- date
- 2016.12.19
Uberアプリを新しくデザインリニューアルする ──シンプルな発想からすべてが変わる

この記事はUberのデザインディレクターを務めるDidier Hilhorst氏の記事を公式に許可をいただき翻訳したものです。
一からデザインを見直すのは気の滅入るような仕事です。あまりに多くの不確定要素があるため、その過程でどんな障壁や問題が生まれるかを予測することが難しいからです。しかし私たちが未来を創造していく立場を担っているのであれば、こういったリスクは自ら取っていく必要があると考えています。それはただ単に外観や見栄えを変えるのではなく、ユーザーが経験するすべてを考え直すことだと捉えています。
Uberの哲学はとてもシンプルです。「ボタンを押すだけで乗車できること」。あなたが自分の現在地を設定する必要もなければ、どの商品が適切か選ぶ必要もありません。わずか一回か二回ボタンを押すだけで、目的地まで移動することができるのです。
新たな機能を追加していく中でプロダクトは複雑になっていきましたが、私たちはUberの前提であるシンプルさとスピーディーさを保つように努めました。同時に、そのプロセスの中で、スピーディーさというのは単にタップする回数を減らすことやフローをシンプルにすること以上のことであるという点も学びました。例えば、映画を観たかったあるユーザーは間違ったプロダクトを選択していましたし(Uber Pool、あなたたちのことですよ)、ユーザーの貴重な時間を無駄にしないために効率的な迎車場所を提案することもできませんでした。
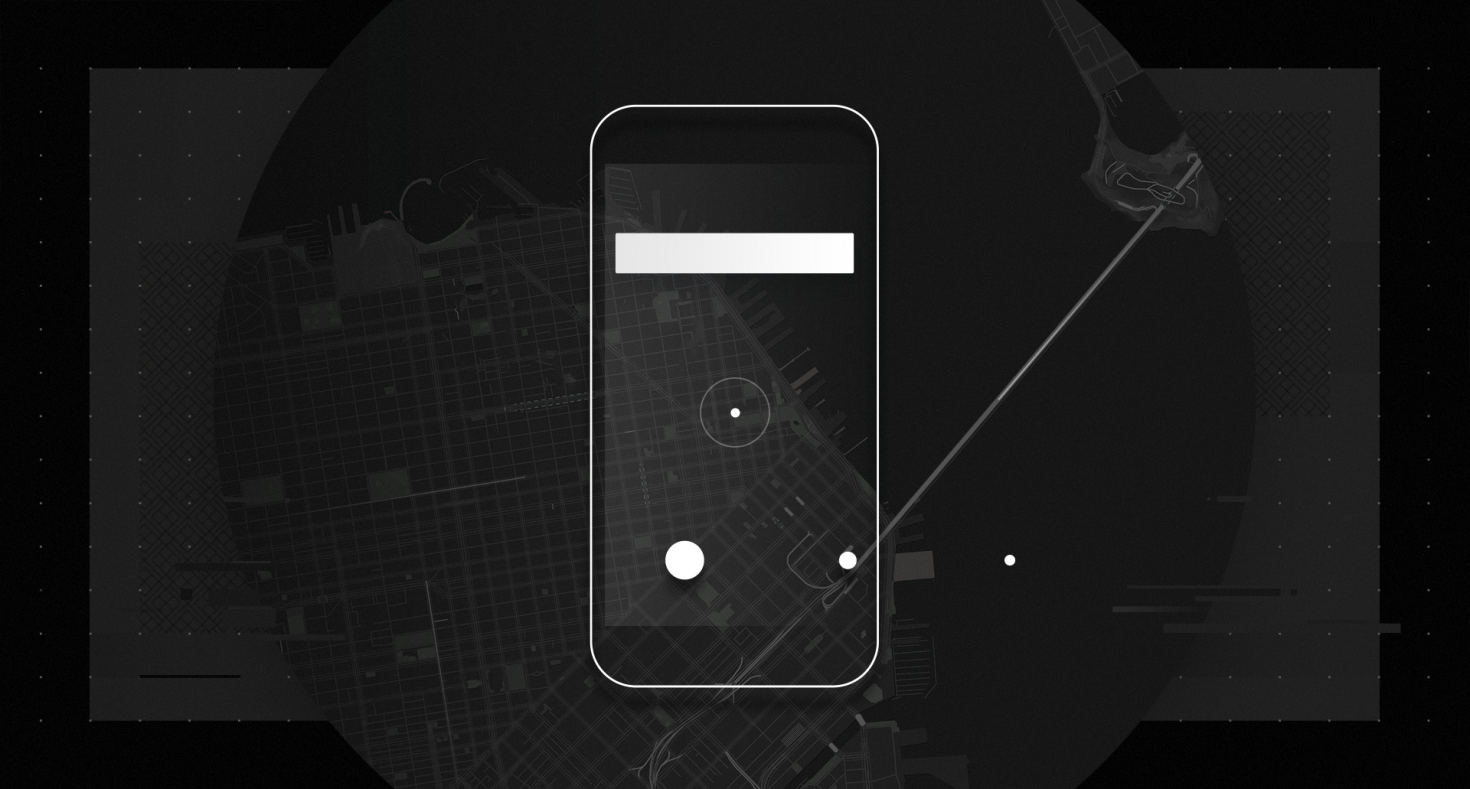
物事が急速に発展していく世界では先を見通すことはより困難になります。そこで私たちは自分たちの過去を脱却して、シンプルな発想をもとに新しいUberのエクスペリエンスを再構築することにしたのです。その発想とは「目的地から始めること」です。
行き先は?
より素早くA地点からB地点に向かうためには、ときに速度を緩めたり、上を見上げたり、先を見渡すことも大切です。Uberはもともとユーザーに移動手段を探すことだけを考えてもらっていましたが、現在ユーザーに聞くのは「行き先は?」という質問です
すべてはここから始まり、開発もこの点が中心に置かれます。ユーザーインターフェースはこの次のステップから始まり、ルートを示す線を目的地に向かって動的に表現します。これは「常に先を予測し、あなたを前に進める」という発想から来ています。アプリ内でのアクションごとにあなたを次のステップに誘導し、乗車を終えるとそれが次のエクスペリエンスに活かされるよう設計されています。あなたが次の目的地を打とうとすると、それはすでにUberによってレコメンドされていることでしょう。

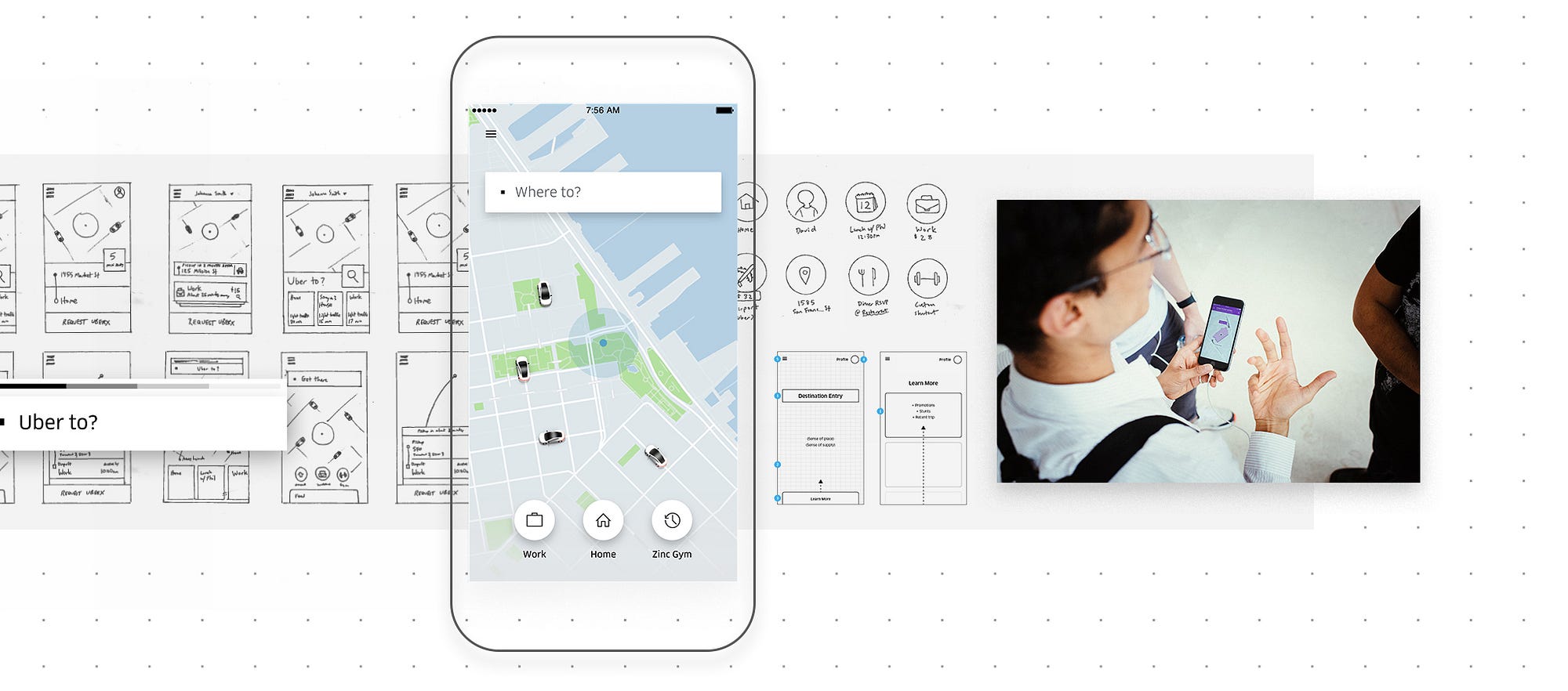
このなかで特に問題を抱えていたのはUberの商品を選ぶスライダーの部分でした。商品が3つか4つの場合は機能していたインターフェースでしたが、それが8つ以上ともなるとそうはいきません。実際にロサンゼルスや他の都市にいたユーザーは、あまり良いインターフェイスだと思っていなかったでしょう。しまいにはスクリーンに十分な余白がなくなってしまい、追加の乗車日時のスケジュール機能をどうにか中央部分に落とし込むことしかできなくなっていました。
この機能はたくさんのデザインと改良を繰り返し行いました。リスト表示、タビュラー表示、そしてパジネートなど、あらゆる方法を試しました。常にユーザーリサーチをすることと、繰り返しプロトタイプをつくり続けることがとても重要だったと感じています。私たちはFramerやSwiftでつくったプロトタイプを、毎日のようにユーザーインタビューに持っていきました。正しい解を見つけるまで、毎日のようにプロダクトの改良を続けました。そうしてわかったことは、ユーザーはひとつのスクリーンにいくつ商品や機能が収まっているかなんていうことは、実は全く気にしていないということでした。
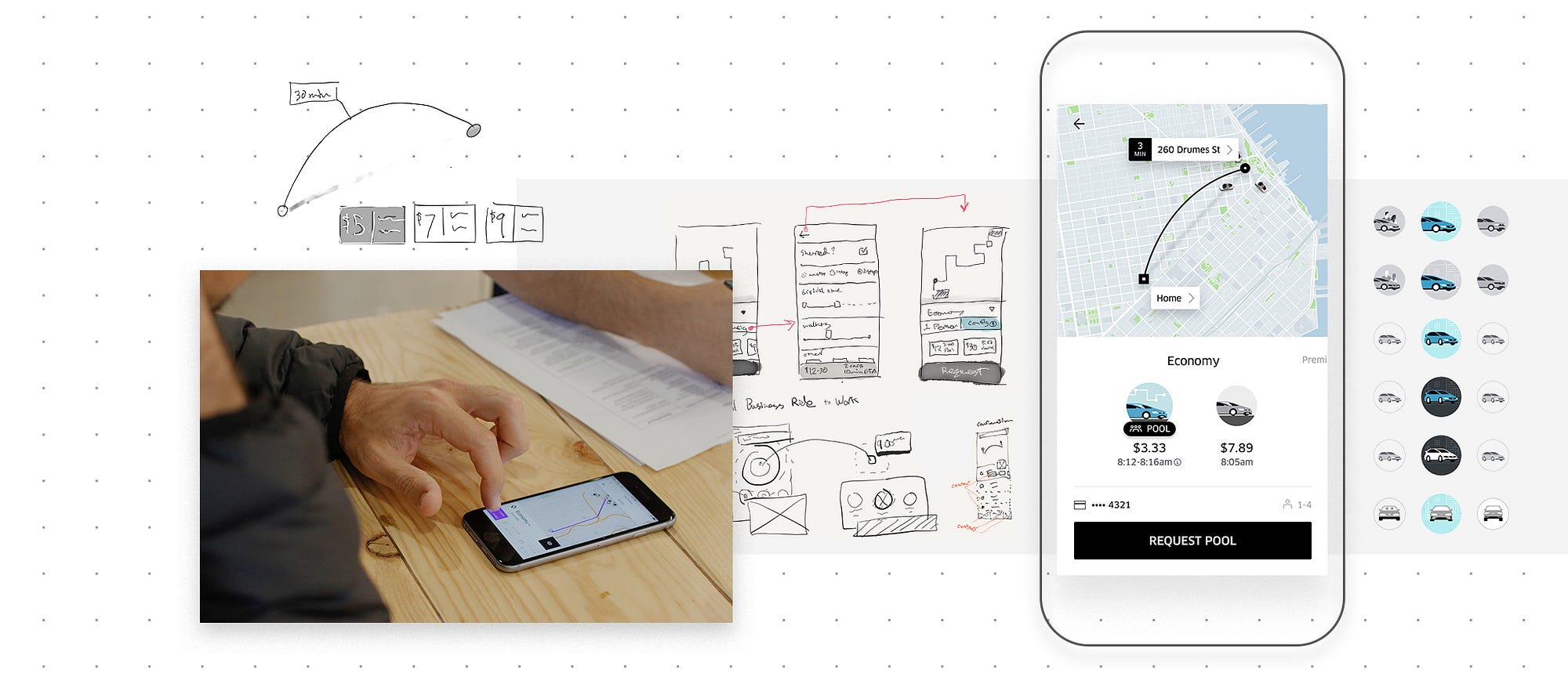
ユーザーの目的地さえ分かれば、適切な量の情報とともに、ユーザーが正しい判断をするための選択肢を表示することができるようになりました。各商品のおおよその料金を事前に表示することで、ユーザーはより簡単に選択をすることができます。Uber Pool や Uber X については、おおよその到着時間を表示することで、その晩のディナーに定刻通りに到着できるかをユーザーに伝えることができます。

そしてユーザーがアプリを使用しているあいだは、ユーザーの時間を節約するために次のステップが裏で常に動いています。ユーザーがUberの商品を選択している間に、一番速くピックアップできるポイントを探し、リクエストのボタンが押された瞬間、どのドライバーが一番適しているか、またおおよその到着時間をいち早く伝えることができます。
目的地にたどり着くまでに
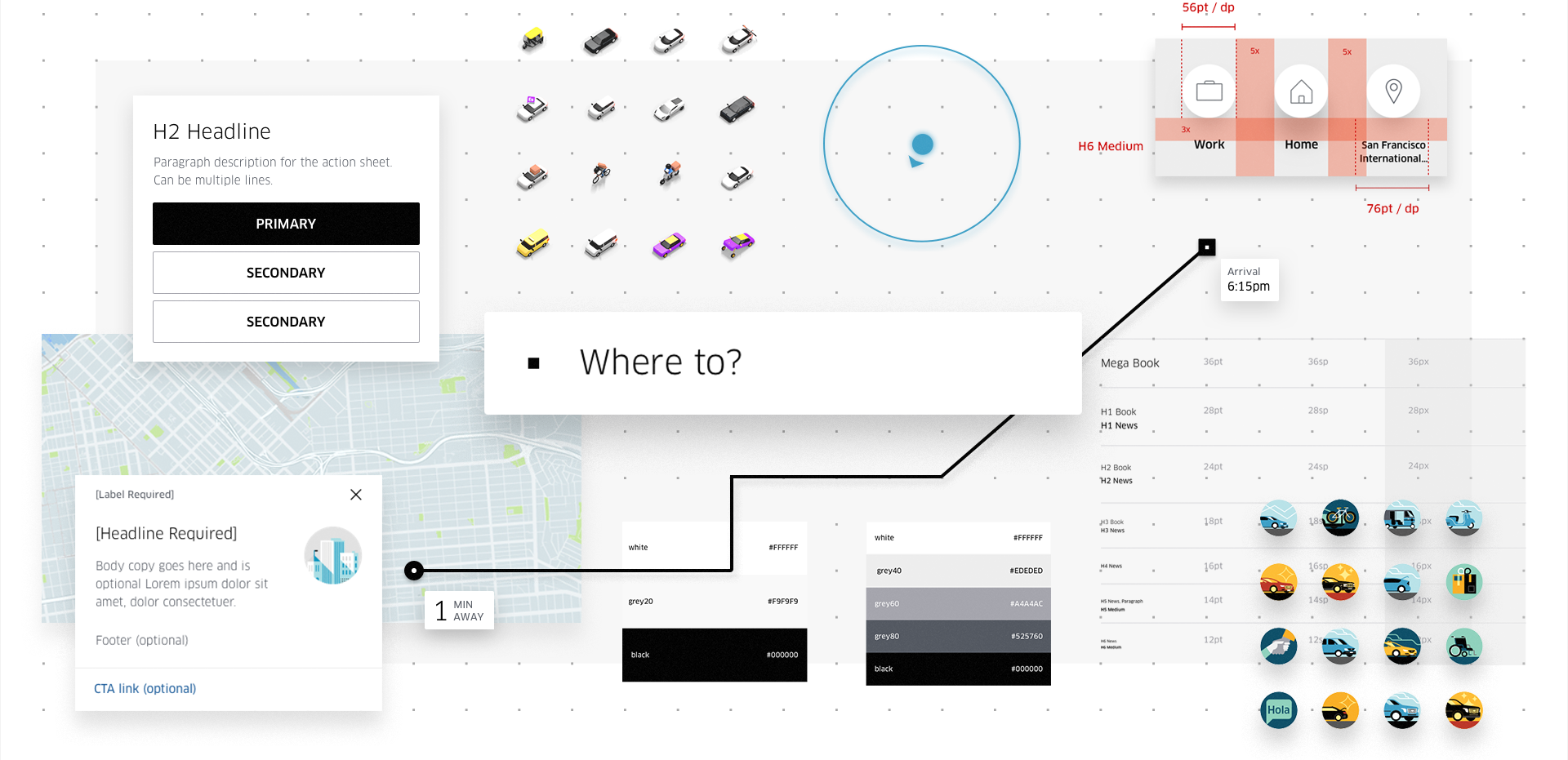
私たちはこのプラットフォームがみんなにとって使いやすいこと、そして増築や拡張が内部で可能であることを意識していました。なぜならこのプロダクトは、デザイナーだけの小さなチームではなく、ひとつの大きなチームによって実現可能となるものだったからです。デザイナー、エンジニア、プロダクトマネージャー、オペレーション、マーケティング、そしてそのほかにもたくさんの優れたメンバーを巻き込んでのプロジェクトでした。これだけのメンバーで、すべてが一新されたプロダクトとデザインのシステムづくりを同時並行で行うことは非常に大きなチャレンジでした。
本来は、プロダクトデザインにまず取り組み、その後にプラットフォームデザインに取り組むことが理想なのですが、私たちのプロジェクトのスピードではその選択肢はありませんでした。しかし、このチャレンジングな状況こそが思わぬ幸運をもたらすことになりました。プラットフォームデザインにおける決断を、実際のデータを見ながら、リアルタイムでプロダクトデザインにも適用することができたからです。その逆も然りでした。この経験はある伝説的なレーシングドライバーの格言を思い出させました。
“すべてが順調なのだとしたら、それはあなたが十分な速度を出していないということだ”───マリオ・アンドレッティ
私たちはあらゆる要素に明確なスタンダードとガイドラインを作成しています。グリッド、スペーシング、タイポグラフィー、色、コンテンツ、アイコン、イラストレーション、ドロップシャドー、ステータスバー、アニメーション、そしてアクションシートなど。さらにアラート、アバター、ボタン、カード、日時セレクター、空きを示すステータス、フォーム、ヘッダー、リスト、マップのインターフェース、ローディングバー、セレクター、そしてタブなどが挙げられます。その中でも、もっとも重要だったのは、ユーザーの乗車中にインタラクションを取り入れたことかもしれません。

ドライブを楽しむこと
これまで私たちは「自分たちの仕事はユーザーをタクシーに乗車させることで、アプリからいち早く解放してあげること」が良いエクスペリエンスだと思っていました。しかしすべてを見直した結果、実は一番多くの時間を占める部分を無視していることに気がついたのです。そう、ユーザーが乗車しているときです。
私たちはユーザーが聞きたいであろう音楽をレコメンドすることや、目的地のレストランのメニューを事前に見せてあげること、またはこれから出会う人たちと手軽に連絡を取り合えるよう手助けすることを考えました。それらをもとに、きっと彼らが楽しんでくれるであろう乗車中専用のプラットフォームをつくりました。

この新しいUberアプリはユーザーを中心においてつくられています。なにをしたいか、そしてどこにいきたいか。私たちはユーザーの目的地から考え始めることで、ユーザーの次の一歩を手助けしたいと思っています。
Peter Ng,、Bryant Jow,、Nick Kruge、そしてUber Designのみんなには大きな感謝をしています。デザインチームはもちろんですが、こうして多くの優秀なエンジニアやプロダクトマネージャーとともに働くことができて、そしてこのプロジェクトを実現できたことは素晴らしく光栄なことでした。デザインはデザイナーだけの仕事ではありません。みんなの仕事です。私たちはエンジニアやプロダクトマネージャーと最初から最後まで交錯する環境のなかで働いています。もしこれが面白そうに聞こえたのでしたら、これからさらに多くのものをデザインしていくので私たちのチームにぜひ応募してください。あなたの力を必要としています。ご一報ください。そしてコーヒーでも飲みましょう。一緒に働きましょう。
新しい機能を搭載したアップデートは年末をめどに、段階的に世界各地で公開していきます。みなさんに喜んでもらえるプロダクトでありますように。そしてここまで読んだのでしたら、ぜひ新しいバージョンの紹介動画もご覧になってくださいね。
原文: Designing the new Uber App – How everything started with a simle twist
翻訳: 佐藤ゆき
新規事業・UXデザインのことなら私たちにご相談ください。
私たちは事業戦略に応じたプロダクトデザイン戦略策定からUXデザイン、人間中心設計に基づいたデザイン手法を実行することで事業の立ち上がりから成長までの過程を支援します。サービス開発、UXデザインのことでお困りの方は、rootまで気軽にご相談ください。












