- date
- 2017.01.21
処理の遅さを感じさせないUIデザインのひと工夫──楽観的UIの基本

この記事はUX PlanetのライターでブロガーのIgor M氏の記事を公式に許可をいただき翻訳したものです。
今回は、楽観的UIについて話しましょう。
目次
楽観的UIって?
楽観的UIとは、処理が完了するのを待たずに最終状態にアップデートするUIのことです。すぐに最終状態に切り替え、実際の処理が進行しているあいだは偽データを表示します。
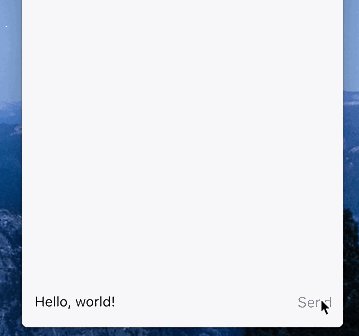
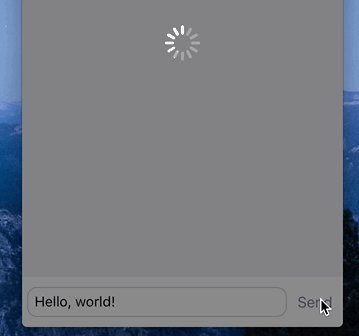
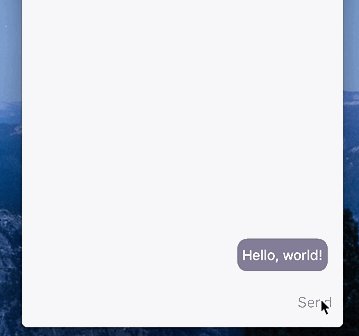
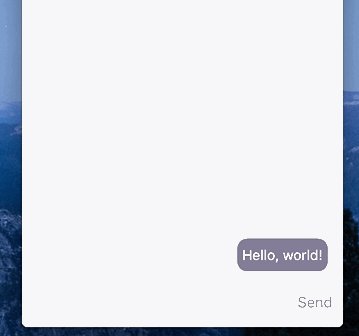
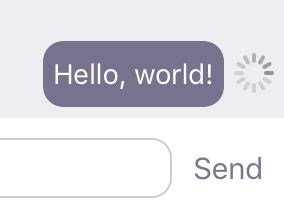
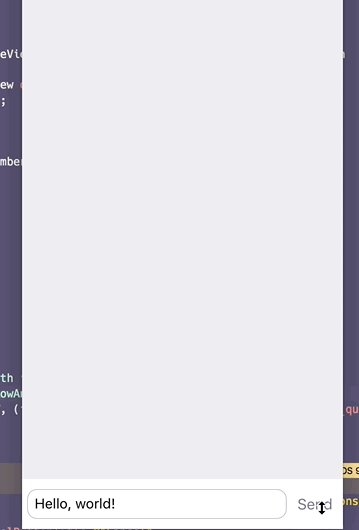
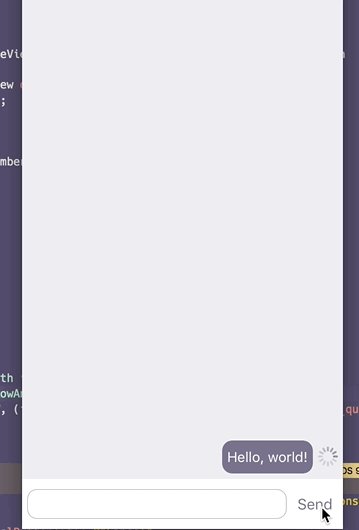
文章で説明してもよく分からないかもしれませんね。では、まず例を見てみましょう。以下のアプリは架空のメッセンジャー「Cotton Candy」です。
メッセージの送信をどのように表現するか、二つのアプローチを示しています。
つまり、楽観的なUIではアプリが実際の処理を終わらせる(もしくは始める前)に最終状態を表示します。
手品みたいだけど、そもそもどうして必要なの?
おしゃれな名前の背景にあるコンセプトは非常にシンプルなものです。ですが、ユーザーの満足度を大きく左右するものでもあります。
まず、ユーザーがアプリの処理がずっと速いと感じられるようになります。面白い猫の画像をアプリがアップロードしたり、スマートな皮肉まじりのコメントをディスカッションに投稿しているあいだに他のことに手をつけることができます。
それから、必要性のない進捗状態や余計なものを表示しないことで、ユーザーのエクスペリエンスをより効率的にできます。アプリはよりシンプルかつフレンドリーに見えるようになるでしょう。
デザイナーが1ピクセル単位で完璧に仕上げなければならない画面の数も少なくなります。
実際の例
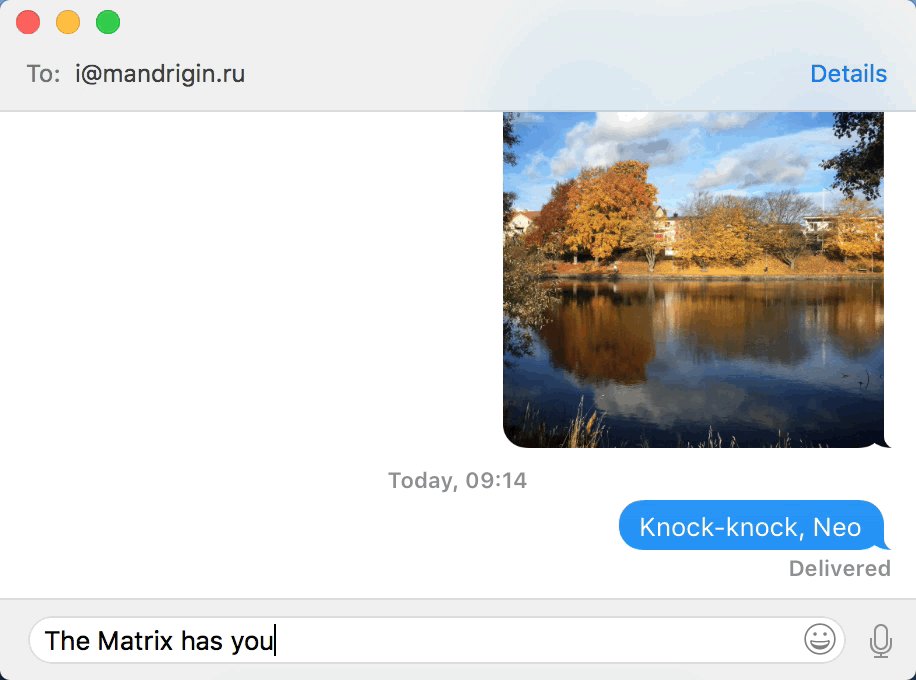
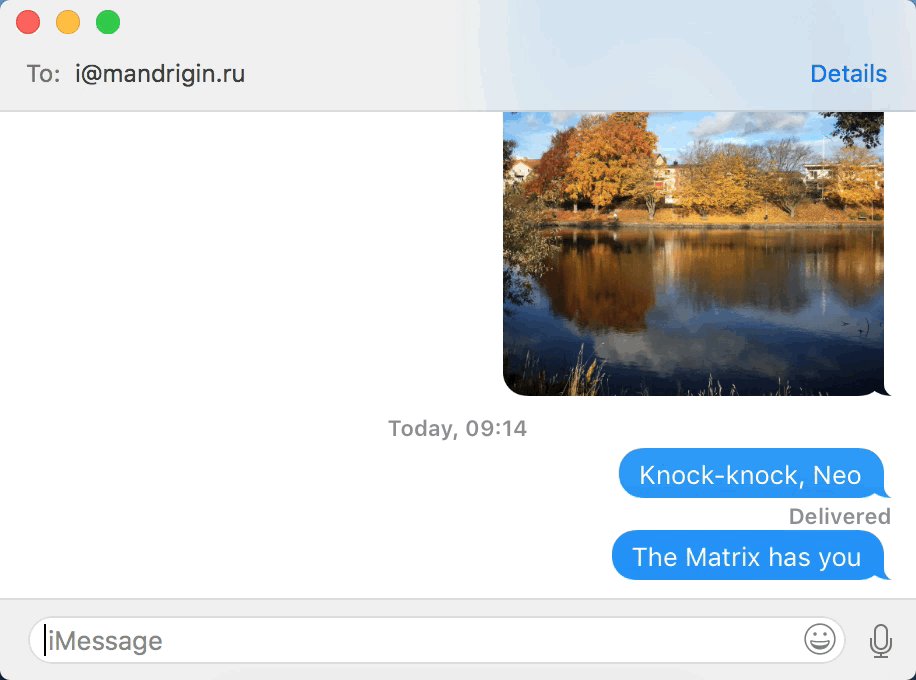
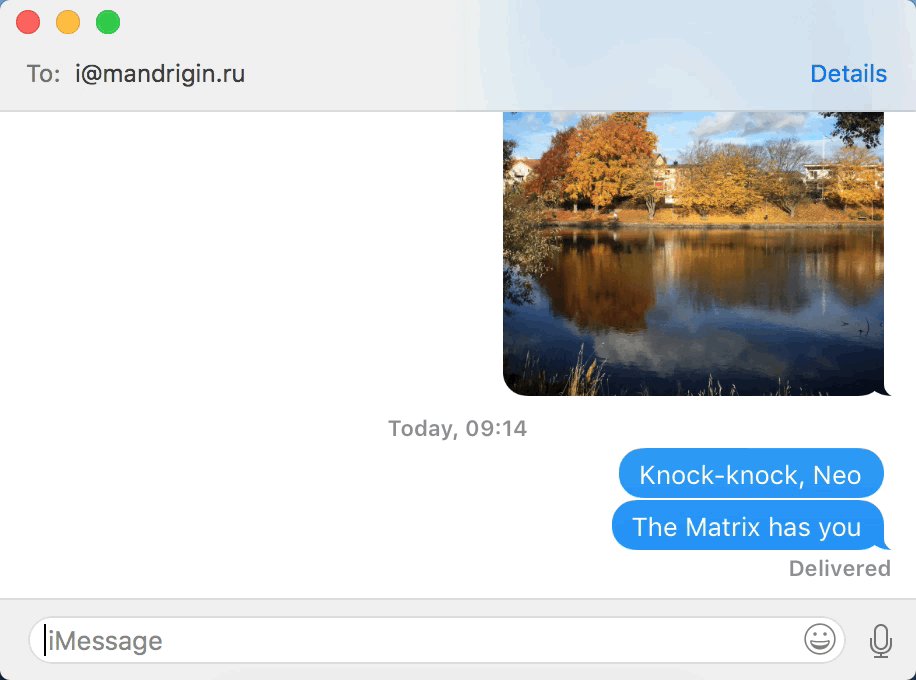
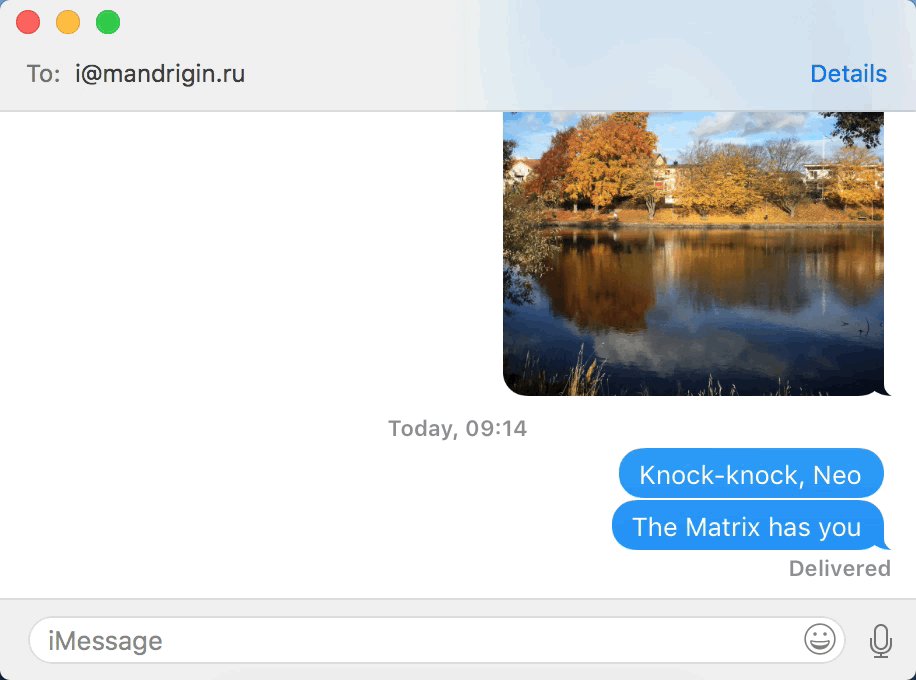
楽観的なUIはメッセンジャーやソーシャルアプリ上で頻繁に使われます。iOSやmacOSの「メッセージ」では、ユーザーがメッセージを送信する際にこの方法が使われています。

Macのメッセージでは、UIがすぐにアップデートされる仕様になっています。
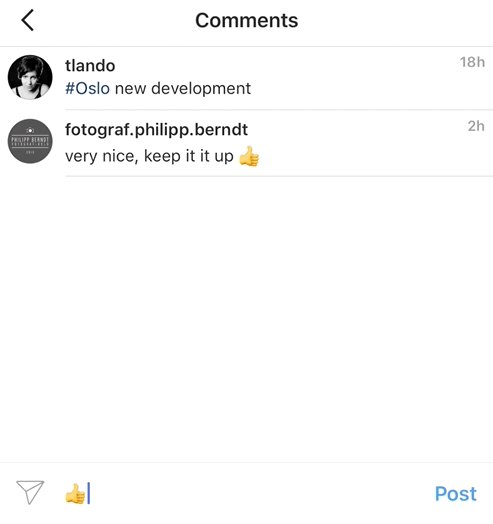
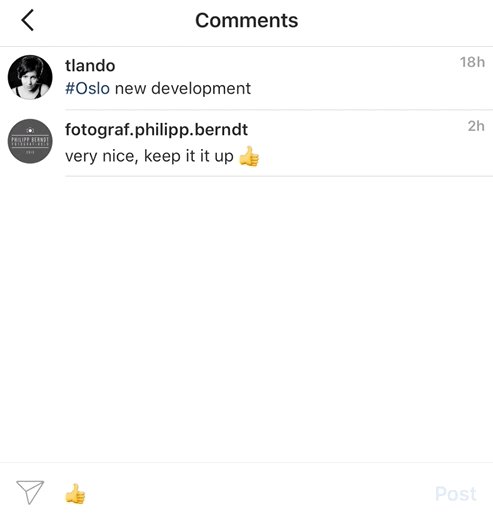
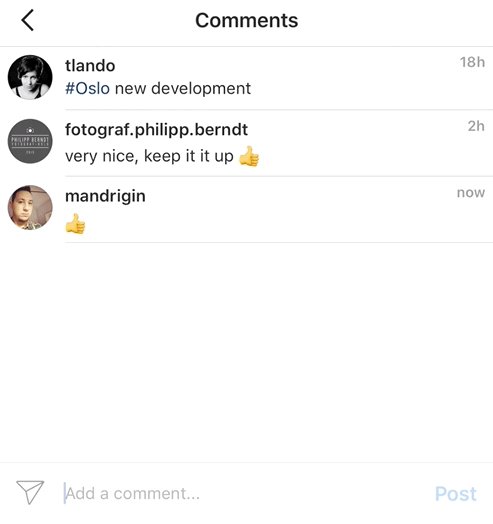
インスタグラムもコメント欄でこの方法を活用しています。

インスタグラムのコメント欄。進捗インディケーターは右側に表示されます。
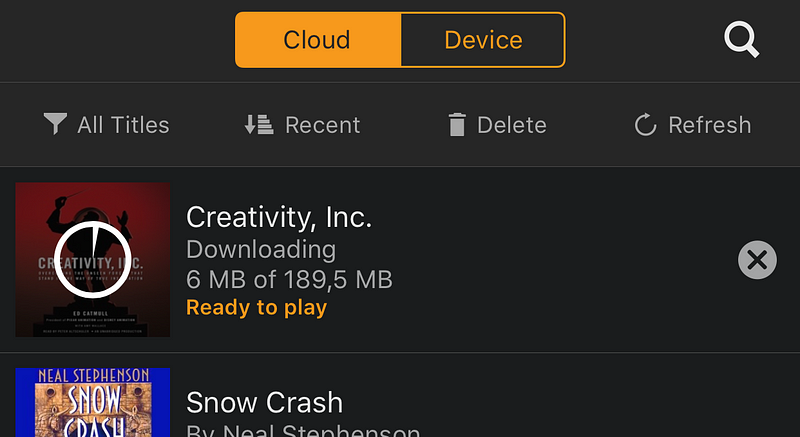
他の例も見てみましょう。こちらはiOS版Audible。選んだ本のほんの一部がダウンロードされると、すぐに再生を開始することができます。ユーザーが聴いている間に残りがダウンロードされます。

本のわずか一部がダウンロードされると「再生可能」になります。まさに楽観主義。
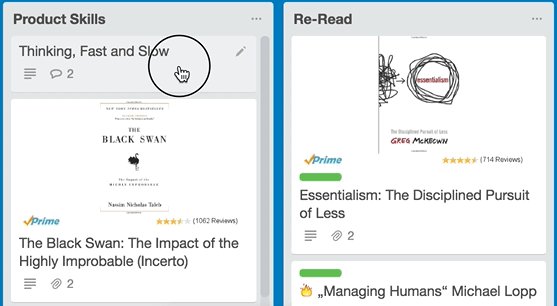
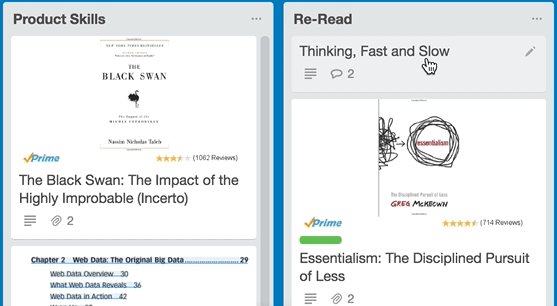
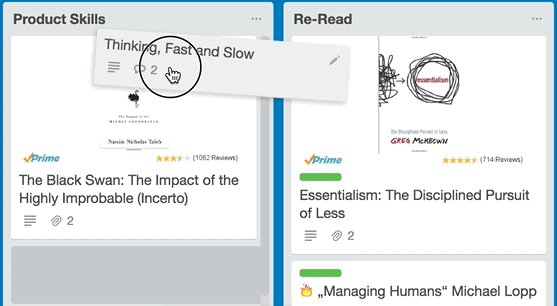
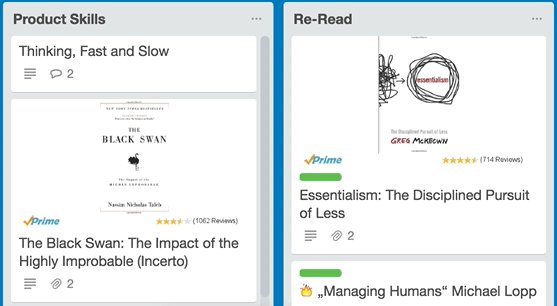
もう一つの例はTrelloです。ユーザーがカードを移動させると、すぐに移動が完了します。サーバーが処理を終えるまで待たないUIになっています。

楽観的UIこそ、Trelloのなめらかさの鍵となっています。
Mediumでは、ユーザーが投稿に画像を入れるときにこのUIを使っています。
きっと、あなたのプロダクトでも使われている可能性がありますよね。;-)
進捗状況
すぐに最終状態を表示することだけでは十分でないことがあります。ユーザーに優しく進捗状況を教えた方が、ユーザーは混乱せずに済むでしょう。また、エラーが起きたときのことを考えるとこの点は特に重要です。ですが、エラーを後で処理することについては後述しますね。
当然ながら、処理が長くかかるケースであれば、表示をより目立たせるべきです。ユーザーが「いいね!」を押したときには表示する必要はないかもしれません。ですが、お気に入りの写真をアップロードしている場合には、間違いなく役に立つでしょう。
アプリによっては、進捗インディケーターをアップデートされた情報の真横に表示させるものもあります。
もう一つの方法は、メッセージの横に小さなステータスアイコン(またはステータスラベル)を表示させることです。

ウェブ用のFacebookメッセンジャー上のステータスアイコン
iOSのメッセージアプリでは、ウィンドウの一番上に進捗状況が表示されます。

iOSの「メッセージ」は、進捗バーをウィンドウの上部に表示しています。
エラー処理
期待通りに処理されなかったら?
エラーメッセージのデザインに関しては、いくつか考慮すべきポイントがあります。
ポイント1: 目立つこと
通知メッセージは、すぐに目に入るものにしましょう。ユーザーが見逃すことがないように。(ユーザーがデータをアップロードしている時などは特に)
ポイント2:原因がわかる
エラーが生じる原因となったアクションをユーザーは理解する必要があります。UIはアップデート済みですから、ユーザーの頭の中ではそのアクションはすでに「完了した」ものなのです。
エラーの状況をどう取り扱うかは、楽観的UIの最大のチャレンジでもあります。
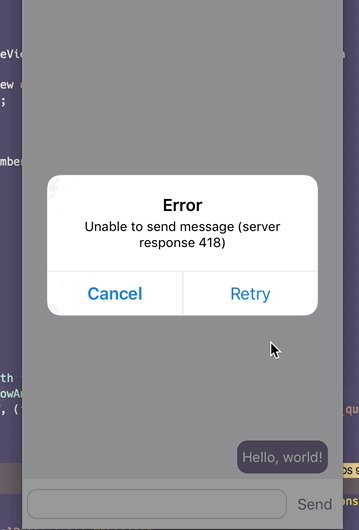
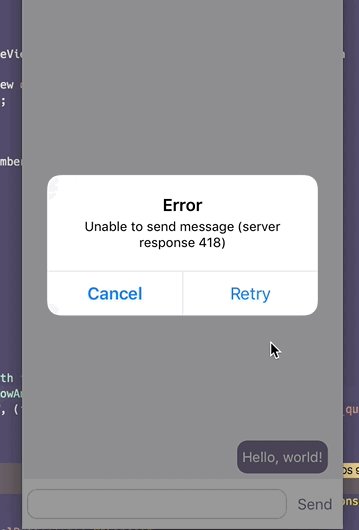
もっともシンプルな解決策はもちろん、伝統的エラーメッセージ(GOLEM)です。
これは一つ目のポイントを十分に満たしてます。このメッセージが画面の中央に現れて、ぶっきらぼうにアプリ上のその後のインタラクションをブロックするのですから、ユーザーは見逃さないわけがありません。
ですが、二つ目のポイントは満たしていません。ユーザーがとったアクションに結びついているというメッセージを与えていません。ランダムに現れるのですから(さらに、不安を掻き立てる文章も表示されます)。
二番目に人気のあるソリューションは、送信に失敗したメッセージの近くにボタンやアイコンを表示するものです。
ユーザーがタップすると、GOLEMが表示されるか、再度アクションを試みます。

GOLEMはエラーインディケーターでよく使われます(iOSの「メッセージ」)
これは、二番目のポイントをうまくカバーしています。ですが、残念なことに十分目立っているとはいえません。ユーザーが別の画面を見ていたり、メッセージをスクロールしてしまえば、目に入らなくなります。
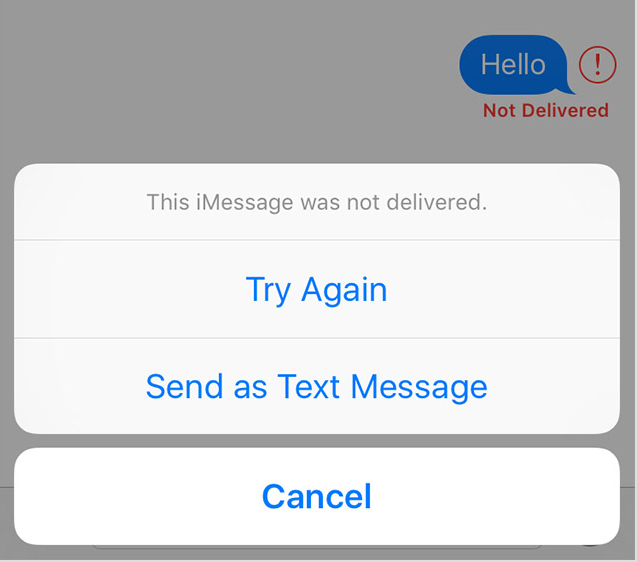
iOSの「メッセージ」は、もう一つのアイコンを使ってエラーの状態をさらに目立つものにすることでこの問題を解決しています。アプリのアイコンの上にエラーのアイコンを加えることで、ユーザーがアプリから離れたていても目につくようにしたのです。

iOSの「メッセージ」が、処理が途中でうまくいかなかったことを表示しています。
また、エラー状態を示したり、ユーザーを不安にさせる必要を減らすには、数回実行処理を繰り返しさえすれば解決することもあります。
結論
楽観的UIは、ユーザーにとってアプリをなめらかで、わかりやすく、そして楽しいものにします。
サーバーがのろい時には、めちゃくちゃ有効です。(サーバーサイド担当のショーンが先週辞めちゃったんです。)
ですが、UIにおける楽観主義には基本的な前提も求められます。
サーバーが信頼のおける状態とは到底言えないのであれば(ああ、ショーン!)、楽観的UIは危険性をはらみます。エラーメッセージのGOLEMが連続で表示されて、ユーザーをいらつかせる結果にもなりかねません。ユーザーがそのエラーメッセージを見逃すことがあれば、データを失うかもしれません。
ですので、こうしたリスクにも注意しながら、責任をもって楽観的UIを活用しましょう!
<後略>
原文: Optimistic UIs in under 1000 words
翻訳者: 佐藤ゆき
新規事業・UXデザインのことなら私たちにご相談ください。
私たちは事業戦略に応じたプロダクトデザイン戦略策定からUXデザイン、人間中心設計に基づいたデザイン手法を実行することで事業の立ち上がりから成長までの過程を支援します。サービス開発、UXデザインのことでお困りの方は、rootまで気軽にご相談ください。