- date
- 2017.03.06
Facebook UIデザイン大解剖─UIの使いやすさを決める「グレースケール」の配色ルール

初めまして、rootアシスタントデザイナーの内藤です。
今日はFacebookのモバイルUIを事例に、UIデザインにおける「グレースケール」の使い方について考えてみます。
そもそも「グレースケール」とはなんなのか。僕も、言葉だけ知っていてなんとなく使っていたので改めて調べてみました。
IT用語辞典(e-words.jp)によると
グレースケールとは、画像などに使われる色の種類・範囲を表す用語の一つで、白と黒とその中間の何段階かの灰色のみを用いること
一言でいってしまえば、限りなく黒に近いものから限りなく白に近いものまで「いろんなグレー」ということでしょうか。
グレーという色は地味ですが、UIデザインにおいて実はもっとも重要で、なおかつ難しい色なのではないかと考えています。
例えば、Webサイトのキーカラーなどは、目立ちますし、サイト、しいてはブランドそのものの印象を決定づける色なので、色選びには神経を使うでしょう。ですが一度決めてしまえば、それについて悩み続けることはありません。
それに対して、グレーはほとんどすべてのWebサイト、UIで使われているにも関わらず、どんなグレーを使えばいいのか、何種類のグレーを用意するべきかなど、色選びの明確な基準がわかりづらいのではないでしょうか。
目立たないからこそ、目に見えないところでサイトの使いやすさに影響を与えている色と言えます。今回は、FacebookのモバイルUIの分析を通して、配色におけるグレーの使い方を紐解いていきます。
目次
なぜFacebook?
ちなみにFacebookを選んだのには、ちゃんと理由があります。

最初期のFacebook UI (2004)
まず、Facebookは頻繁にUI変更を行なっています。変更には一目でわかるようなものから、ユーザーが気づかないような小さなものもあります。例えば、コンテンツが格納されているカード同士の境目にあるグレーのボーダーの高さや、グレーの明るさなども幾度となく変更を繰り返しています。
それだけ多くのテストを重ね、UIを改善、最適化を行なっているのなら、そこから何か学べるのではないかと考えました。
もう一つの理由は、Facebookの色遣いを見ていて、なんとなくグレーが多いような気がしたからです。
実際に調べてみた
実際に調べて見ると、使われているグレーの種類の数に驚かされました。
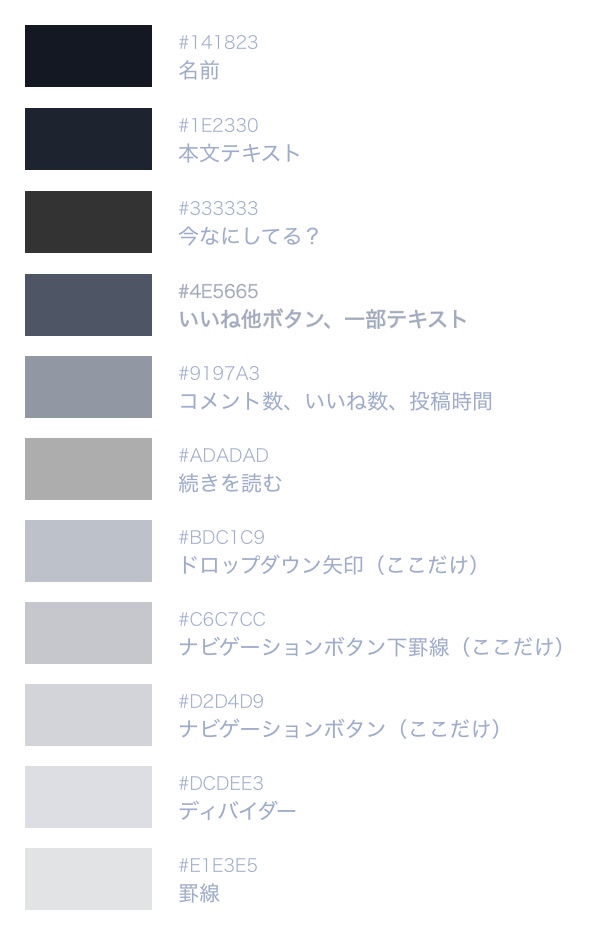
まず、同じ「黒」に見えるものでも4種類の黒があり、いわゆる「灰色」は7種類の灰色に分けられます。

Facebook UIのグレー系のカラーパレット(明度順)
これだけ微妙に違うグレーがたくさんあると、実は適当に色を当ててるだけなのではないかと疑いたくなりますが、要素ごとに分析した結果、以下の三つのルールが見えてきました。
1. 優先度の高い情報ほど明度を下げる

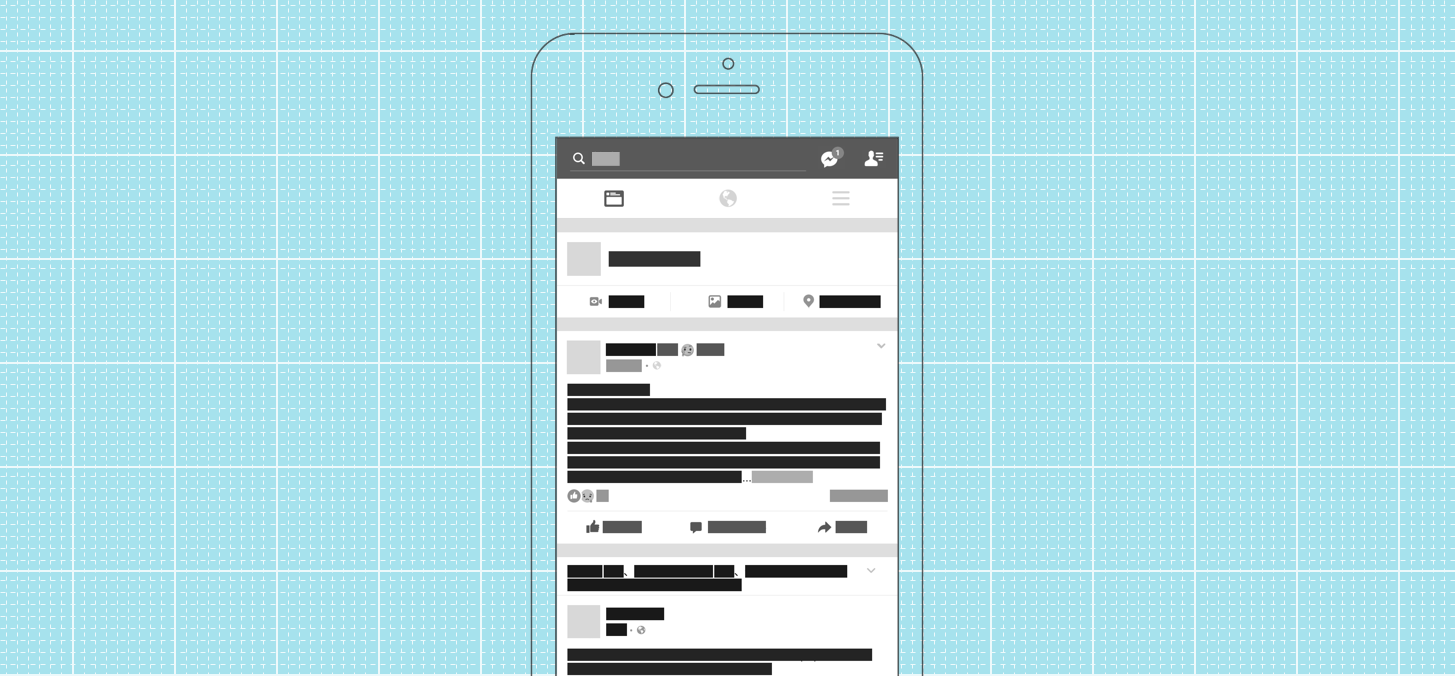
実際のモバイルUI
前節の明度順カラーパレットと合わせてご覧ください。
名前(①)や本文テキスト(②)は、Facebookのコンテンツの核となる部分なので、一番暗く、濃い色となっています。
面白いのは、新規投稿のカードです。本来プレースホルダーであるはずの「今なにしてる?」というテキストの部分(③)に、3番目に濃い色が使われています。ここには、なるべくたくさん投稿してほしい、というFacebookの設計意図が現れていると言えそうです。
一番薄いグレーが使われていたのが、カードの境目にあるボーダーと、罫線です。これらの要素は、コンテンツと直接関係がなく、いいね!やコメントのボタンのように機能があるわけでもないので、優先度は一番低いと考えられます。
2. 色相の違うグレーを使って、情報の属性を分ける

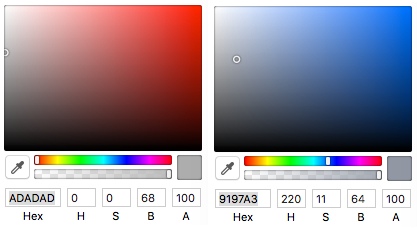
投稿本文の下部には、「続きを読む」「いいね数」「コメント」という3つの要素が、狭いスペースに隣接して置かれています。3つとも配色はグレーなので一見混乱を招きそうですが、実は「続きを読む」には#ADADADが、「いいね数」と「コメント」には#9197A3という全く別のグレーが使われています。この二つのグレーは、明度はほとんど一緒なのですが、色相と彩度がまるで異なります。

HSB表示(左がいいね数とコメント、右が「続きを読む」)
HがHue(色相)、SがSaturation(彩度)、BがBrightness(明度)です。ここではHSBについての詳しい説明はしませんが、前者が色味のないグレー、後者がちょっと青っぽいグレーと考えておけば問題ないかと思います。
※厳密にいうと色相と彩度は、グレースケールに含まれません。
同じグレーでも違った系統のグレーを使い分けることで、情報の住み分けをしていることがわかります。
3. 隣接して置けるグレーの数は2色以内

最後に、名前のある行を見てください。「名前」「さん」「ムードメッセージ」の順に配置されています。上で述べたように、属性の違う情報には色相の違うグレーを使うのであれば、「さん」と「ムードメッセージ」は違う色になっているべきところですが、ここでは同じ色が使われています。
他の行や要素の塊を見てもわかりますが、3種類以上のグレーを隣接して置かないというルールがあるようです。なぜそうなっているのか。想像ですが、人が視覚的に判別できる色の違いには限界があることが理由なのではないかと思っています。
ワインテイスティングに例えてみましょう。僕はワインについてはズブの素人なので、ワインAとワインBの味の違いを感じることは比較的簡単ですが、そこに3つ目のワインCが入ってくると途端に訳がわからなくなってしまいます。
色においても、ユーザーに同じようなことが起きていると考えられます。
まとめ
いかがでしたか? UIデザインでグレーの使い方に迷った時に、少しでも参考になれば幸いです。
今回分析したのはニューススレッドだけでしたが、主要な画面をすべて網羅できれば、もっと精度の高い分析ができると思いました。
僕が見つけられたFacebookの配色ルールは以上の3つだけでしたが、他にも隠されたデザインルールがあるかもしれません。
新規事業・UXデザインのことなら私たちにご相談ください。
私たちは事業戦略に応じたプロダクトデザイン戦略策定からUXデザイン、人間中心設計に基づいたデザイン手法を実行することで事業の立ち上がりから成長までの過程を支援します。サービス開発、UXデザインのことでお困りの方は、rootまで気軽にご相談ください。