- date
- 2019.07.08
UIデザインがすごい!参考にしたいアプリ・ブラウザサービス5選!

今回はユーザーの実際の動きを参考にしたUIデザインやアニメーションをうまく使ったUIなど幅広く選びました。
rootメンバーが選ぶ参考にしたいアプリ、ブラウザサービスのUIデザインを5つ紹介します。
[adrotate group=”3″]
目次
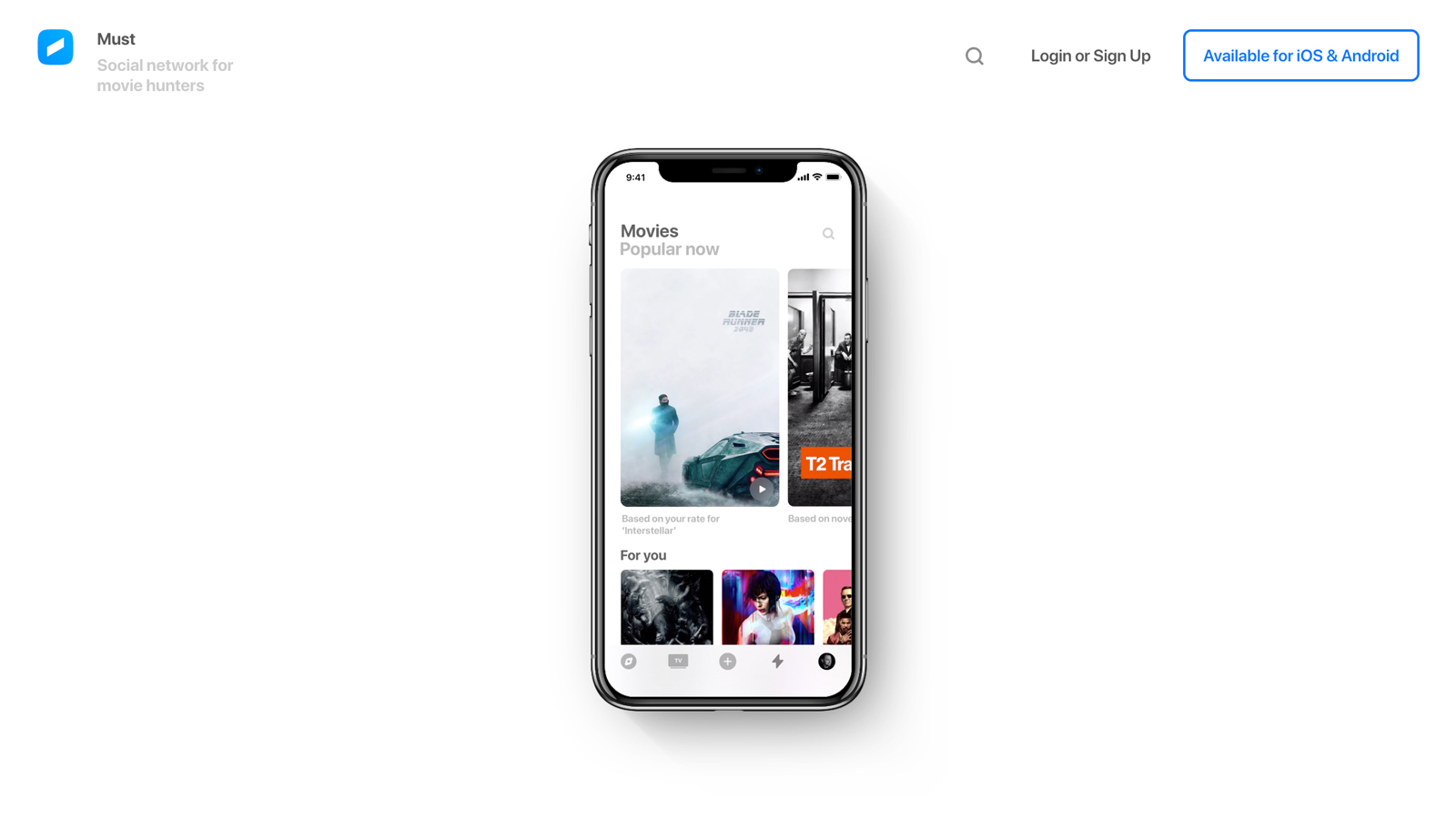
Must
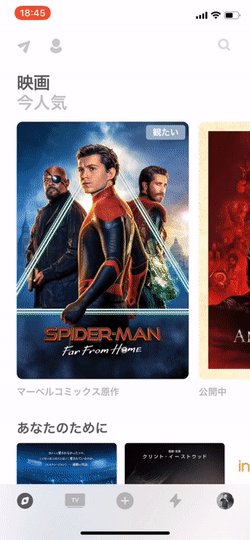
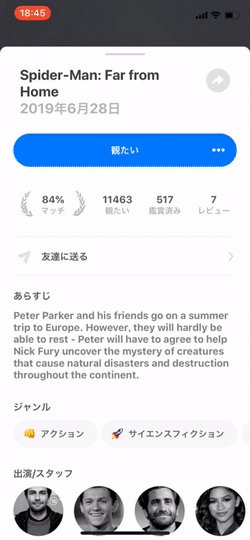
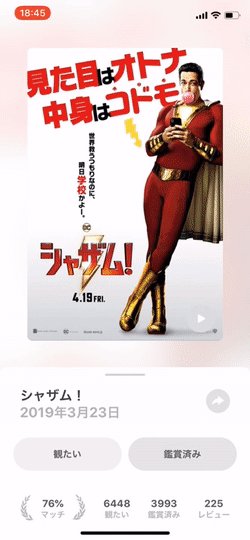
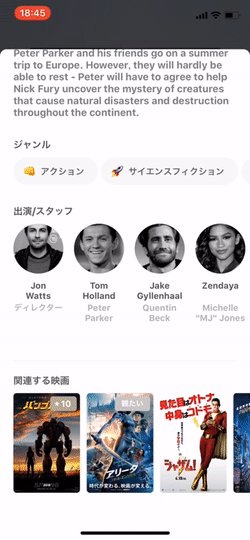
使い勝手もさることながらUIのモーションにもこだわりを感じます。例えば、ホーム画面で気になる映画のメインビジュアルをタッチすると、大きさが一回り小さくなり、手を離すと浮き上がるように拡大しながら前面に出てきます。この一連の動きによりユーザーは画像を押したことを認知できます。メインビジュアルが前面に出てくると、追随するように映画の詳細情報が画面下から出てきます。画面と画面の関係性やコンテンツの優先順位などをモーションによって上手く表現してします。小さなモーション1つ1つが、ユーザーの体験に大きな影響を与えているかもしれません。

Google lens

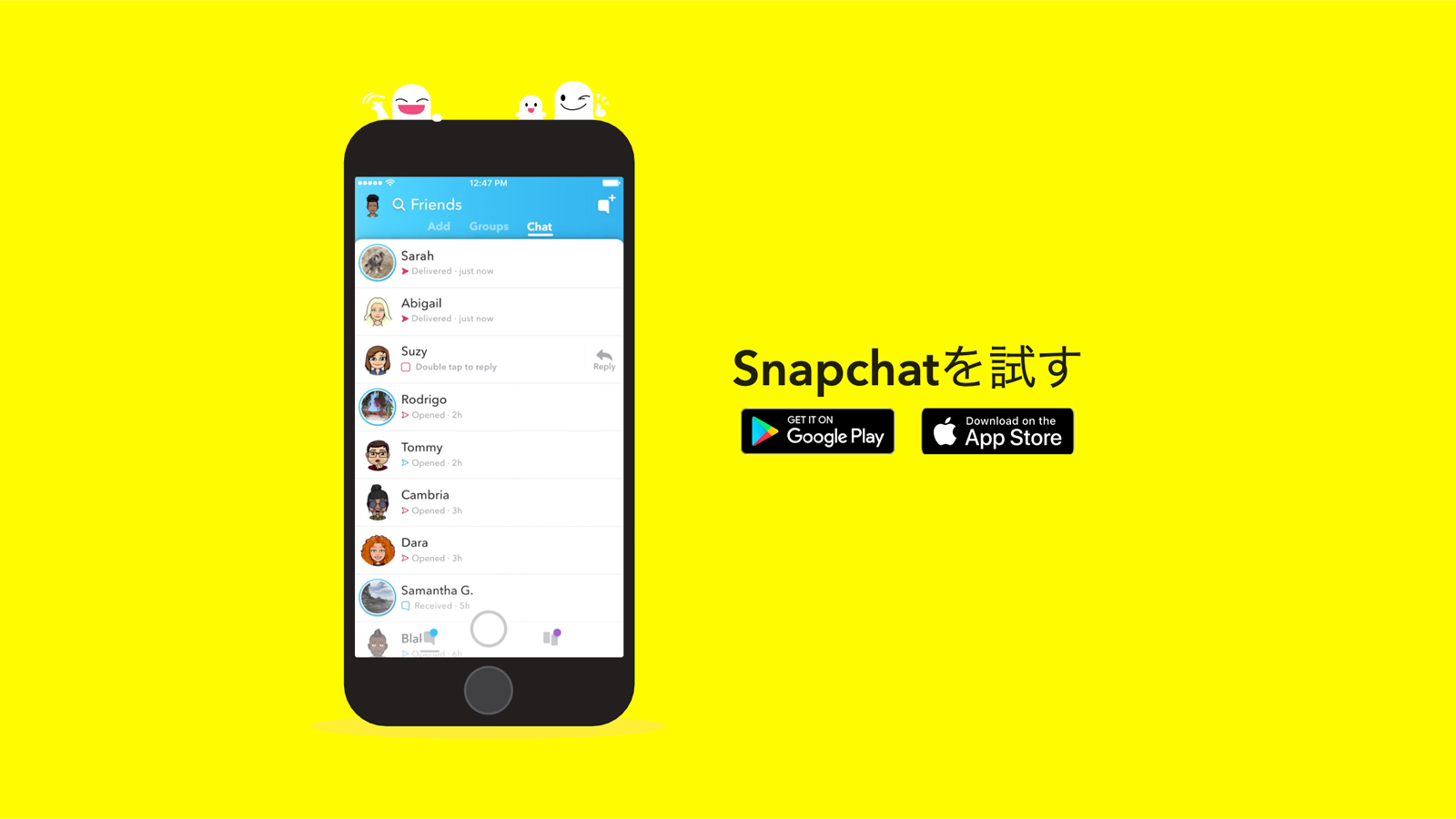
SnapchatはあえてAppleやGoogleが提唱するデザインガイドラインに沿った画面設計を無視することで、ユーザーがアプリを使う上で一番求めている体験を一番最初にユーザーに提供しています。

Snapchatのようなデザインガイドラインを無視したUIは最初、使いづらさや違和感をユーザーに与えるかもしれません。しかし、ユーザーに使い方を理解してもらい、アプリに慣れてもらうことさえできれば、デザインガイドラインに沿ったUIよりもスピーディーにユーザーの欲求に応えることができます。
時としてユーザーファーストなUIを作る上で、ガイドラインのような制約を一度取っ払って、考えることも重要なのかもしれません。
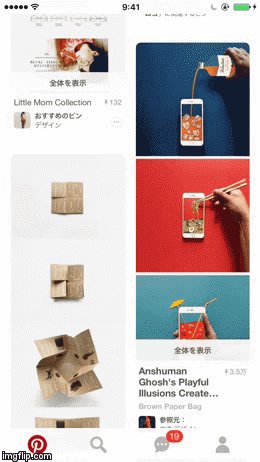
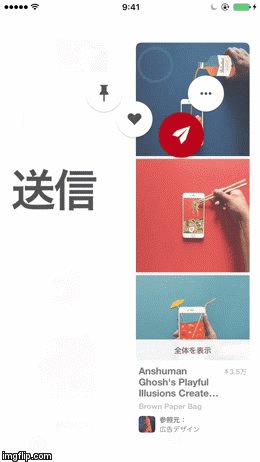
Pinterestはネット上のウェブサイトやPinterest上にある画像を集めることができる画像収集サービスです。おそらく多くの人が一度はDLしたことあるのではないでしょうか。

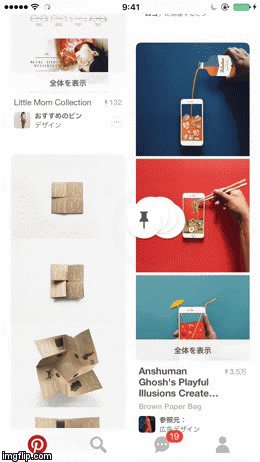
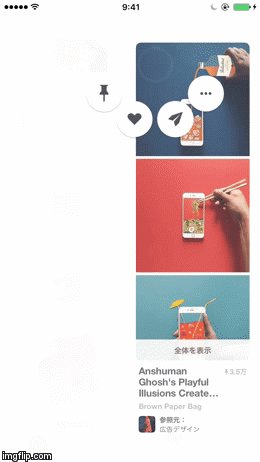
保存したい画像の上でロングタップするとナビが表示されます。
画像の上ならどこでもナビが表示され親指の位置に合わせてナビの表示位置も調整されるので手の利き手を問わないデザインになっています。

タップで作品表示、戻るときは指を下に向かってフリックすることで一つ前のページに戻れます。
こちらも手の利き手を問わないデザインになっています。ビヨンとなるページ遷移が面白いです。
アップデートのたびにUIが洗練されていっているので個人的にお気入りのアプリです。
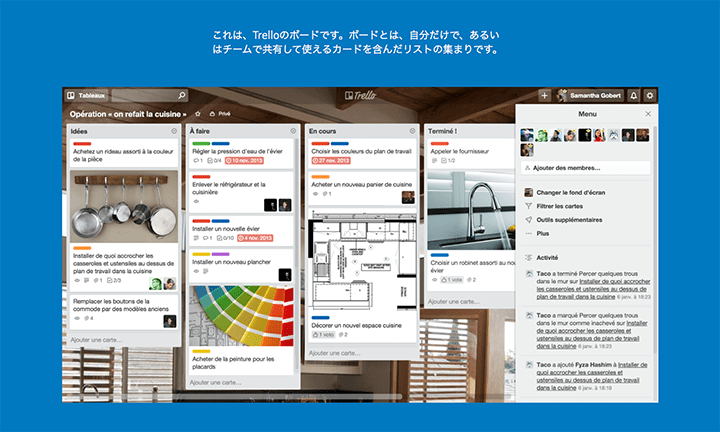
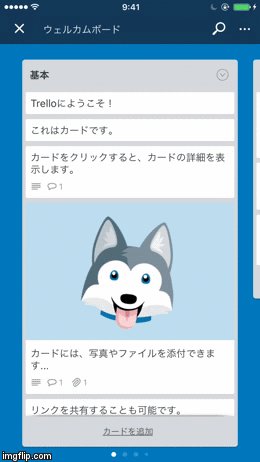
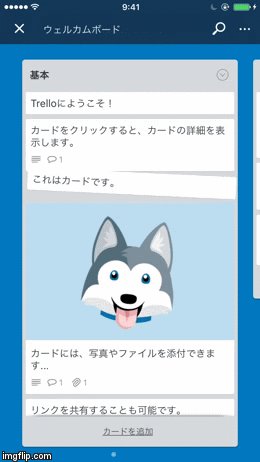
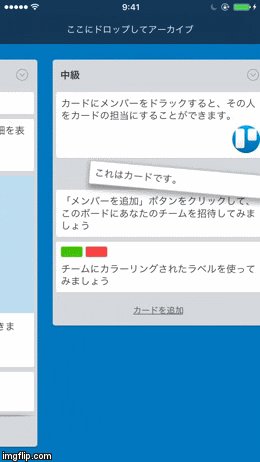
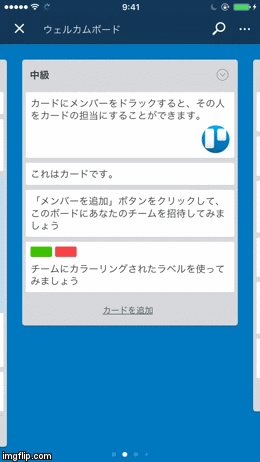
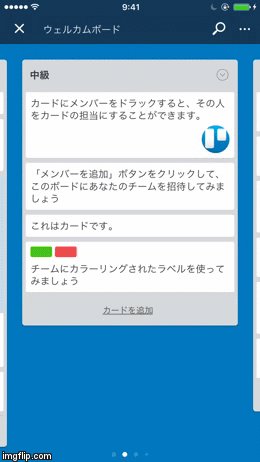
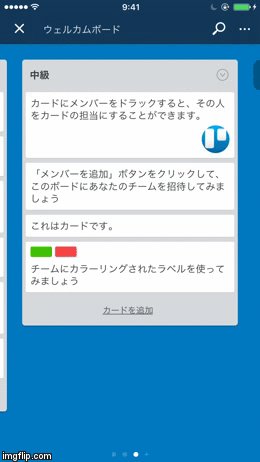
ふせんを貼ったりはがしたりするような感覚でToDoやタスクの管理ができるアプリです。

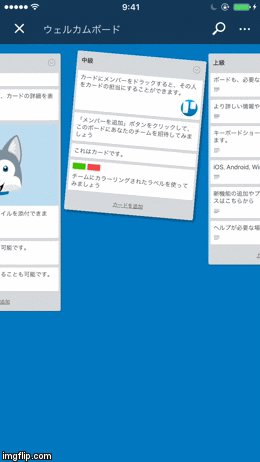
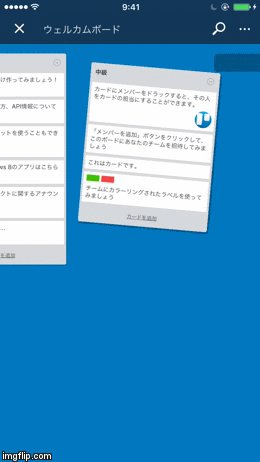
カードをドラッグ&ドロップすることで簡単にタスクを移動することが可能です。
他のボードにもカードを移動することができますのでページ遷移をできるだけなくし、スムーズに管理ができるようになっています。

斜めにするアニメーションを加えることでひょいっと持ち上げるような重さを感じれるUIが素晴らしいです。シンプルなデザインで使いやすいタスク管理アプリです。
ユーザーの行動や経験に合ったUIはユーザーにとって使い心地の良いUIになります。デザインを見ると同時にどんなユーザーがどんな流れで使うUIなのかを考えてみると新たな発見があるかもしれません。是非UIを意識してアプリを触ってみてくださいね。
新規事業・UXデザインのことなら私たちにご相談ください。
私たちは事業戦略に応じたプロダクトデザイン戦略策定からUXデザイン、人間中心設計に基づいたデザイン手法を実行することで事業の立ち上がりから成長までの過程を支援します。サービス開発、UXデザインのことでお困りの方は、rootまで気軽にご相談ください。