- date
- 2016.10.04
Spotify のウェブサイトのUX、過去10年でこんなに変化(2006年〜2016年)

ウェブデザインは過去10年で大きく変化しました。この記事では、Spotifyのウェブサイトが過去10年でどのように変化したかを分析し、主な変化がどのようなものかお話ししたいと思います。
目次
初期のデザイン
「人々は世界の音楽すべてにアクセスしたいだけなんだ」ーダニエル・エク
Spotifyは、2006年にダニエル・エクとマーティン・ロレンツが創業しました。2008年が公式にローンチをした年で、ベータ版が利用可能になったのは2007年のことです。それ以来、成長を続けて2016年5月時点でアクティブユーザー数は1億に達しました。


上の二つのデザインは、リリース前にデスクトップアプリを宣伝するために作られたものです。ユーザーはサインアップすれば、Eメールで最新情報を受け取れるようになっています。どちらも、ロゴ以外の画像は省いています。
後者のデザインはスペースの無駄が目立ち、対称性もありません。2006年のサイトの方が、参加してみたい、登録してみたいと思わせるという点でより成功しています。フォントサイズも2006年版の方がずっと読みやすいですね。後者はフォントが異様に小さく、あと無駄な空白スペースがめちゃくちゃ多い。


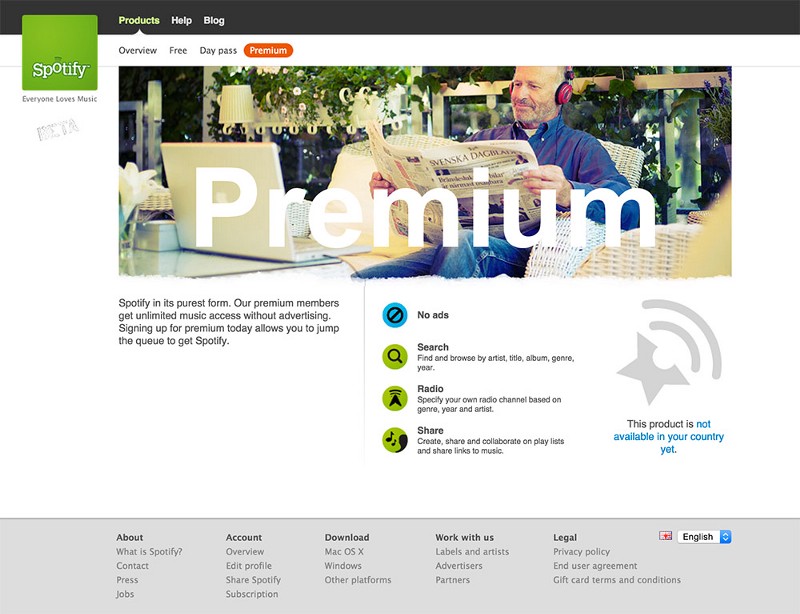
これはそんなに悪くない。ナビゲーションバーはエレガントだけど、結構スカスカにも見えるので、もっとリンクを使った方がよかったかもしれません。でも全体的に見て、いい感じです。画像をうまく使って、ブランドイメージを確立しています(洗練された音楽の聴き方を表現しているように見えます)。
ボディ部分のテキストはもっとスペースをとって、大きくしてもよかったですね。アイコンは大きすぎます。面白いのは、白スペースが右サイドのカラムよりも左サイドのカラムの方が大きいので、それに気づくとプロフェッショナルさに欠けて見えてしまいます。以前のサインアップフォームの方が、今回の「まだ利用可能ではありません」というメッセージよりもよりユーザーを歓迎しているように見えます。でも全体的にはかなり良いですが。

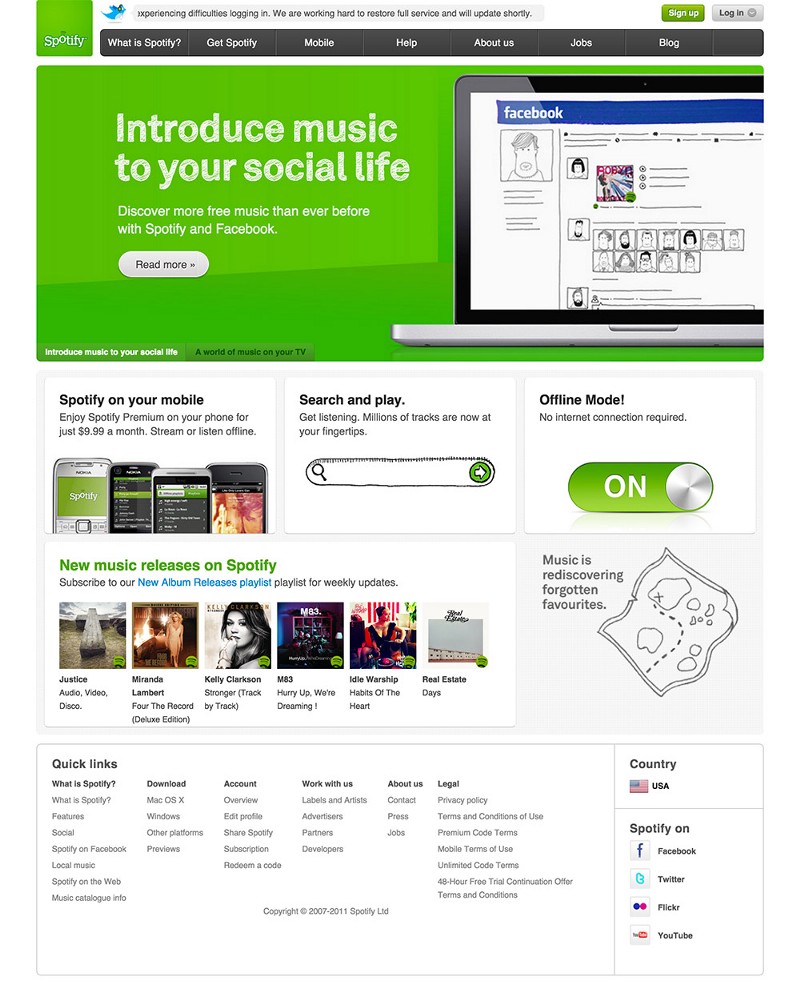
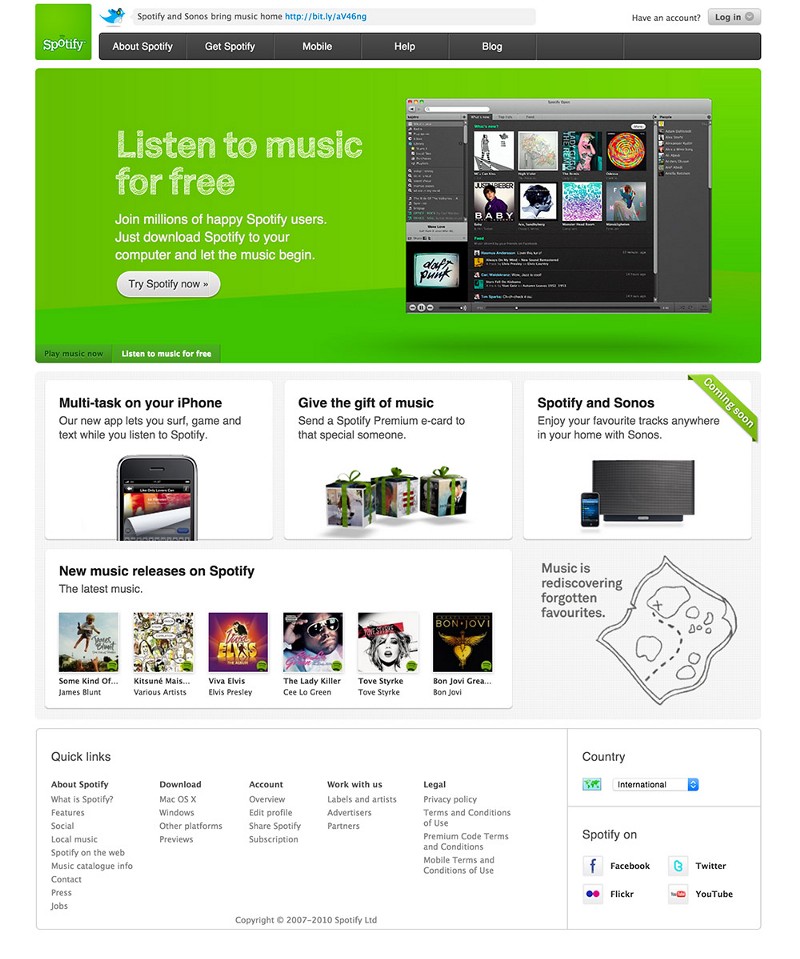
画像を使ってプロダクトを陳列している点がいいですね。何をしているのかがすぐにつかめて、ユーザーもより使いたいと思うようになります。カードスタイルもかっこよくて、この時点ではトレンドを先取りしていたかもしれません(カードは最近では主なデザイントレンドですが)。
その他のグラフィック要素もよくできています。ミニマルだけど、大事な情報のすべてがすぐに伝わって、一目で何を伝えたいかが分かります。クリックすれば詳細情報も見れます。スマートなデザインで、本能的に情報を見てまわれます。
モバイル版Spotifyもローンチしました。これは当時の大きな事業拡大で、移動中でもストリーミング音楽を聴ける便利な方法です(これが2010年ということを考えると、かなり驚きの機能です)。
ログイン機能を追加し、ソーシャルメディアのサポートも始めました。これは大きな改善でした。

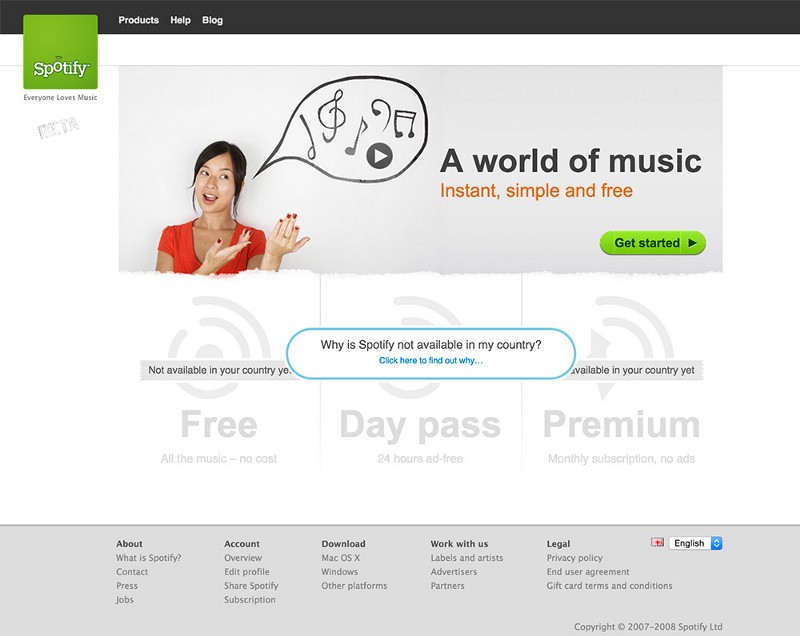
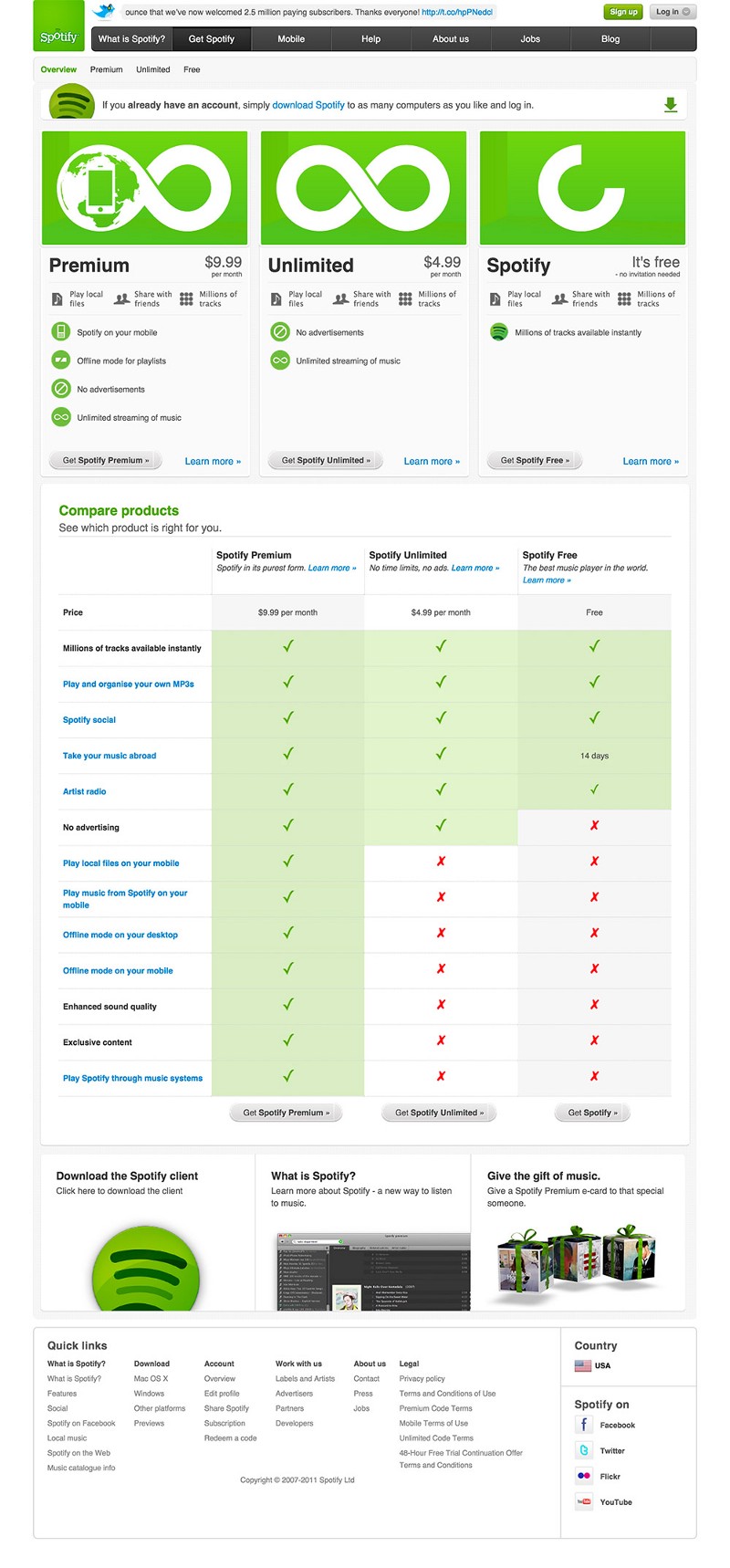
これは2010年のサイトに似ていますが、いくつかの変更点はちょっと弱いものでした。
プロダクト機能のリストは一貫性に欠けていて、アンリミテッドという有料会員を含める必要はなかったと思います。無料バージョンとの違いは広告が無いというだけで、ユーザーからちょっとキャッシュが欲しかっただけのです(Spotifyも同様に考えて、その後このアンリミテッド会員を無くしました)。
グラフィックの要素はかなり「漫画っぽい」かんじで、それ以前で見られていた洗練さやエレガンスが欠けてます。

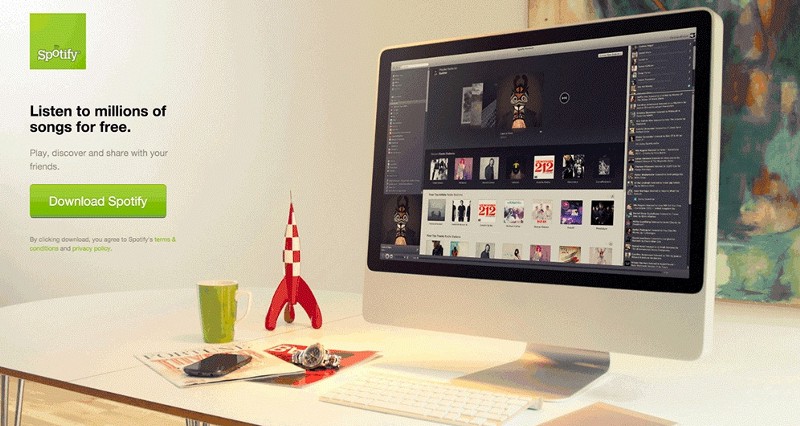
ここではミニマルなデザインになりました。行動を促すようなランディングページを見せるだけで、他の要素は省いています。
うまくいった部分もあれば、そうでない面もありました。メッセージが明確であるものの(Spotifyをダウンロードすること)、機能を示したり、モバイル端末の機能などの説明的な情報が完全に欠けていました。

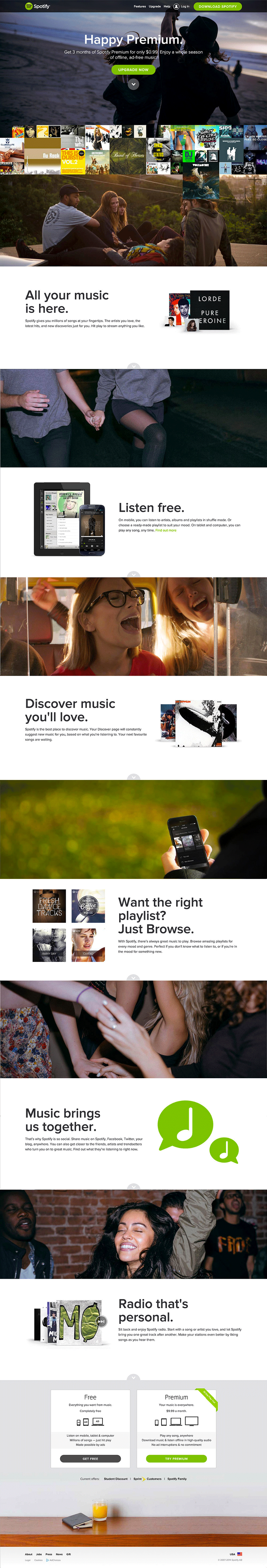
ようやく、本当にいいものに近づいてきました。この時点から、全てのデザインがパララックススクロールになります。
画像も良く、楽しさとスタイルを伝える高解像度の写真を使っています。ロゴも変わり、前のロゴからの改良が目立っています。フォントタイプも変わり、文字は大きくなって読みやすくなりました。それから、カードタイプのデザインも復活。
行動を促す部分も目立ちます。無料版はプレミアム版ほど目立ちませんが。全体的にいい感じに仕上がりました。

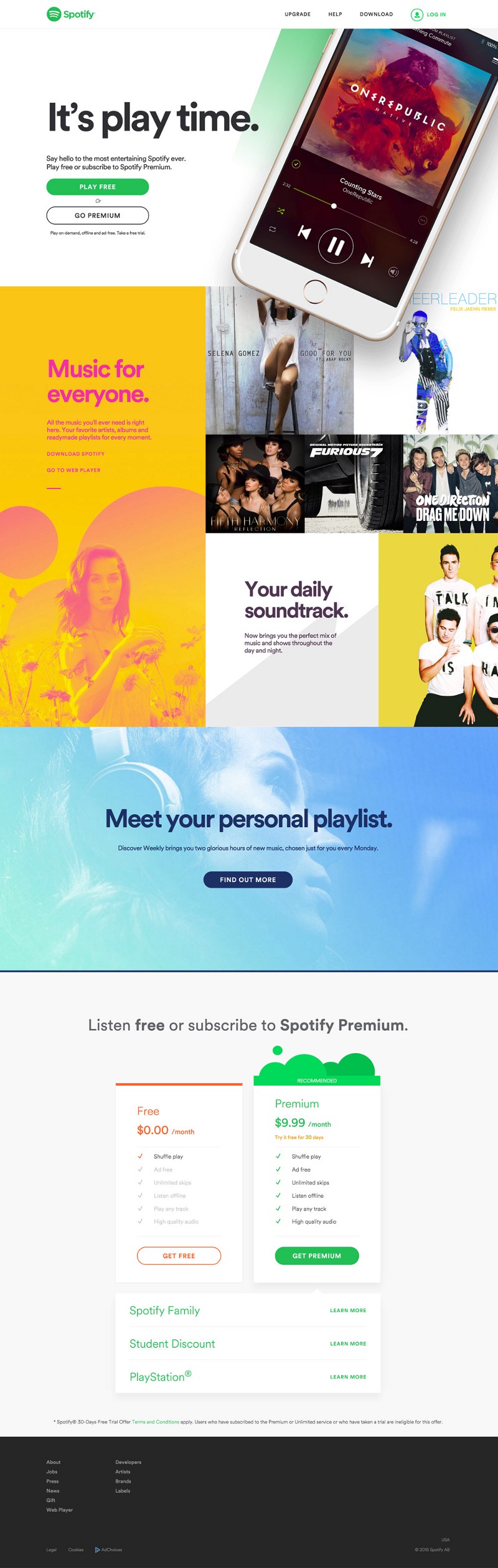
行動を促す部分はさらに良くなりました。無料版もプレミアム版と同じほど重点が置かれています。
グラフィック要素も注意を引きつけるもので、ユーザーの参加を促すものです。カラフルな色が「クールさ」を出して、夏&フェスティバルといった感情を呼び起こします。音楽を聴きたい気分にさせるものです。
ビジュアル的に魅力的であり、かつ簡単に使えるものです。
各会員ごとの機能リストのデザインも、2011年のものから大きく変化しました。無駄がなく簡潔で、すべての重要な情報が表示されていて、情報も見つけやすい。
ウェブプレイヤーと共にプレイステーションのアプリケーションも表示しています。これは、Spotifyにとってさらなる拡大で、ユーザーがより便利にサービスを活用できる方法です。

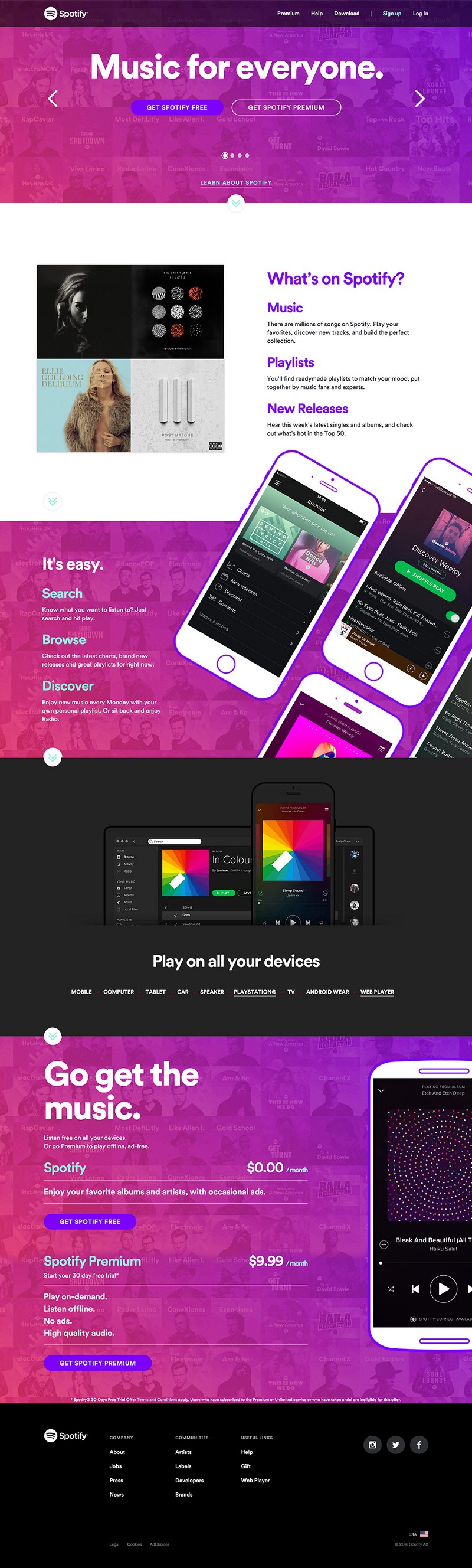
前のデザインで欠けていた要素が取り込まれました。このデザインは、前のデザインと同じようなビジュアルデザインの要素が入っています。色調は異なりますが、カラフルさが保たれています。ボディ部分の文字の色はほとんど白で、特にカラフルな背景に映える形で読みやすさが増しています。
「すべてのデバイス上で再生できます」というキャッチコピーを置くことで、簡単に利用可能であること、またモバイル市場の価値が大きいことが強調されています。
フッターの白い文字は、その前のバージョンのフッターのグレイの文字よりも目立ちます。ソーシャルメディアのアイコンが復活しました。カラフルな色調とともに、滑らかなアイコンも今のトレンドです。形と機能において絶妙なバランスをついていて、見た目が良いと同時にシンプルなサイトにしています。
私たちのウェブデザインの歴史は10年が経とうとしています。これだけの変化があったと思うと感慨深いものです。2011年以降の変化だけでもものすごいものです。
次の10年はどうなるでしょう? 私の予想では、VRとARが未来のデザインで重要になると思います。でも、まだ誰にも分かりません。私も早く知りたいです!
画像を取り込んでくれたUX timelineに心から感謝します。彼らは、さまざまなウェブサイトの一生を表す画像をホストしています。こちらでチェックしてみてください。
翻訳元:How Spotify’s website UX has changed (2006 to 2016)
翻訳:佐藤ゆき
新規事業・UXデザインのことなら私たちにご相談ください。
私たちは事業戦略に応じたプロダクトデザイン戦略策定からUXデザイン、人間中心設計に基づいたデザイン手法を実行することで事業の立ち上がりから成長までの過程を支援します。サービス開発、UXデザインのことでお困りの方は、rootまで気軽にご相談ください。