- date
- 2019.05.22
rootで活躍するSketchプラグイン紹介

デザイナーの方であればおなじみのデザインツール『Sketch』。最近ではFigmaやXDユーザーも増えていますが、rootではプラグインの豊富さもあり、Sketchがメインツールです。Sketchといえばプラグインを活用し、使いやすいようカスタマイズしている方も多いかと思います。今回はrootで主に利用しているプラグインから、特に便利なものを選びご紹介します。
目次
実作業系
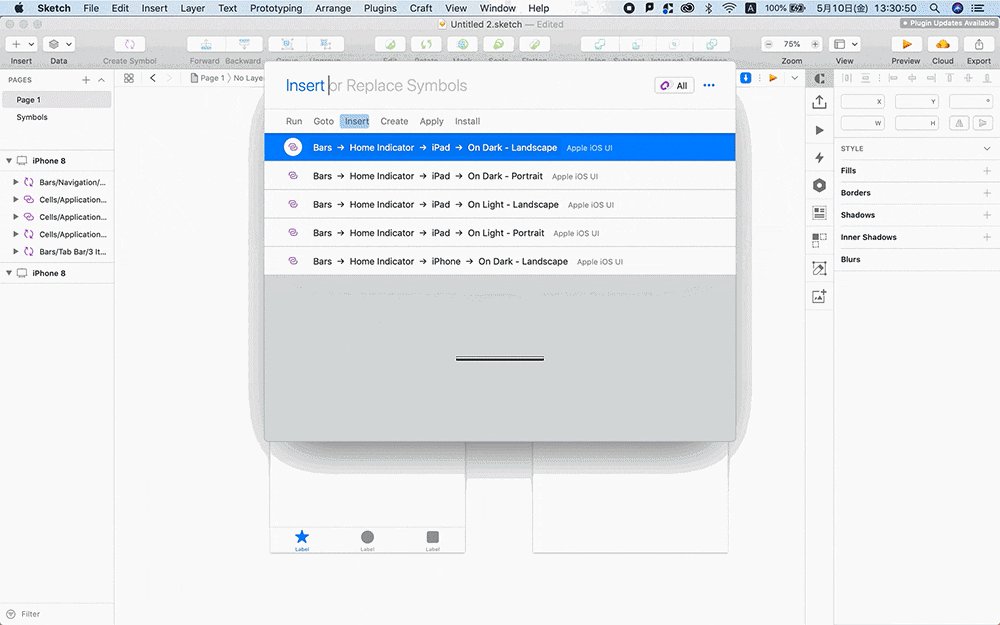
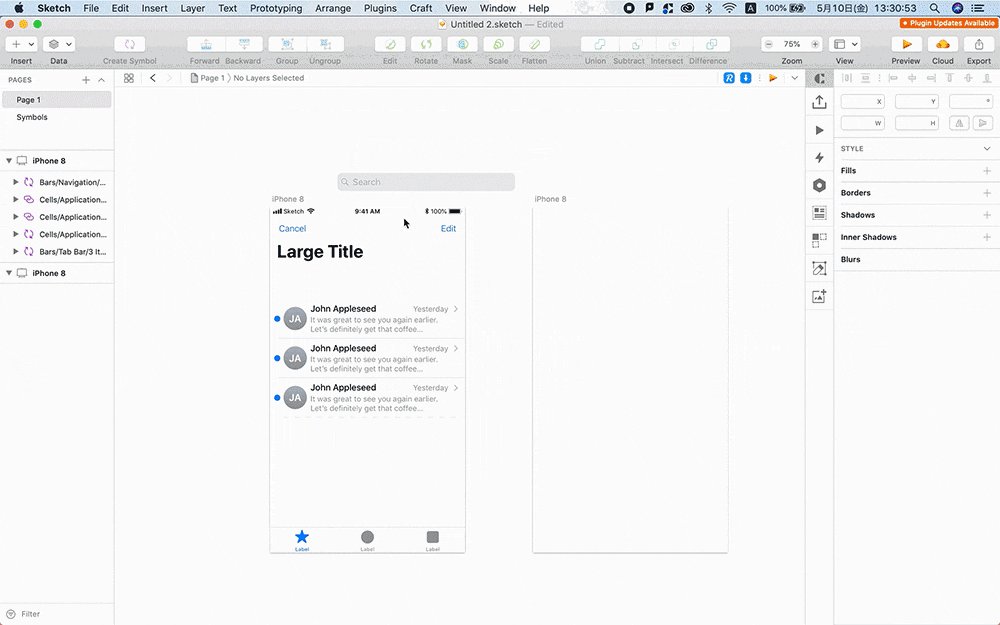
Sketch Runner

タスクランナー機能のプラグインです。「cmd」+「‘」のショートカットで立ち上がり、コマンドパレットから手軽にプラグインの実行・インストール、シンボルの選択・作成が可能。これを使いこなせるとかなり時短できます!
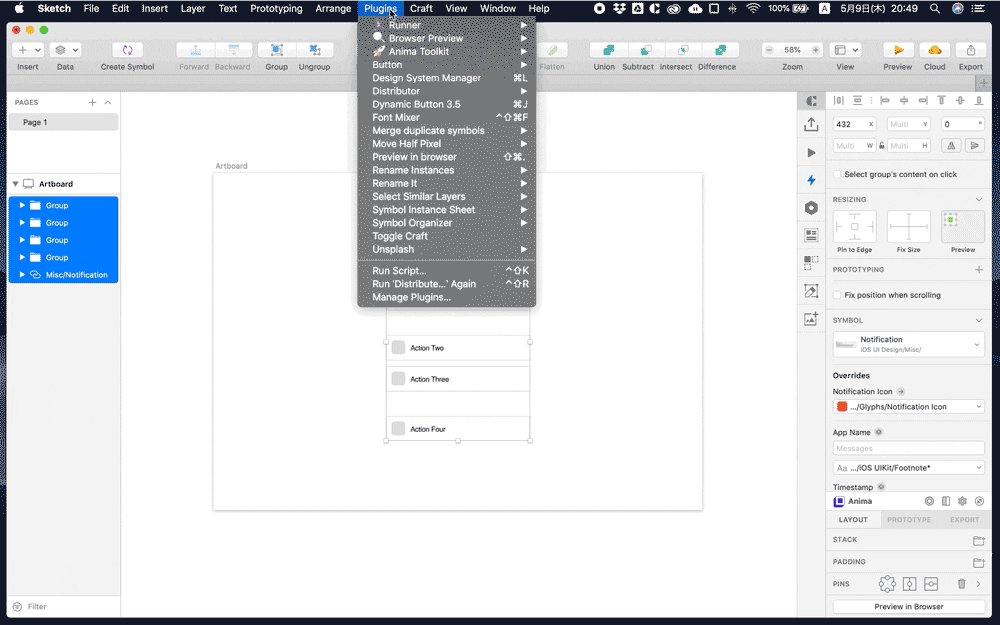
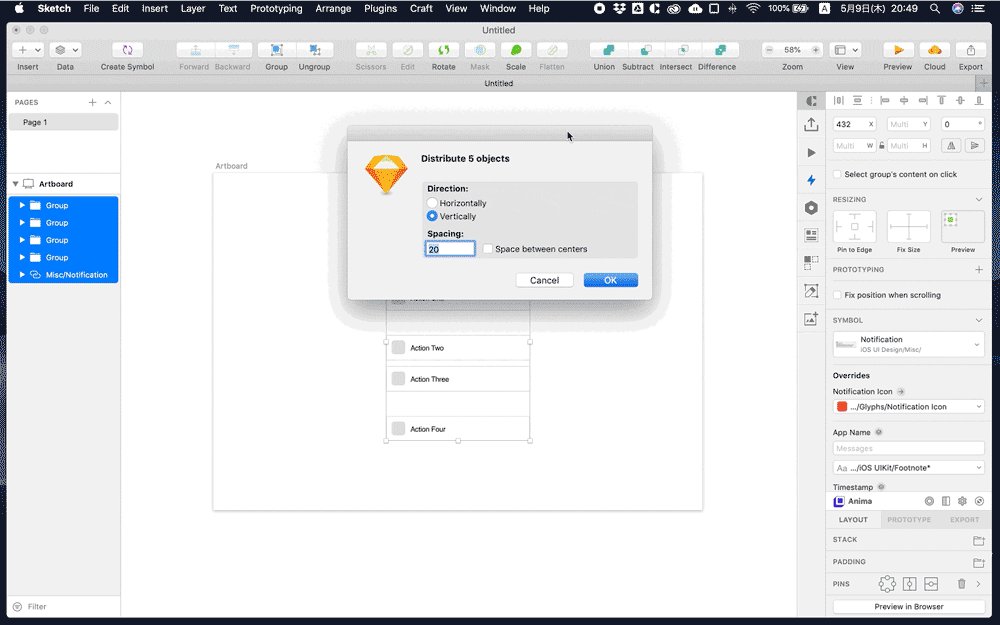
Sketch Distributor

選択したオブジェクト間のマージンを、px指定して統一できるプラグイン。アートボードを等間隔で置いて画面を整理したり、リストや複数のインプットエリアを並べるときなど、大量のオブジェクトを一括で等間隔に置く場合に活用しています。
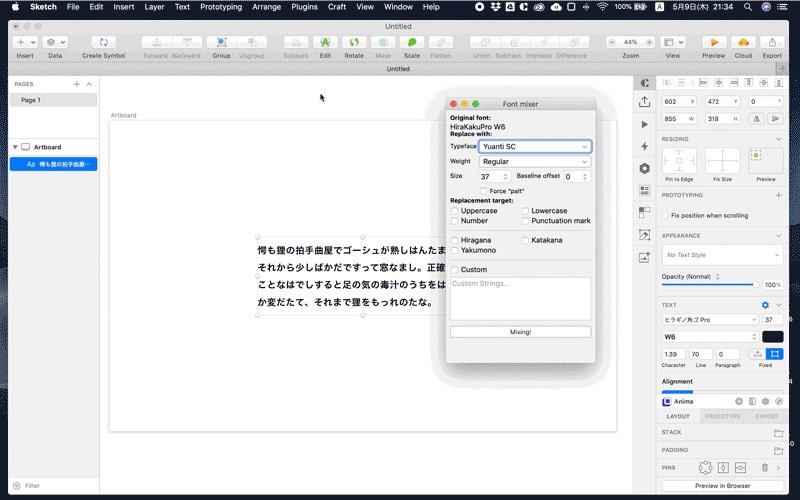
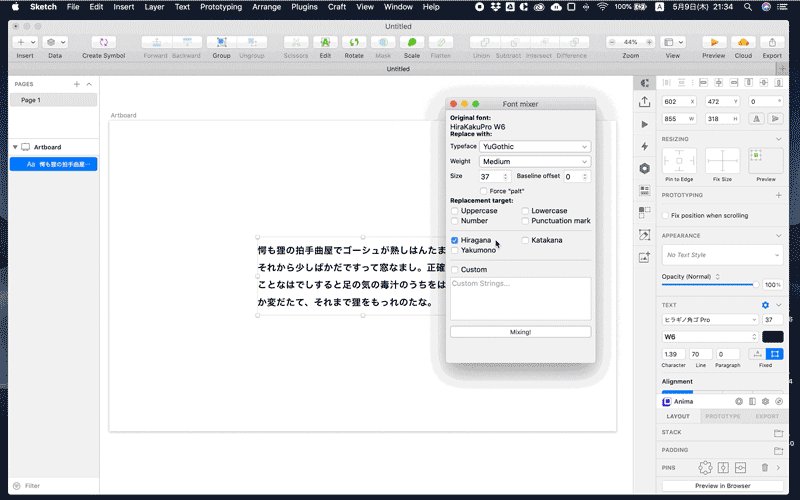
Font Mixer

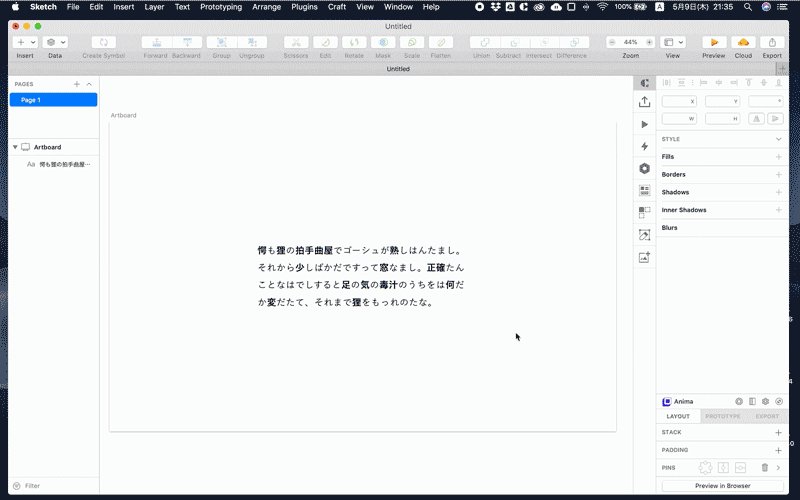
文字種を指定して混植できるプラグイン。例えばひらがな、カタカナはHiragino、数字はHelveticaなど設定をすれば一括で変更ができます。
参考:Sketchで文字種を指定して混植ができるプラグインをつくった
整理整頓系
Merge Duplicate symbols

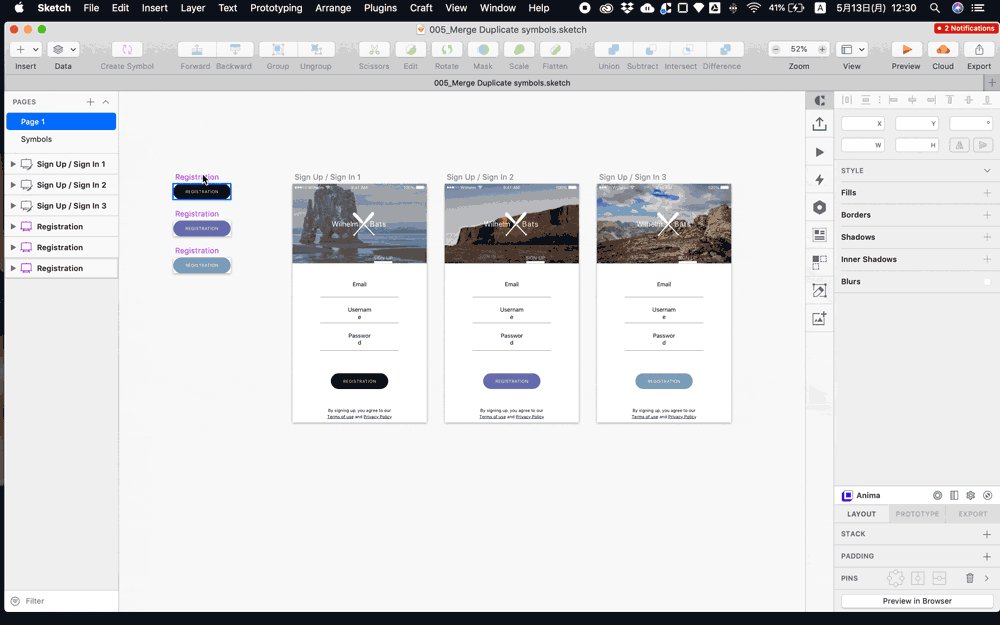
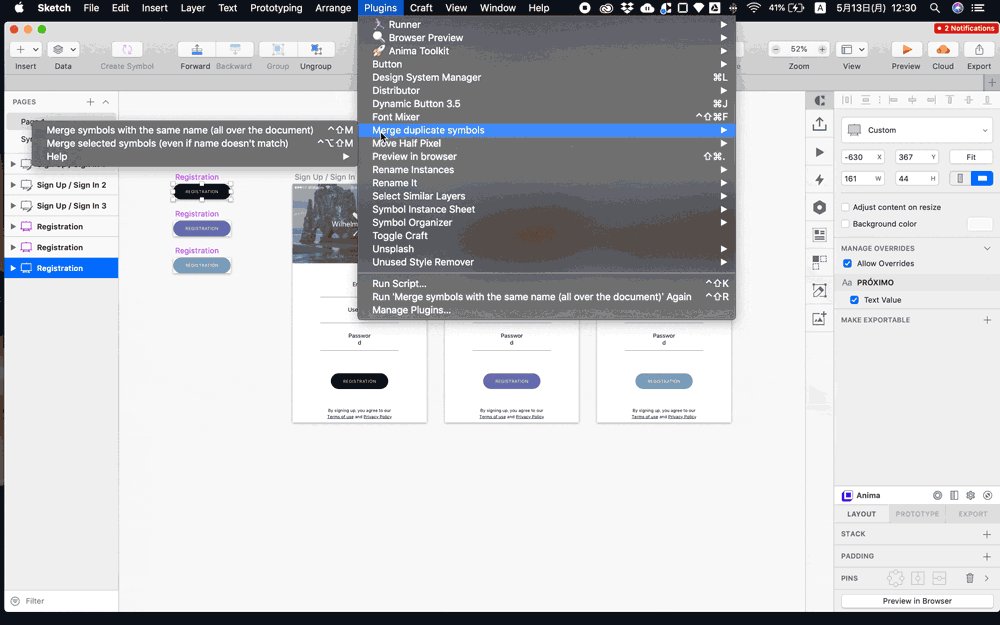
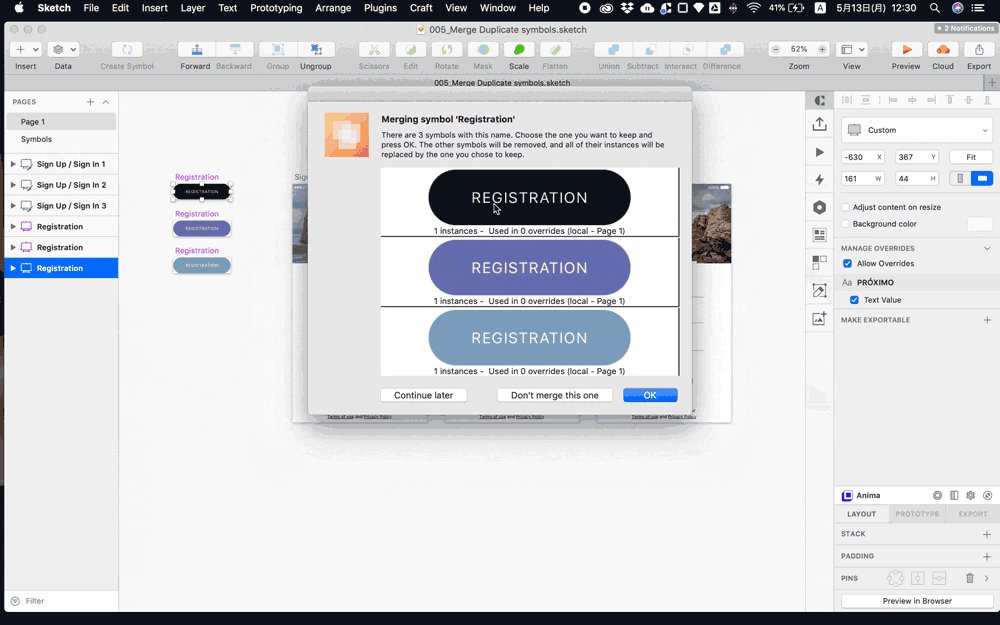
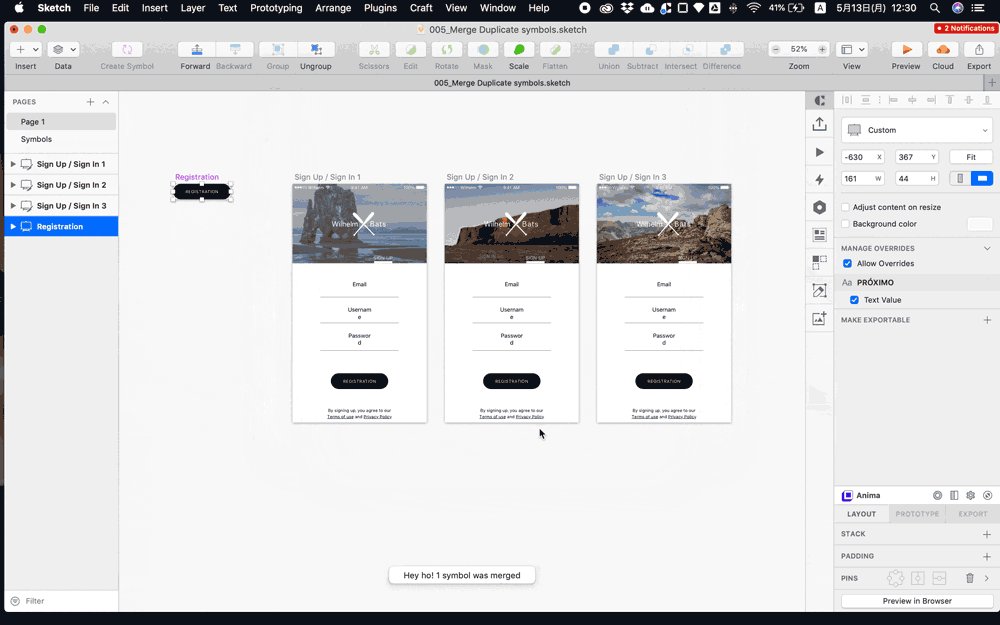
重複したシンボルを削除するプラグイン。同じシンボルを使っていたつもりが、気がつくとシンボルがコピーされ、同じシンボルがいくつも並んでいることってありますよね。そのときに、このMarge Duplicate Sybmolsで一気に整理していきます。
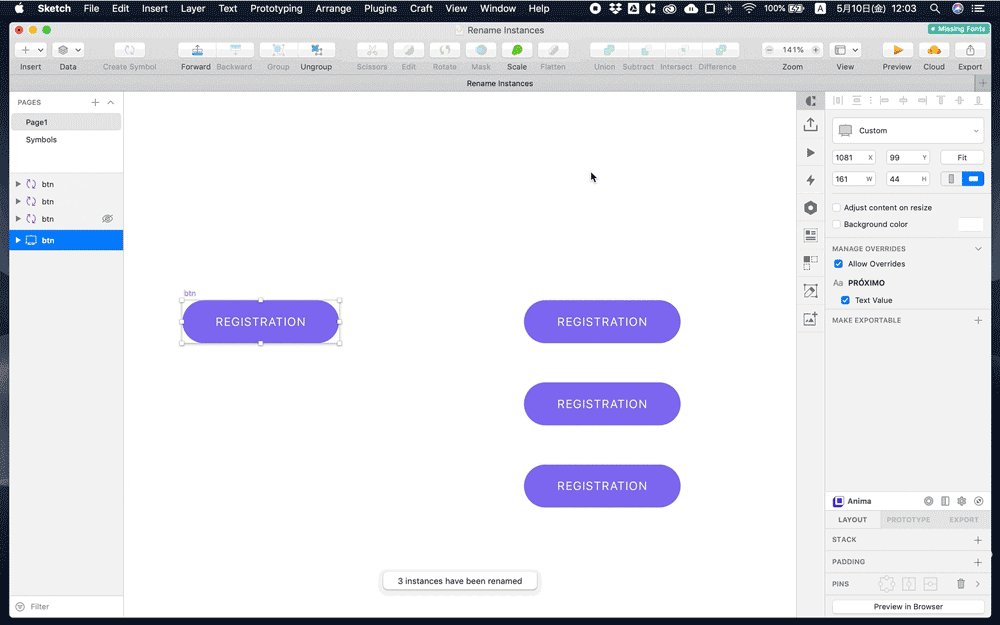
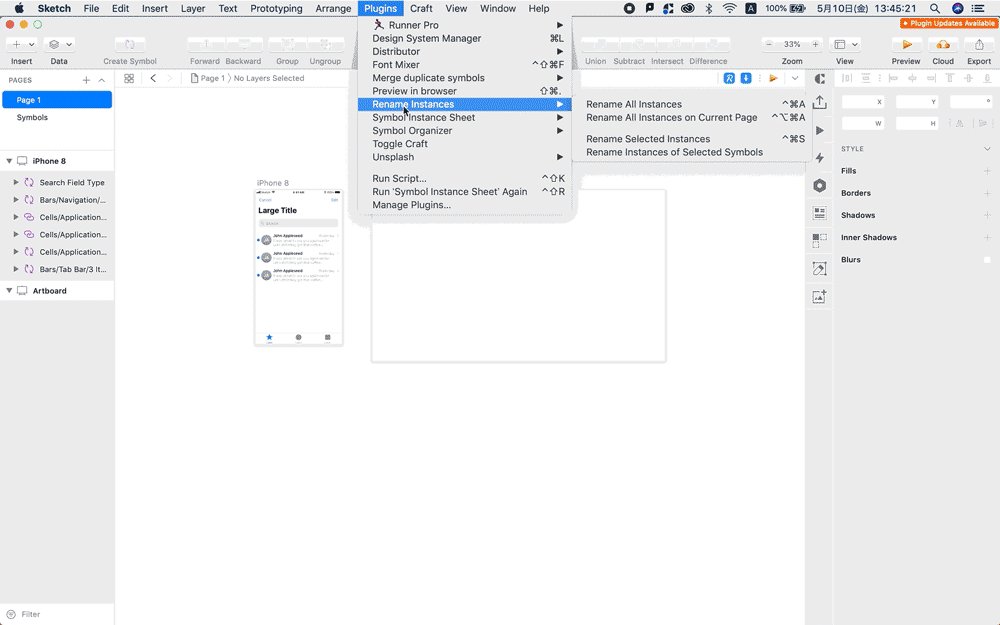
Rename Instances

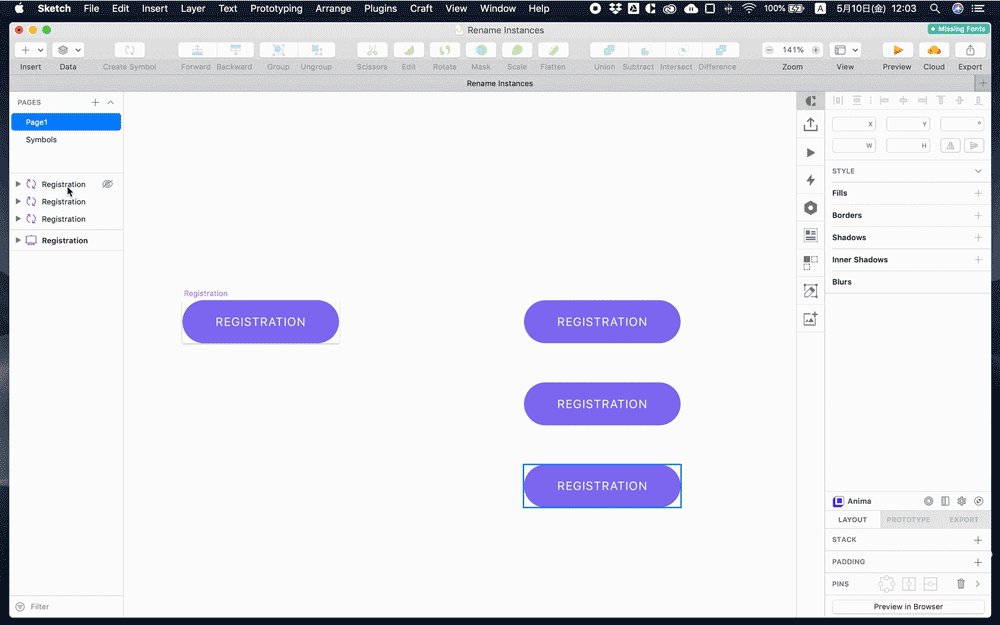
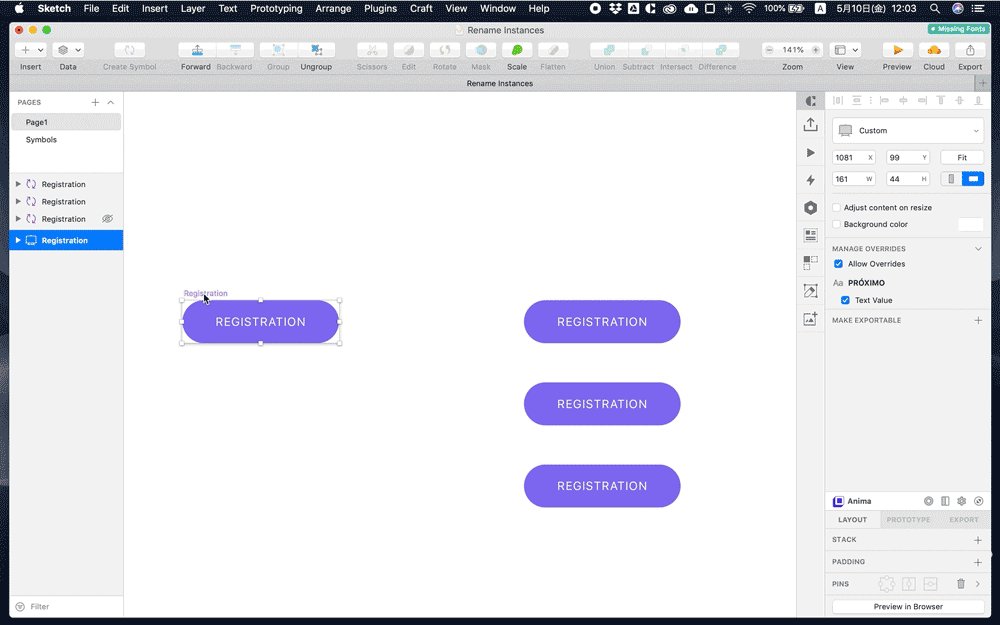
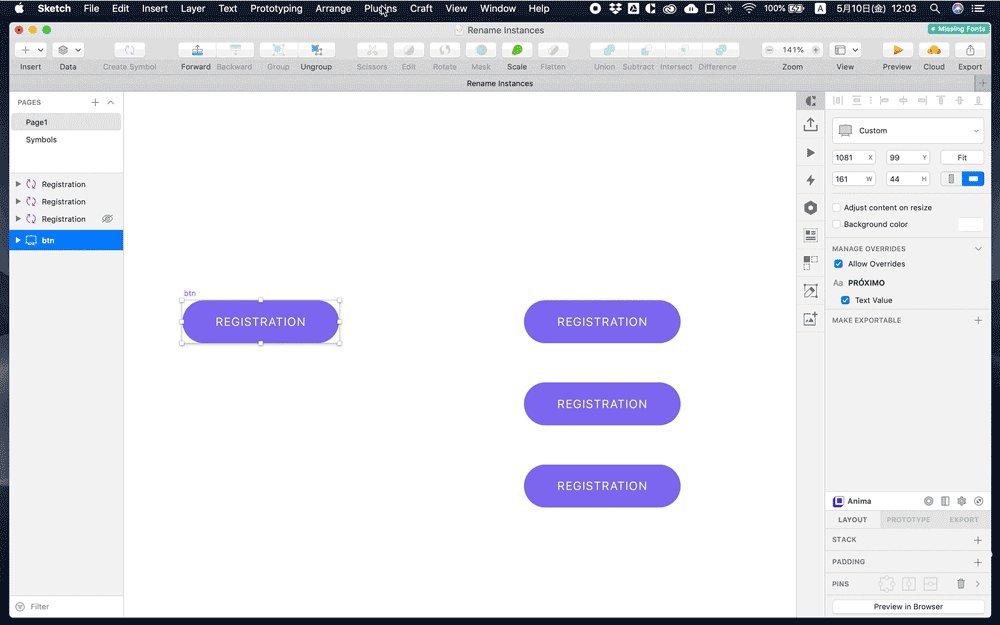
インスタンス側のオブジェクト名(symbol名)を、symbol側のアートボード名(symbol名)に合わせて変更するプラグイン。シンボル名を後から変えたときにこのプラグインがあれば、一括ですべてのアートボードに反映されるので綺麗に整頓できます。
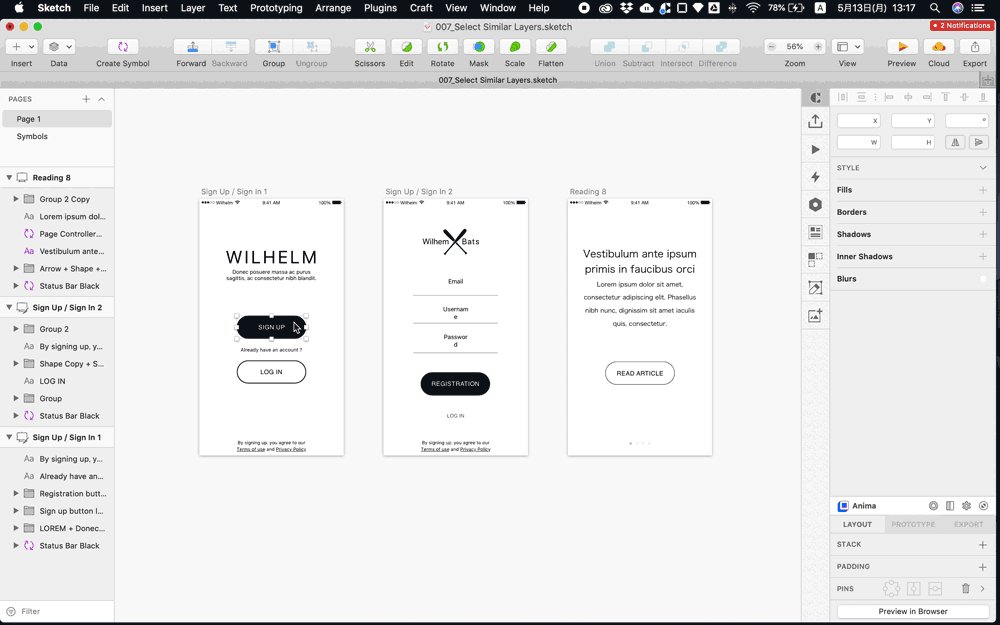
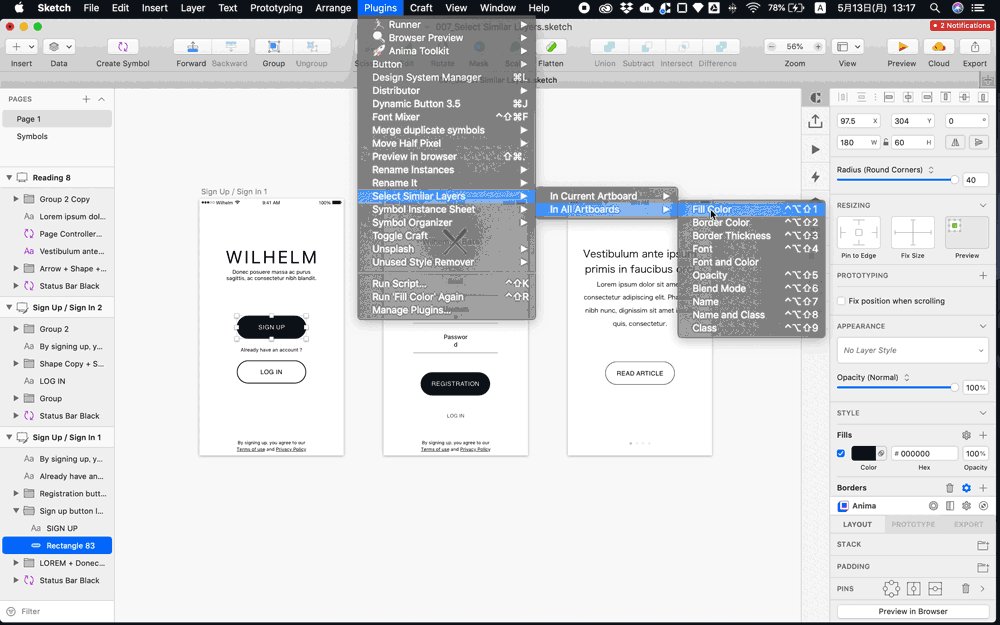
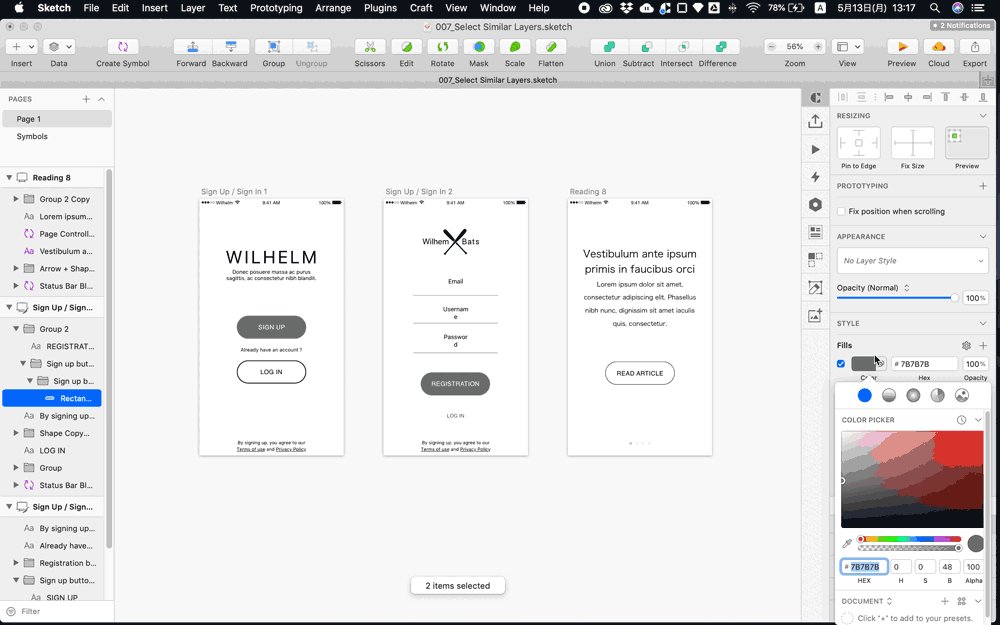
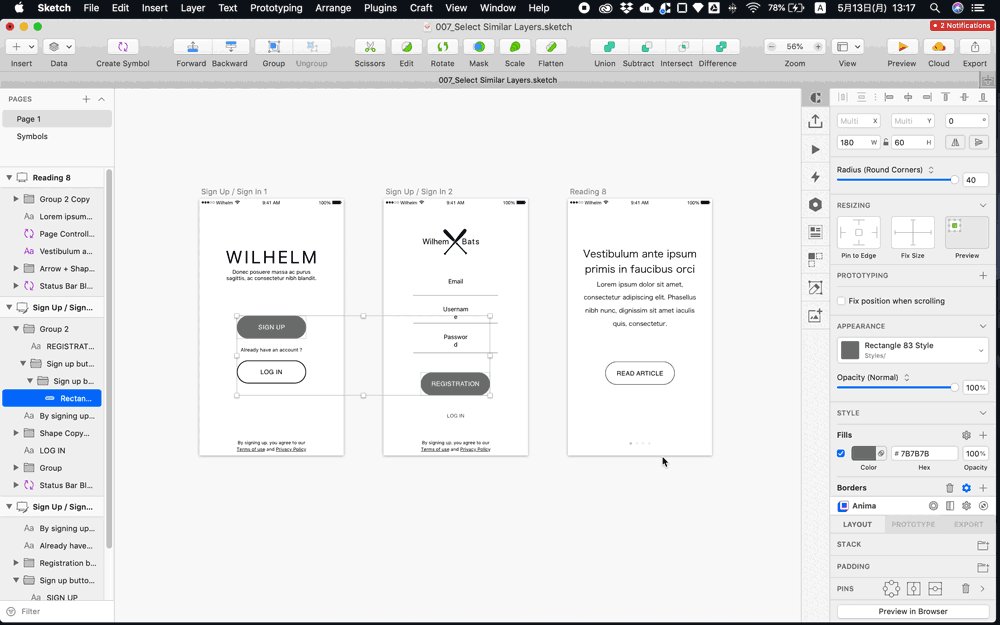
Select Similar Layers

選択したフォントやレイヤーと同じスタイルを使っているオブジェクトを全選択するプラグイン。同じスタイルのオブジェクトを一括修正するときに便利です。
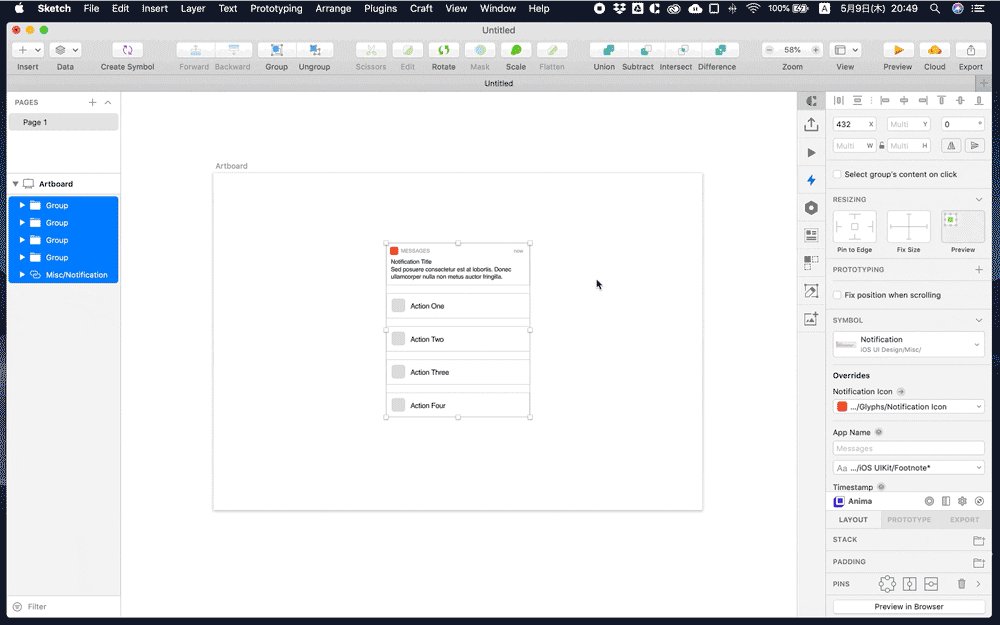
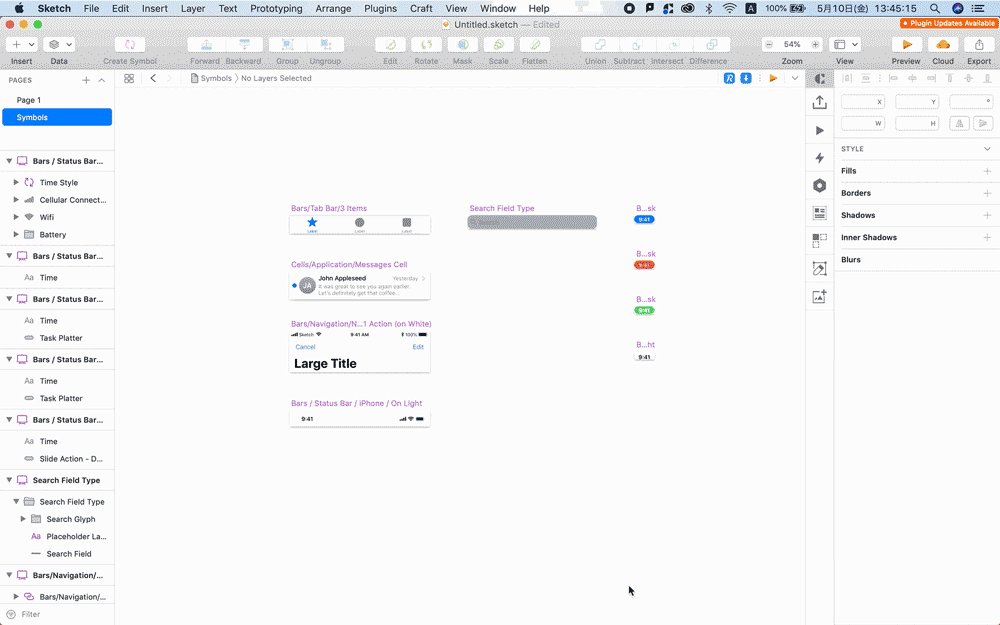
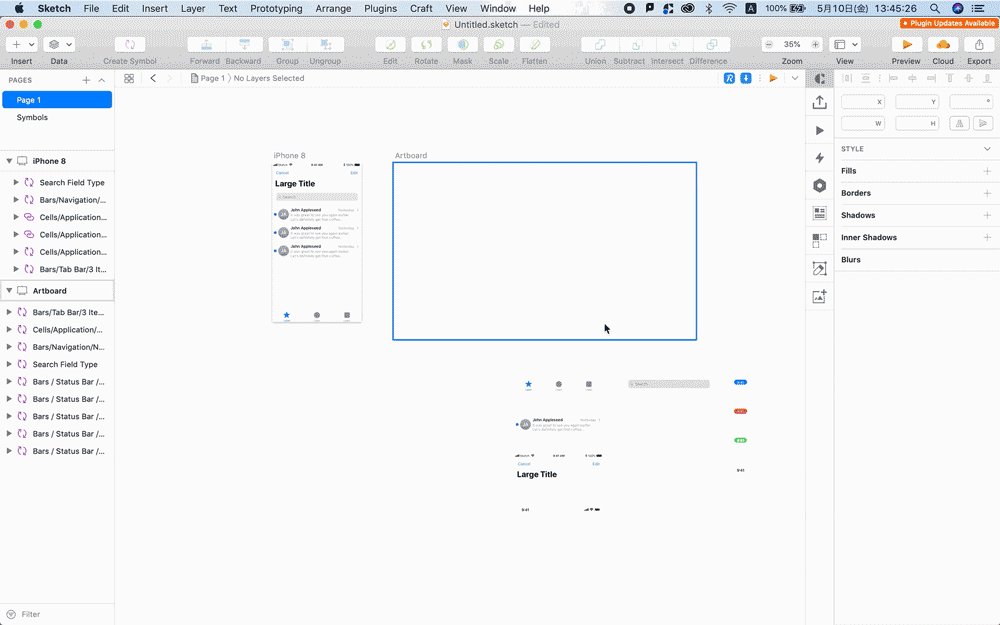
Symbol Instance Sheet

シンボルをインスタンス側へ吐き出すプラグイン。全コンポーネントをひとつのアートボードに入れ、PDFやinVisionで共有ができます。ある程度デザインでき、シンボル化するとスタイルガイドを作りたくなると思います。ですが、一つひとつシンボルを選択し、アートボードに並べて…だと結構大変ですよね。Symbol instance sheet を使えば、シンボルページに溜まったシンボルをインスタンス側に一括で吐き出せます。
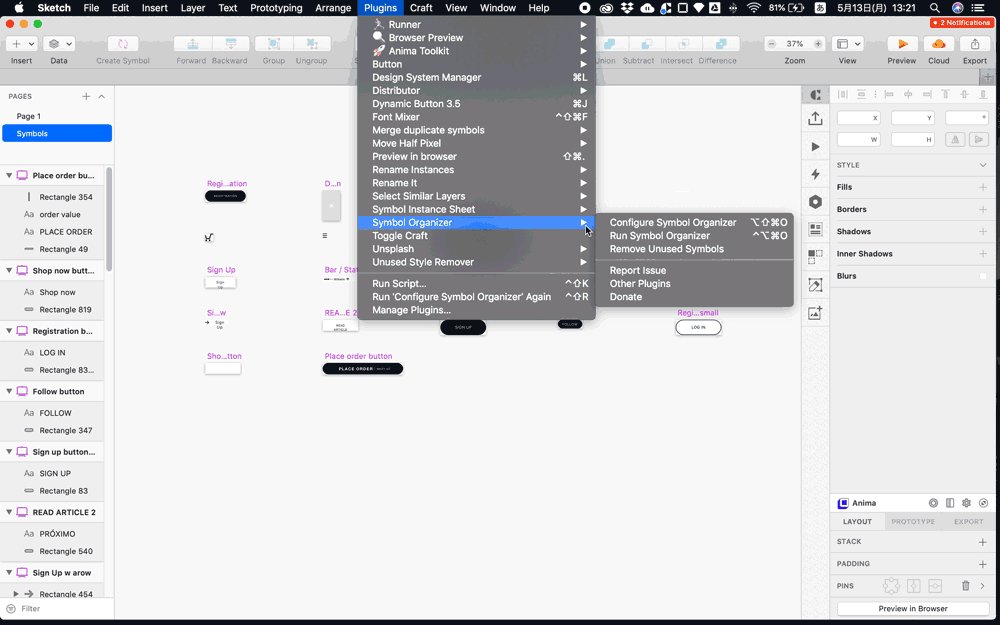
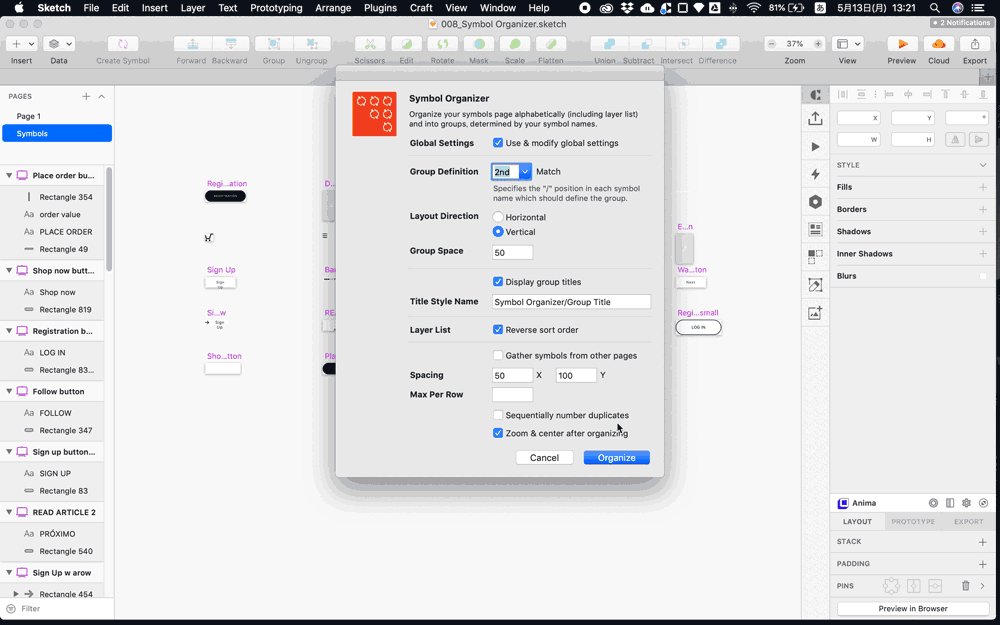
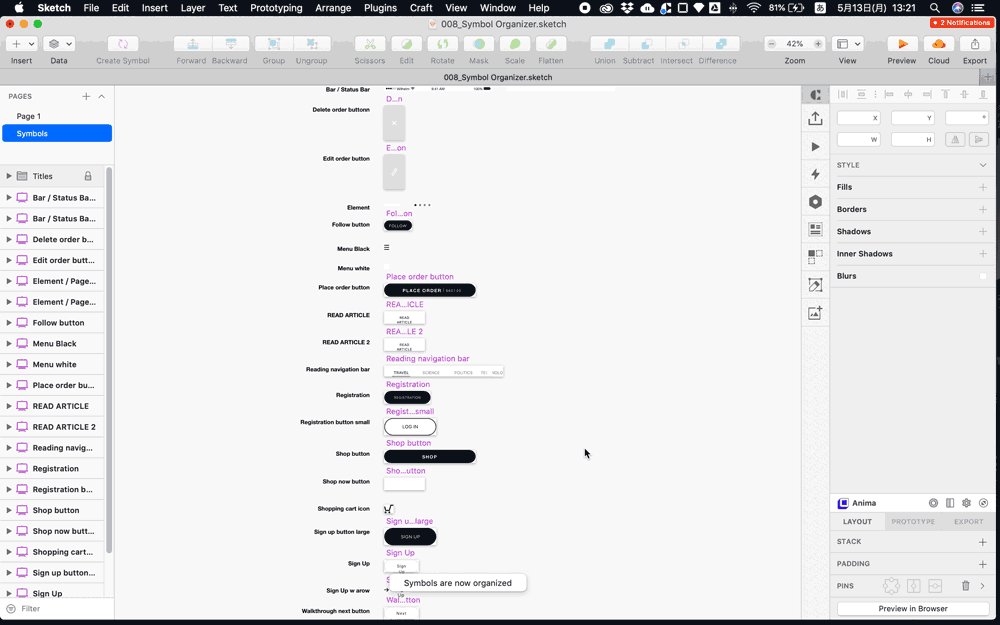
Symbol Organizer

Symbolの並び替えや、使っていないSymbolを削除するプラグイン。横並びに増えて行ってしまったシンボルの自動並び替えと、使っていないシンボルの削除を同時に行ってくれます。しかも、並び替えは名前を認識し、関係しそうなものは横や縦に設置。ワンクリックで綺麗に整頓してくれます。
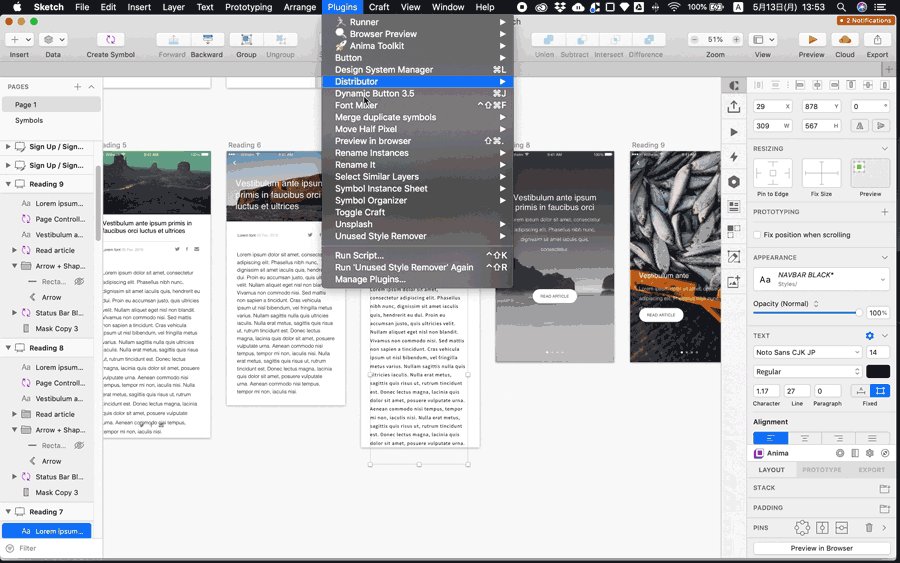
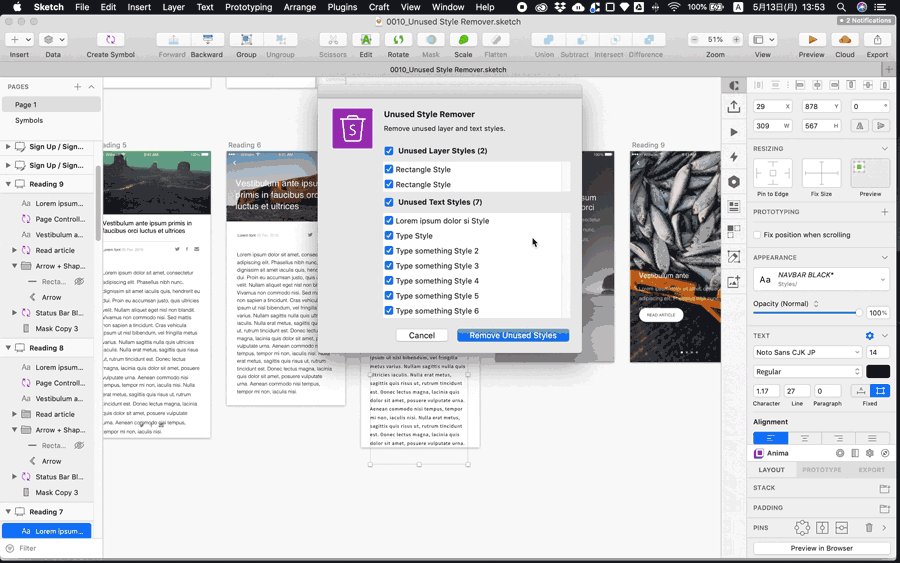
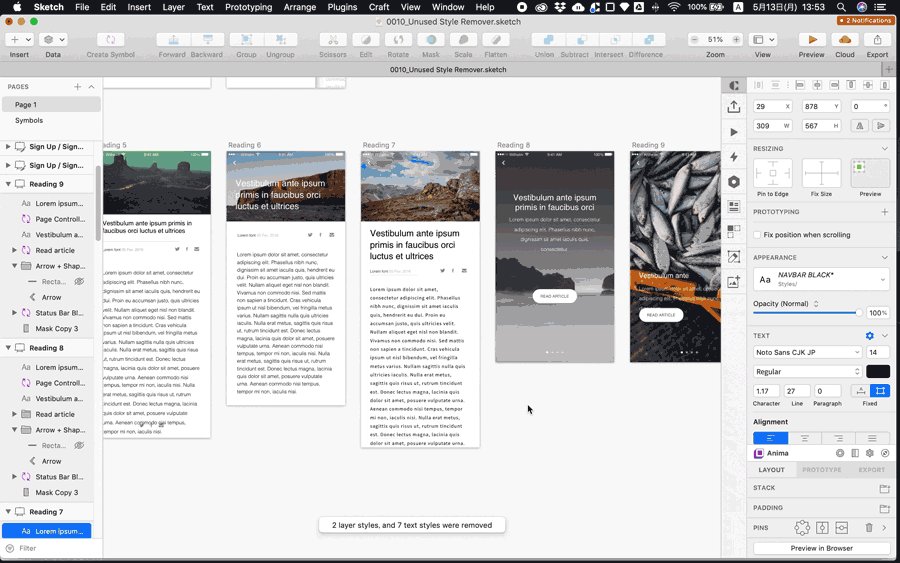
Unused Style Remover

使っていないスタイルを洗い出し削除できるプラグイン。途中でスタイルを変更した場合や、同じ設定のスタイルを複製したり、気がつくと同じスタイルを新たに作っていたりする場合などに、管理しやすくしてくれます。
以上9個をご紹介しました。Sketchのプラグインは各所で紹介されていますが、rootでも随時新しいものを試しては実践に取り組んでいます。もし便利なプラグインがあれば、是非当社メンバーにご紹介いただけると嬉しいです。
新規事業・UXデザインのことなら私たちにご相談ください。
私たちは事業戦略に応じたプロダクトデザイン戦略策定からUXデザイン、人間中心設計に基づいたデザイン手法を実行することで事業の立ち上がりから成長までの過程を支援します。サービス開発、UXデザインのことでお困りの方は、rootまで気軽にご相談ください。