- date
- 2021.10.29
デザインシステムに欠かせないドキュメンテーションにおいて気をつけるべきことって?

この記事はZendeskなどでデザインシステムの構築に携わってきたプロダクトデザイナーRoss Moody氏のブログ記事『Writing more effective design system documentation』を公式に許可をいただき翻訳したものです。
効果的なドキュメンテーションは、デザインシステムの構築・運用において欠かせません。キーワードは「Effective(効果的であること)」です。私の経験上、デザインシステムのドキュメンテーションにおいて、情報が足りていないことは滅多にありません。難しいのは、システムの使い方をわかりやすく整理し、簡潔に表すことです。
さらに言えば、デザインシステムのドキュメンテーションは、動く標的のようなものです。標準ルールやガイドラインは、時間の経過や提供するプロダクトによって進化します。一度書いたら終わりというものではありません。一度書いたら、それを永久にアップデートしていくものなのです。
言葉が飛び交う状態に苦しまずに済むよう、いちデザイナーとして、私はライティングをチェックし、向上させるための方法をまとめるようにしてきました。
目次
ライターの力を借りる
「ライターの力を借りる」なんて、“自分の”ライティングスキルを向上させる方法としては、少し変に感じるかもしれません。しかし、正直な話、この記事を読んだからといって、誰もがUXライターやコンテンツストラテジストになれるというわけではありません。
この記事で紹介する内容は、一貫したビジョンを伝えるための、より良い基盤づくりに役立つはずです。そして、その優れたプラクティスのほとんどは(あるいは原則も含め)、私がライターの力を借り、つまりフィードバックを通して、学んできたものです。
効果的なデザインシステムのドキュメンテーションには、多くの役割を担う人が最善を尽くす必要があります。つまり、あらゆる分野におけるベストなプラクティスの組み合わせであるということがポイントです。
すべてを簡潔にしよう
ドキュメントを読む人の多くは、のんびりと読書を楽しみたいのではなく、疑問に対する答えを見つけたいだけです。時は金なり。ドキュメンテーションは確かにわくわくするものではありません。
だからこそ、編集をしているときは「同じことをより少ない言葉で言い表せないか?」と問いかけることを大切にしています。
具体例を示す
前提となる条件やシナリオ、方法を説明しようとするとき、こう問いかけてみましょう。「何かひとつ具体例を挙げる方が分かりやすいのではないか?」と。こうすると、読み手が関連するUIなどをイメージしやすくなり、理解が捗ります。
大きな文章の塊はリスト化する
長い文章は少々威圧的に感じられます。とっつきにくく感じられる段落は、リスト形式にして読みやすくしましょう。
簡潔な命令文
多くの読み手は指示を求めています。能動態の動作動詞から文章を始める方が、簡潔で分かりやすく、指示もきちんと伝わりやすいでしょう。
Ditch permissive language like “you can…” or “you should…”
◯:エラーを伝えるときは赤を使う
✕ :エラーを伝えるときは赤を使ってもらった方が良い
「〜できるといい」「〜した方がいい」といった控えめな言い方は省きましょう。
絶対表現に気をつける
特殊なケースを除いて、ルールやガイドラインを示す言葉遣いでは「絶対」という表現を避けましょう。
読み手に「絶対〜すべきではない」や「必ず〜すべき」と、絶対に間違いないかのように示すのは、とても難しいです。
与えられたルールに例外が生じる確率は高く、以下の二つの問題が起こります。
- “厳しいルールに従うデザインシンキング”が習慣になってしまう
より良い体験をつくるために、洗練された判断能力を使うという、本来あるべき状態から離れてしまいます。あるいは、ルールに従うことにばかりフォーカスしてしまうこともあります。 - 読み手の抜け穴発見力を鍛えるだけになってしまう
絶対的なルールに例外が生じる度に、そのドキュメントは誠実さを失うことになります。最悪の場合、全く交渉の余地がないようなルールができてしまいます。
◯:タブは最大5つまでにキープするのがベスト。レスポンシブや区切りの問題を避けるため。(制限とその理由を述べています)
✕ :絶対に5つ以上のタブを使わない。
(もし読み手がこれに対して例外を見つけたらこう思うかもしれません。「今回もまた例外か」「文字数が少ないからタブは6つでもいいだろう」)
読み手の判断を求める
デザインシステムは、一人ひとりのデザイナーをサポートし、エンパワーするものです。決して独裁的に統治するためのものではありません。脈絡のない厳格なルールよりも、理論的な根拠をもとに方向性を示すドキュメントの方が、読み手は親しみやすさを感じます。
例えば、前段で触れた「〜するのがベスト」「〜は避ける」「〜を考慮する」という指示文。内容自体は「絶対〜しない」といったダメな指示例の方と、同じゴールを示すものでありながら、横暴な印象は与えないはずです。
注意:理論的な根拠を示そうとしすぎると、ドキュメントが長くなり、読みづらくなってしまう可能性もあります。とはいえ理論的根拠が薄すぎても、デザイナーはただマニュアルに従っているような感覚になってしまいます。このバランスを取るのが難しいのです。
ネガティブよりもポジティブを優先する
悪い例に注目するのではなく、ポジティブなコミュニケーションを図りましょう。「避けるべきネガティブなパターン」に繰り返し焦点を当てていると、読み手は守りの姿勢に入ってしまいます。
注意:実際には、やるべきでないことをアドバイスすべきケースもたくさんあります。ここで伝えたいのは、文章のトーンが、何かを責め立てるような、重苦しい感じにならないよう、ちょうど良いバランスを見つけようということです。
望ましい代替案を提供する
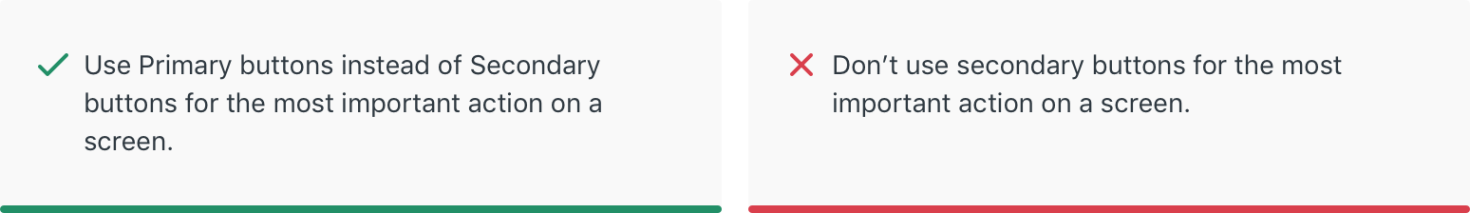
要点を説明するためにダメな例を使うときは、望ましい代替案を提供しましょう。こうすることで指示内容が建設的に伝わり、行き詰まり感をなくすことができます。

◯:画面上の重要なアクションにはセカンダリボタンではなくプライマリボタンを使う。
✕ :画面上の重要なアクションにはセカンダリボタンを使わない。
目的を持って見出しを書く
ドキュメントにおいて伝えたいポイントを見出しに設定しましょう。多くの読み手は、解決したい課題に関するキーワードを拾うため、見出しをざっと見ます。基本的に見出しは明確にできればできるほど良いです。
見出しは実用的な役目も果たすことを忘れない
デザインシステムのドキュメントを載せているウェブサイトにおいて、見出しは階層を整理する以外に、実用的な役目も果たしています。見出しはそのページのURLの中で使われており、読み手はそのページの特定のセクションを、他の人に共有することができます。
つまり、読み手はURLから、そのページで何を学べるのかが一目で分かります。すべての見出しは、読み手へ情報を伝達する機会であるとも言えるでしょう。
見出しが明確であればあるほど、そのサイト全体がシェアしやすく、アクセスしやすいものになります。見出しの言い回しに気をつけるだけで、ページの階層構造やSEO、シェアラビリティを高めることができるのです。
抑圧するのではなく、エンパワーするために書く
最後のルールは、実用的なルールというよりは、デザインシステムにおける思想のようなものです。私のライティングにおいて重要な指針となっています。
ハンマー(解決策や手段)を備えたデザインシステムには、すべてが釘(自身が持つ手段を行使すべき対象)であるかのように見えてしまうものです。
私はいつもドキュメントが規範的になりすぎないように気をつけてきました。デザインシステムは、改善のためのツールや情報を提供し、読み手をエンパワーするものであって、自由や力を抑圧するためのものではないからです。
誤解のないように言っておくと、確立されたスタンダードから逸脱するには、一定の価値を示す必要があります。デザインのスタンダードを言葉にするとき、過去に共有された考察や努力、学習されたユーザビリティが考慮されます。ユーザビリティとは予測可能性であり、直感は身体が覚える記憶です。これらは尊重されなければいけません。
つまり、デザインシステムはすべての状況に答えを持つものではないし、そうあるべきでもないのです。一般的に、デザインシステムの構築を担うチームは、新しいドキュメントの作成と古いドキュメントの整備、いずれかに取り組んでいます。両方を行う余裕のあるチームは多くはありません。
維持コストを考える
これまでたくさんのデザインシステムカンファレンスに足を運んできました。登壇者らがよく触れるテーマのなかで、編集の際に意識するようになったことがいくつかあるので、合わせて紹介します。
- 書くことは難しいが、書いたものを維持管理していくことはもっと難しい
- コンテンツを入れることは易い、ただ取り出すことはとても難しい
- 最も優れたデザインシステムですら限界がある
最後に
効果的なドキュメントを作成するうえで考えるべきことは尽きません。もし、もっと学びたいなら、私が気に入っている以下の資料を参考にしてみてください。
- Documenting Components (コンポーネントのドキュメンテーション)by Nathan Curtis
- Maintaining design systems (デザインシステムの整備)by Brad Frost
- Expressive Design Systems (表現的デザインシステム)by Yesenia Perez-Cruz
- Everyday Information Architecture(日々の情報アーキテクチャ)by Lisa Maria Marquis
新規事業・UXデザインのことなら私たちにご相談ください。
私たちは事業戦略に応じたプロダクトデザイン戦略策定からUXデザイン、人間中心設計に基づいたデザイン手法を実行することで事業の立ち上がりから成長までの過程を支援します。サービス開発、UXデザインのことでお困りの方は、rootまで気軽にご相談ください。












