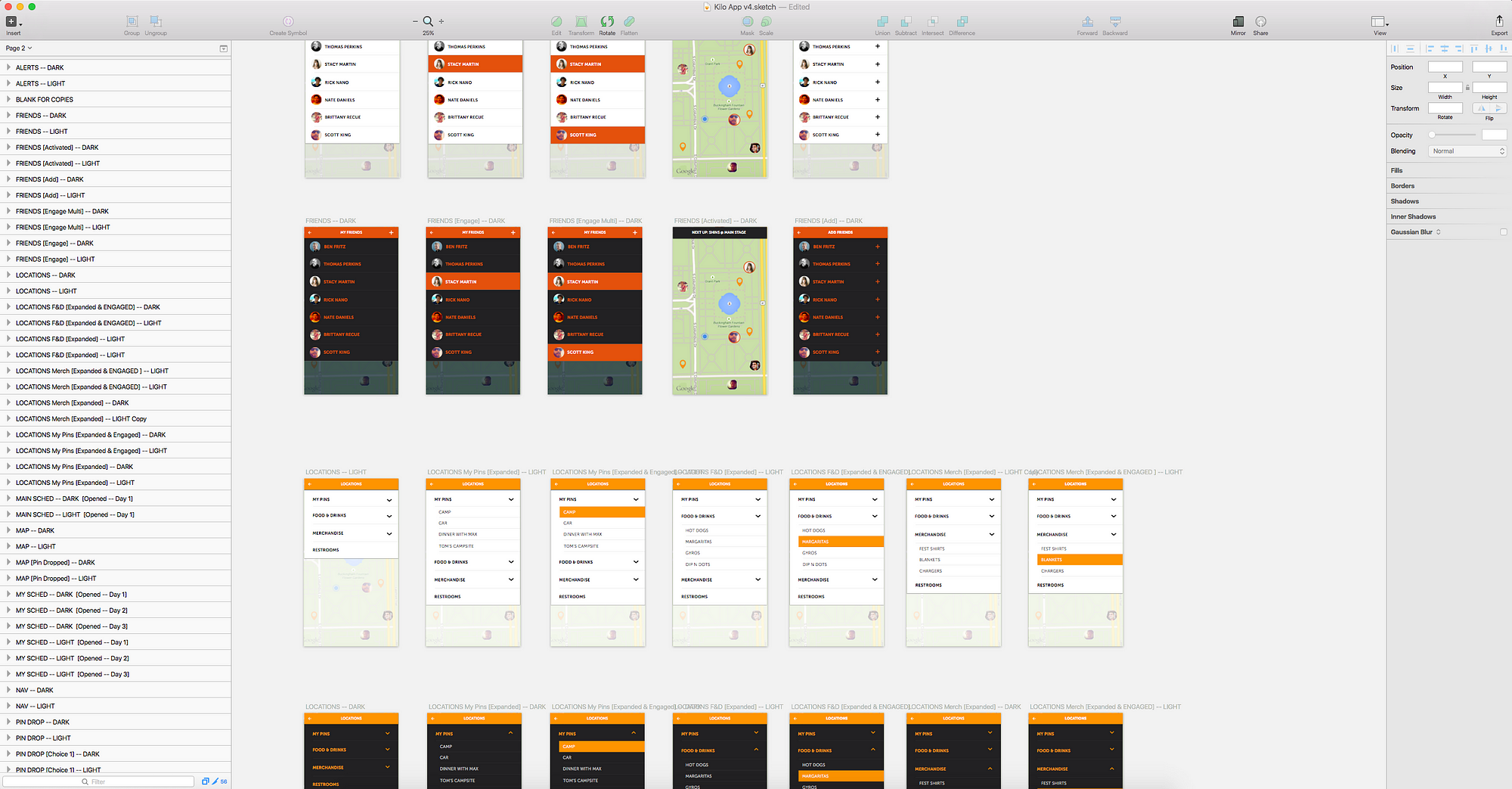
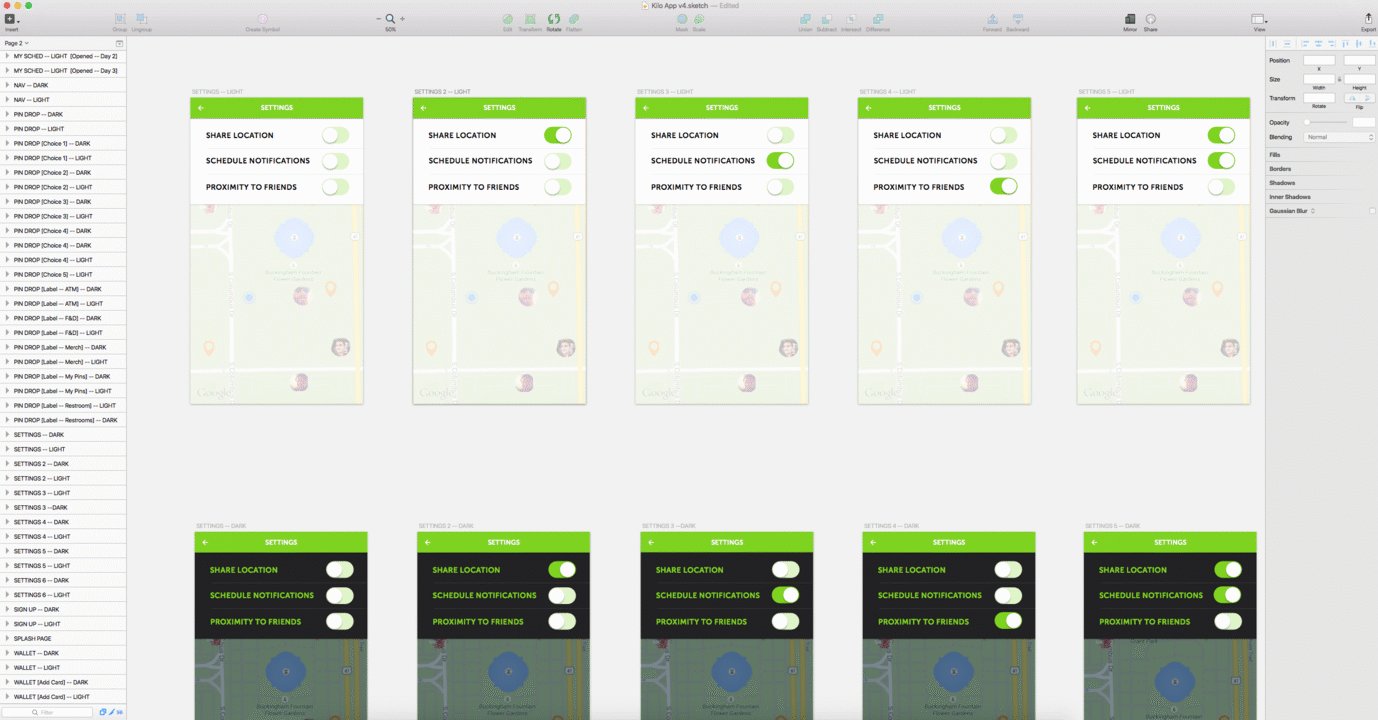
同様のことが、スクリーンの名前の付け方に関しても言えます。アートボードの名前をSketchが名付けるままのものにすれば、プロジェクトを引き継いだ人がそれを理解するのは大変になります。通常、私はアートボードの名前を以下のようなルールで付けます。
Board Name v0.0.0 — Modifier [Event Name — Modifier]
要するに、デザイン版BEMです。レイヤーにも名前を付けることはありますが、以下の例から分かるように、毎回付けるわけではありません。以下は、私が名前を付ける際のいくつかの例です。

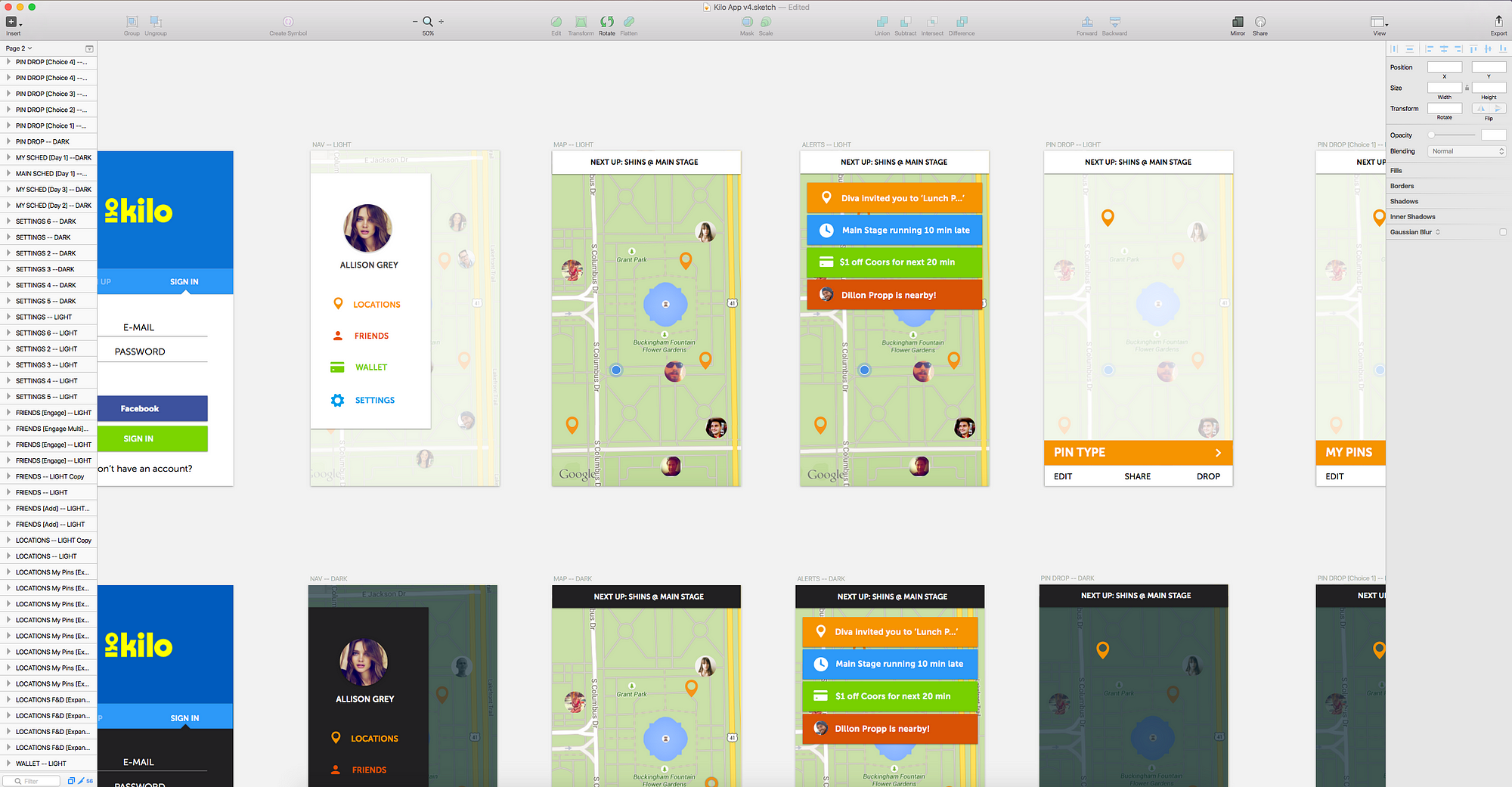
当然ながら、アニメーションなしにイベントを理解するのは大変です。ですが、説明を書いたラベルを付けて、理解が簡単なフローをつくればそれぞれをつなぎ合わせることが容易になります。こちらがイベントを表すアートボードの例になります。

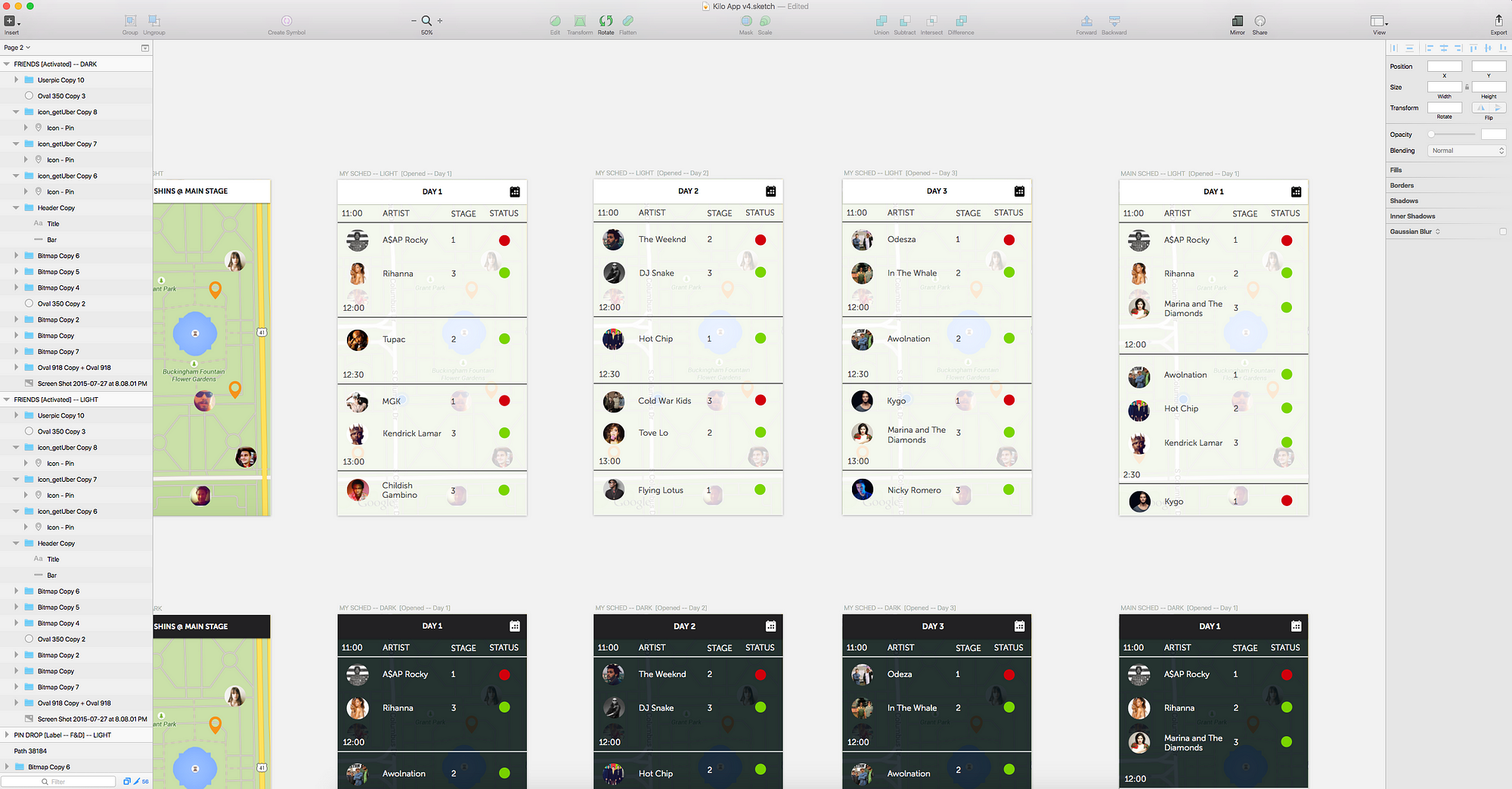
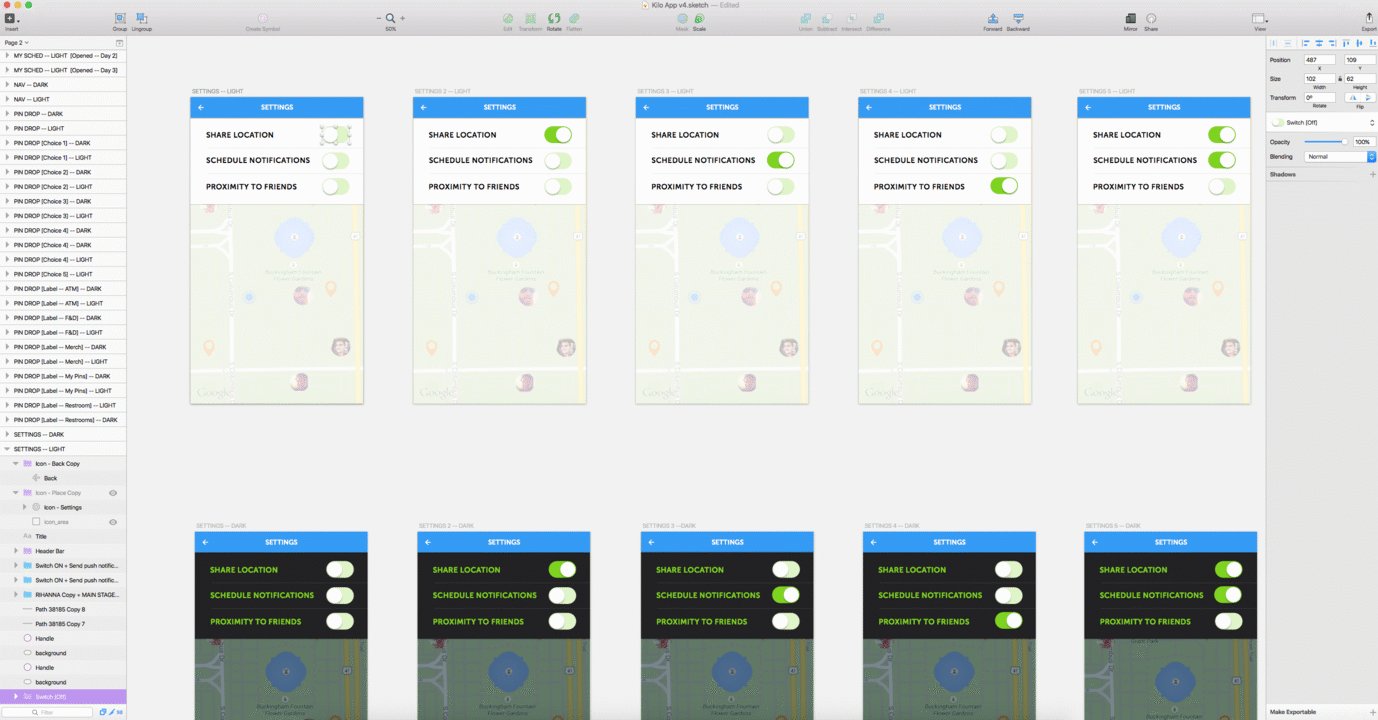
レイヤーの順序を整える
レイヤーのこともお忘れなく。スクリーンと同じく、レイヤーが整理されていると作業効率は大幅にアップします。私はアルファベット順に並べるようにしています。そうすれば、一緒に仕事をする人は誰でもプロジェクトのインデックスが得られるからです。
これは手動でやるとすごく大変です。手動でやることはおすすめしません。Sort Me Sketch Plugnをダウンロードして、それに任せましょう。

モジュラー化によって制作時間が短縮
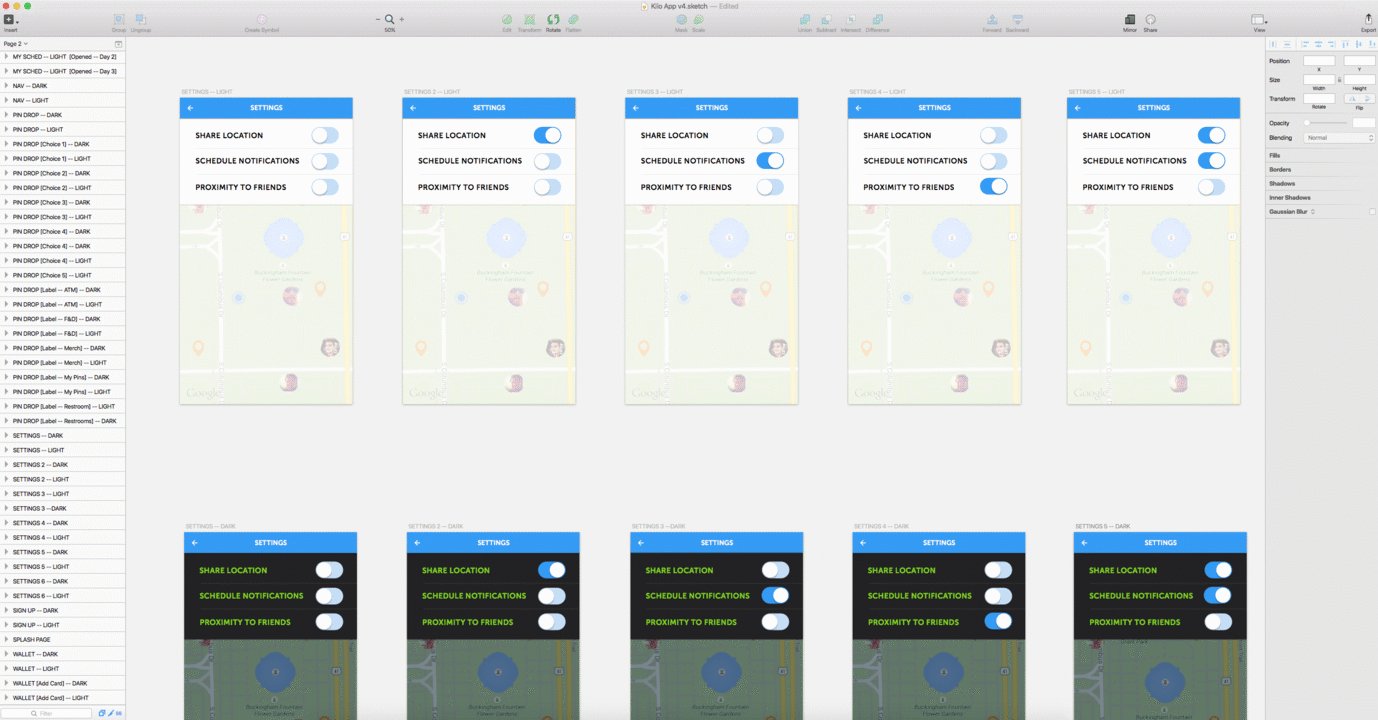
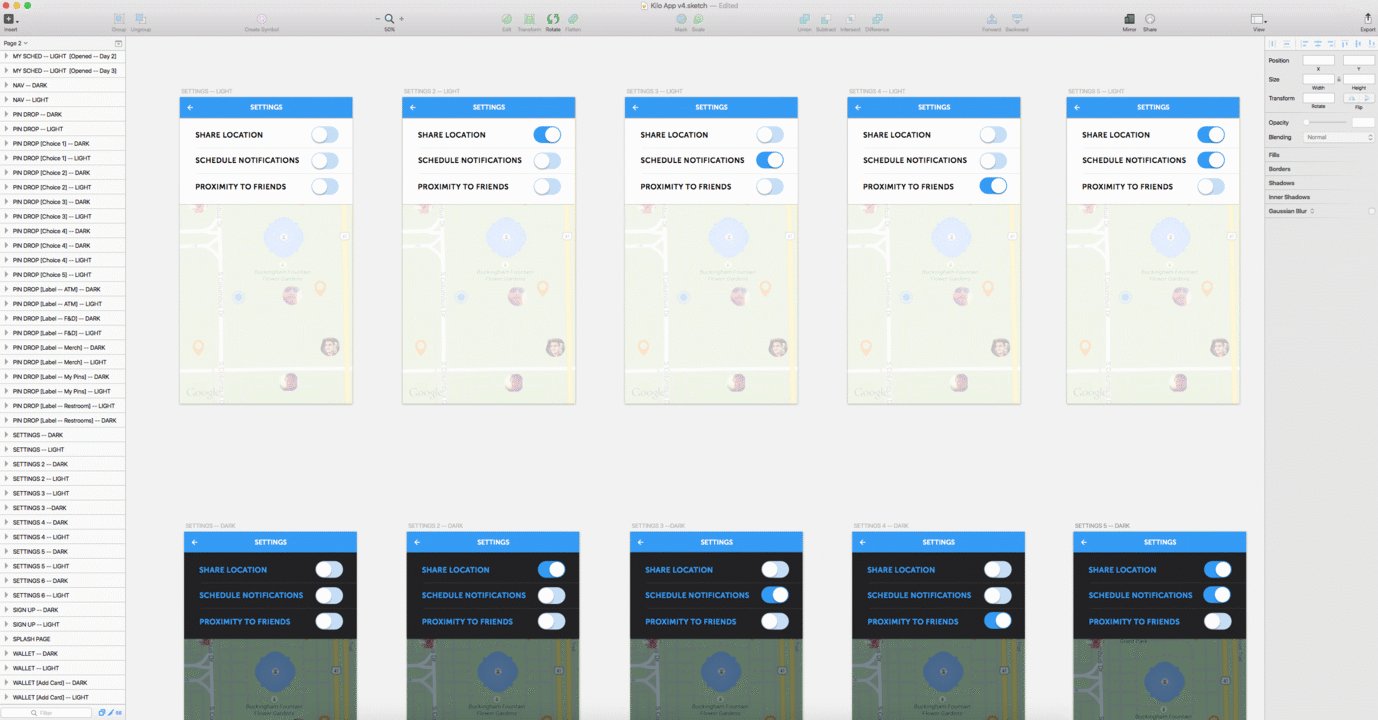
名前の付け方に関するルールづくりと整理以外の方法として、シンボルをうまく活用してモジュラーデザインをつくることで、美しく仕事を終わらせることができます。デザイン版オブジェクト指向プログラミングとでも考えてください。
仕事を楽にするために
様々な大きさのスクリーンがあることは周知の通りです。スマートフォン、タブレット、ウェブとで異なるだけではなく、プラットフォームごとにも異なります。デザインの苦労は、リスポンシブなスクリーンを開発することだけではありません。完成したと思ったあとに変化を加えなければならないこともあります。期待する通りに、デザインはすんなりと仕上がるわけではありません。
デザインは動的なワークフローを要しますが、多くの場合デザインファイルとアセットは静的なものです。ですが、Sketch上で各要素をシンボルで表すようにすれば、ワークフローはより動的なものになります。
モジュラーデザインを使えば、こうした苦労がいくらか解消されます。デザインしているモジュールをシンボルにすれば、プロジェクト全体にわたって変化を加えることが簡単になります。モジュラーのスタイルと要素にそれぞれ説明を付けて整理しておけば、デザインは苦労する仕事ではなくなり、楽な作業になります。あるモジュールにおける変数を変えて、プロジェクト全体でその変化がどのように反映されるか見てみましょう。見事に変化します。

前回の投稿で、なぜシンボルが重要なのかを書きました。ですが、シンボルを作成することがどれだけ役立つかは、数え切れないほど多くのスクリーンとレイヤーが入ったプロジェクトに取り組まなければ、なかなか実感できないでしょう。仕事を簡単にしたければ、デザインでシンボルを使ってみましょう。
勝つための整理術
こうした整理の仕方について考え始めたきっかけは、Made Movementで働いていたときのことでした。職場の開発責任者から、その後のレビューと共同作業が楽になるように、基本的にスタイル属性をアルファベット順で並べてもらいたいと言われたのです。そのときは、そこまでやるものかと思いました。完全に開発チーム的なやり方だなと。
すると、有名ロックバンドのヴァン・ヘイレンが、全てが完璧であることにどれだけこだわっていたかという話を聞いたことがあるかと言われました。初めて聞く話でした。

どういうことかというと、ヴァン・ヘイレンはショーの前に茶色のM&Mを除いたボール一杯のM&Mを持ってくるように、よく頼んでいたとのこと。茶色のM&Mが嫌いだからという理由ではなく、ショーを管理している人物がどれだけ細部に注意を払っているかが分かるからという理由です。
つまり、茶色のM&Mを除くといったシンプルなタスクさえもこなすことができないような人を、他の細部にも注意を払える人物であると信用できるのか、ということなのです。ヴァン・ヘイレンはいつも、ステージ、照明、その他の重要な要素をダブルチェックして、十分な注意が行き届いているか確認していたそうです。
反論できませんでした。
試してみれば分かるはず
納期が設定されているクライアントワークであれ、自分の事業の仕事であれ、時間は重要です。モジュラー型のコーディングをすれば、時間が節約でき、その結果お金の節約にもなります。考え尽くされていないデザインをつくって、時間を(そしてお金も)無駄にするのはもうやめましょう。今日からデザインを、整理されたモジュラー型のものにするのです。
最初は細かすぎる、必要ないと感じるかもしれません。その気持ちも分かります。ですが、このプロセスが習慣となったとき、自分自身に感謝するはずです。チームメンバーも感謝するでしょう。
説明に基づいた、モジュラーデザインをつくることで、ユーザーエクスペリエンスをチームワークにまで広げることができます。その結果は、良いことしかないはずです。
参照情報
前回の記事でも書いたように、私がいつもデザインでつかっているのはSketchとSublime Text 3 です。以下は、デザインをモジュラーにする上で役に立ったプラグインとアセットの一部です。
Atomic Boilerplates
重要な要素がすでにつくられているHTMLボイラープレートと似ているコンセプトですが、SketchでAtomic Boilerplateをいくつかつくりました。重要な要素をすでにシンボル化しており、すぐに使い始めることができます。楽しんで!
Sketch Toolbox
Sketch Toolboxはそれ自体はプラグインではありませんが、どんなプラグインでも簡単にインストール・アンインストールできるようになります。レポジトリをコピーしたり、プラグインをダウンロードして手動でインストールしたり、直接ソースコードをチェックすることが好きでもない限り、これを使わない理由が思い浮かびません。
Style Inventory
フローリアン・シュッツ氏がつくったStyle Inventoryのプラグインは、これまで見た中ではもっとも総括的なスタイルマネジャーといえるでしょう。色を指定してレイヤーを見つけたい? ボーダーカラー? テキストスタイル? 全部、いやそれ以上のことができます。必要であれば、開発者に渡せるスタイルガイドもつくることができます。
Find and Replace
テキストエディターの「検査・置換」機能と同様に、このプラグインを使えば、特定の単語や文章を見つけて、全てを一度に置換することができます。デザインの中で単語や文章で説明している要素を修正するのに便利です。
Sort Me Sketch
アートボードとレイヤーを順番に並べてくれるので、手動でやる必要がなくなります。ほぼ名前の通りです。強力な助っ人です。
繰り返しになりますが、これらのプラグインは全てSketch Toolboxを使えばインストールできるので、使ってみることをぜひおすすめします。ですが、コードをちょっと見たいタイプの方であれば、上のリンク先をクリックしてコードをチェックすることもできますよ。
デザイン用GitHub
UI components sync service for any stack or platform
自分の仕事のやり方について多くの人に伝えてきた中で一番聞かれるのは、整理された状態をチーム全体で保つにはどうすればいいのかという質問です。たとえば、あるファイル上のシンボルが変化したけれど、他の人のローカルマシーン上のファイルにその変更が反映されない場合はどうするのかといったものです。
こうした状況を解決できる、少なくとも簡単にできる方法をいくつか見つけましたが、どれも完璧とはいえません。ですが、Protein.ioという会社は、デザイナーの悩みを解決してくれるかもしれません。
Proteinのチームは、いわばデザイン版GitHubといえるものをつくっています。プロダクトはまだ完成していませんが、できたときには絶対使ってみようと思います! 少なくともチェックしてみることを絶対おすすめします。このプロダクトが彼らがうたうように機能するのであれば、これはまさに革新的なものになるといえるでしょう。
原文: You’re Burning Budget on Design: How to Save Time and Money with Modular Design
翻訳者: 佐藤ゆき
新規事業・UXデザインのことなら私たちにご相談ください。
私たちは事業戦略に応じたプロダクトデザイン戦略策定からUXデザイン、人間中心設計に基づいたデザイン手法を実行することで事業の立ち上がりから成長までの過程を支援します。サービス開発、UXデザインのことでお困りの方は、rootまで気軽にご相談ください。












