- date
- 2016.03.18
デザイナーにおすすめしたい、エミュレーターを使ったサクサクスマホコーディングのすすめ

アシスタントデザイナーの田中です。
普段はエンジニアとしても活動しているので、効率化や自動化といったことへの関心は強かったりします。
デザイナーは実際にカンプとして絵を起こしたあとに、フロントエンドのコーディングをする人が多いかと思います。
最近ではスマートフォンのデザインを当たり前のように行いますが、意外に動作確認のフローは最適化されていないのでしょうか。
実際、スマートフォンの制作では実機での動作確認が面倒になってくると思います。またわざわざステージング環境にアップする前にローカル環境で見た目の不具合も回避しておきたいですよね。
そこで今回は、私が普段よく使うエミュレーターのおすすめアプリについて説明しようと思います。
なお、今回はデザイナーの方向けにデバッグの方法だけわかればいい!と考えて書いています。
したがって細かい概念や説明は省略しているところが多いですがご了承ください。
目次
iOS Simulator
まずは定番。iOSの確認にはiOS Simulatorがおすすめです。
シミュレーターを起動するには、まずXcodeをダウンロードする必要があります。

Xcodeをダウンロードしたら、
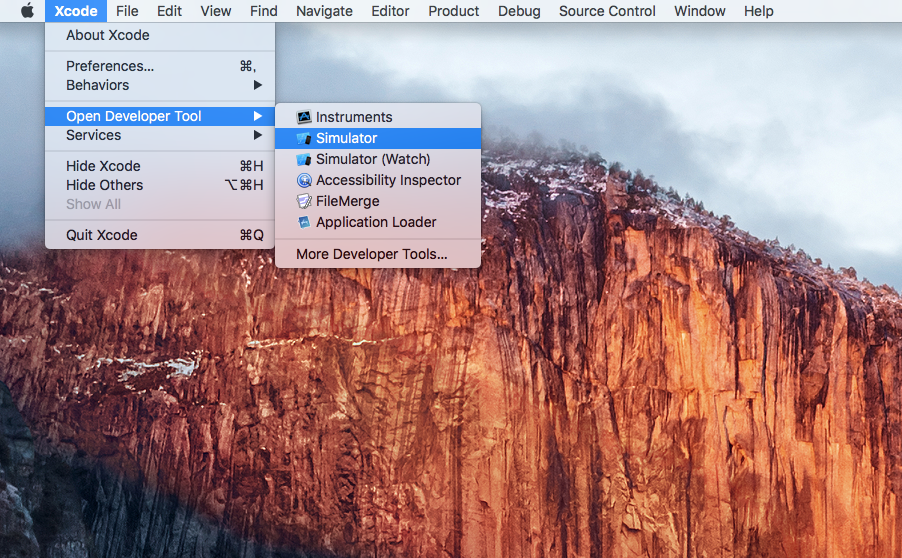
Xcode > Open Developer Tool > Simulator
でiOS Simulatorを開きます。
なおiOS Simulatorは
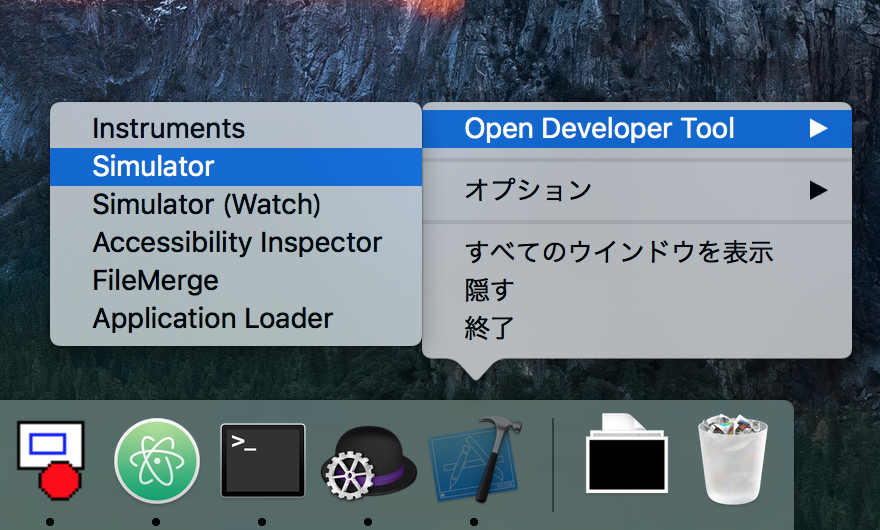
- Dockに追加しておく
- XcodeをControlまたは右クリックをしたあとにOpen Developer Tool > Simulatorで開く
とすることでXcodeのショートカットして開くことが可能です。
使い方
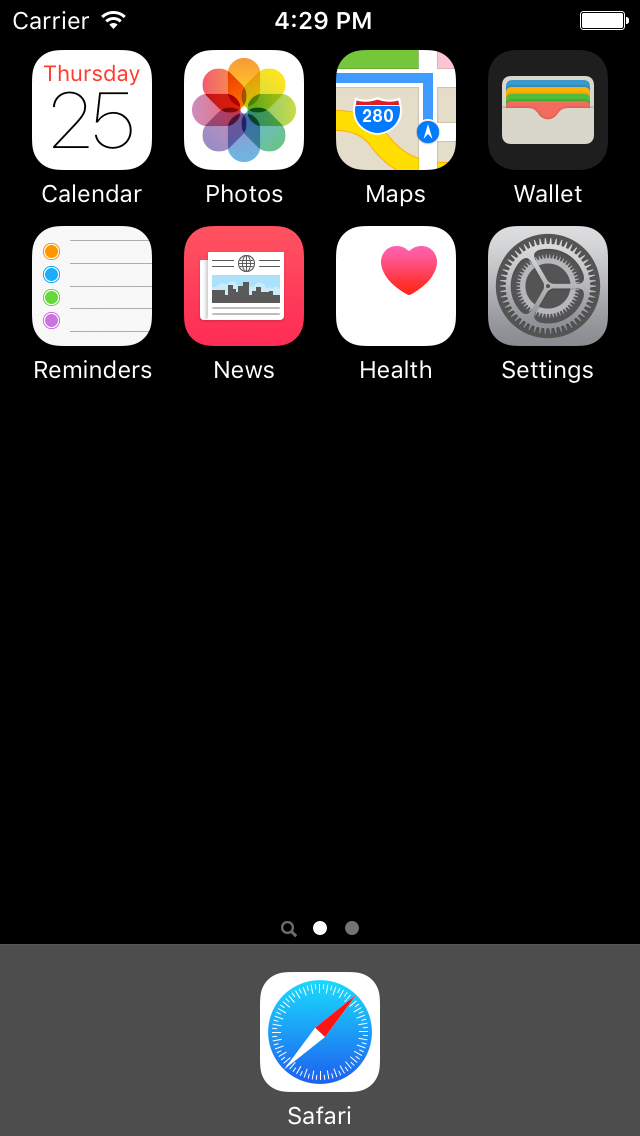
iOS Simulatorを起動したらあとは実際にSafariを開いて実機のように使うだけです。
スクリーンショットは⌘+Sで撮れます。
以下のように綺麗に撮れているのがわかりますね。
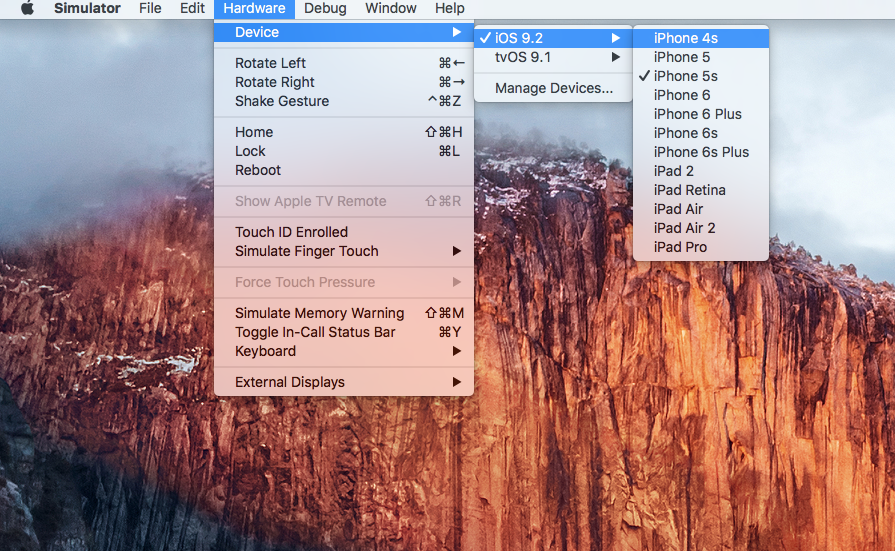
また、iPhone5からiPhone6やiPadなど別の端末へ変更したい場合は
Hardware > Device以下から変更できます。
iPhone 4SからiPad Proまで様々なデバイスで対応していることが分かりますね。
またiOS Simulatorでは一緒にSafariを使うことでWebインスペクタでのデバッグをすることができます。
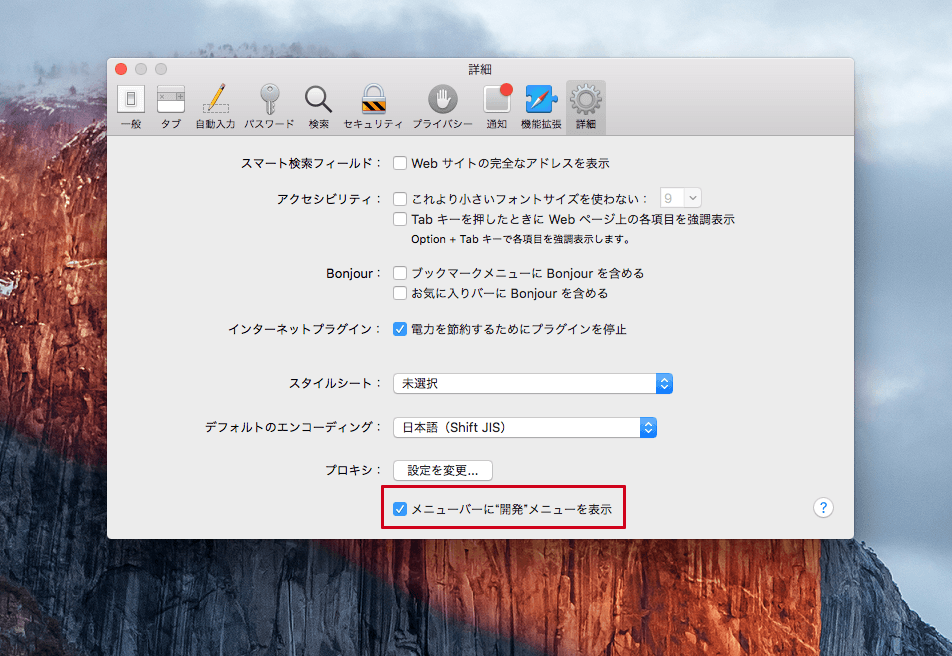
Safariの環境設定から
詳細のタブを開いて **メニューバーに”開発”メニューを表示**にチェックをします。
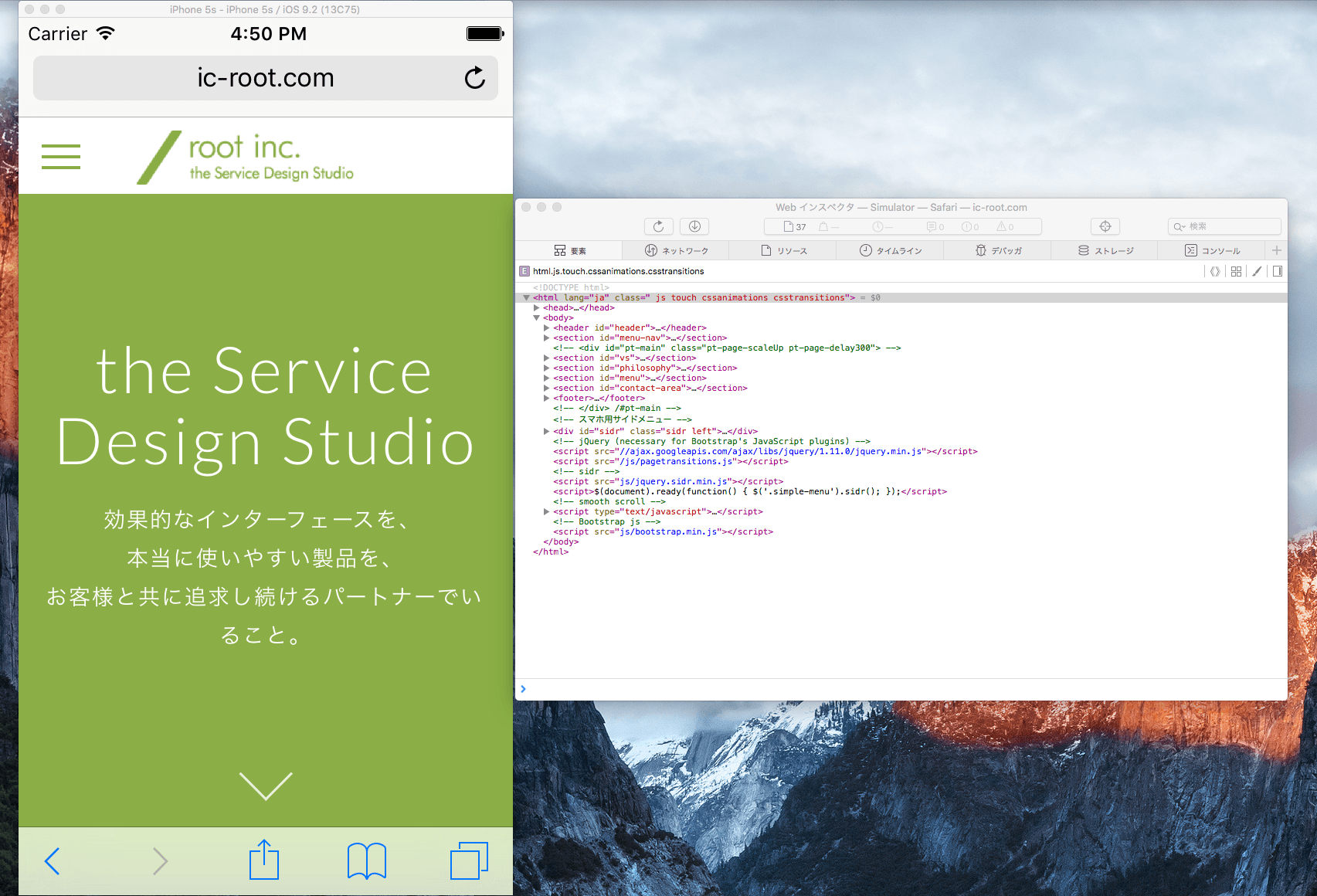
その後、 **開発 > Simulator > インスペクタを見たいサイト** とすることで、
下記のようにソースコードを見ることができます。
Genymotion
次はAndroidのエミュレーターであるGenymotionです。
Androidはすべてのバージョンをいきなり実機チェックしようとするととても時間がかかってしまいます。
そこでおすすめしたいのがGenymotionです。
Genymotionはそれぞれのバージョンに対応した端末をインストールできるので、PC一つで同時に複数端末をチェックすることができ、デバッグでのチェックの時間を短縮することができます。
ダウンロードまでの方法は以下が詳しいので参照していただければと思います。
http://dev.classmethod.jp/smartphone/android/genymotion-install/
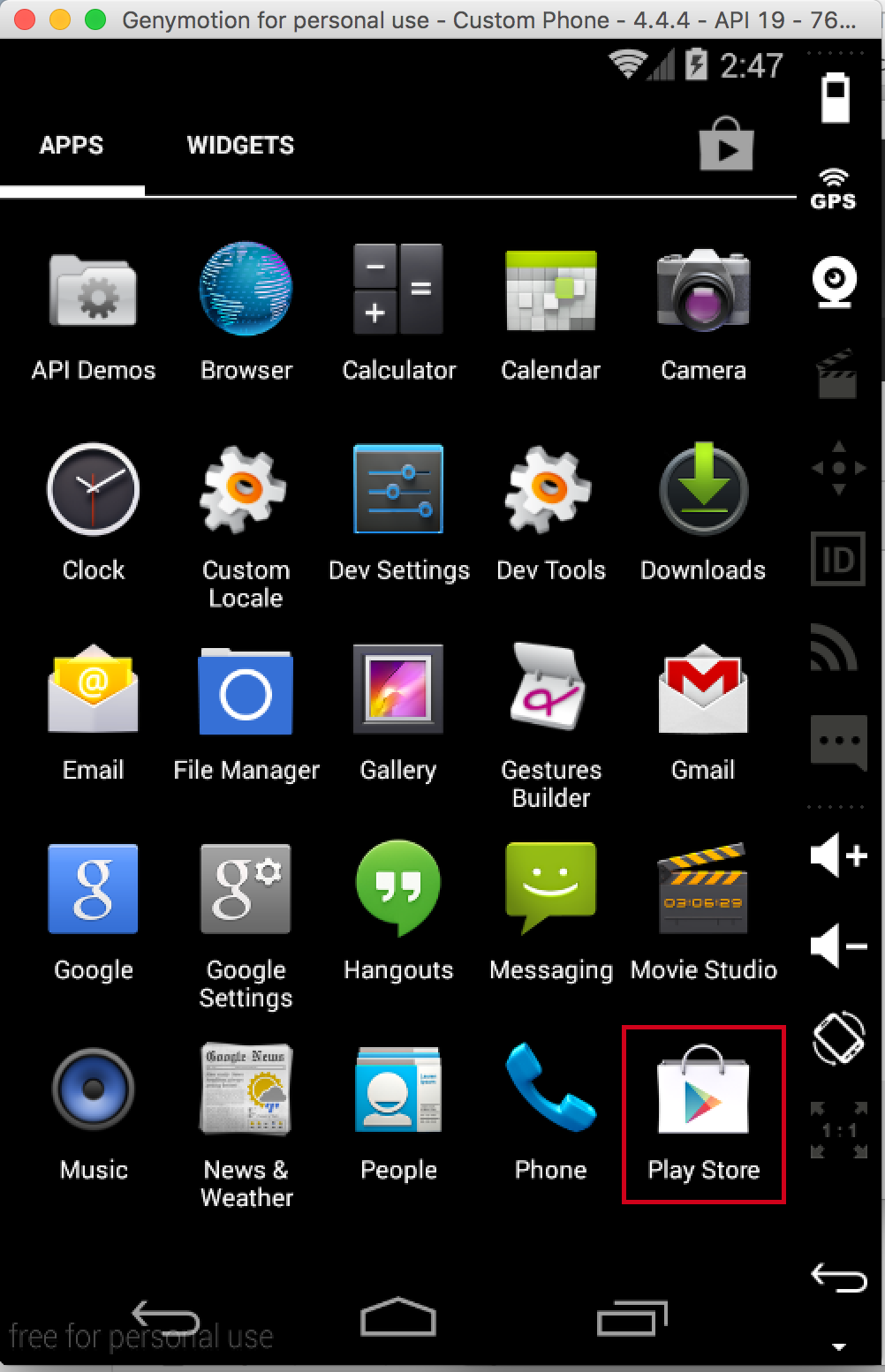
ダウンロードすると以下のように画面を見れるのが確認できると思います。
ブラウザでのデバッグ
さて、iOS Simulator同様にGenymotionでもブラウザでHTML/CSS/JSのデバッグがしたいですよね。
手順が少し複雑かつChromeのみになりますがGenymotionでもデバッグすることができます。
端末にChromeを入れるためPlay Storeをインストールする
そもそもですが、GenymotionにChromeをインストールするために、まずPlay Storeをインストールする必要があるのでその手順を紹介します。
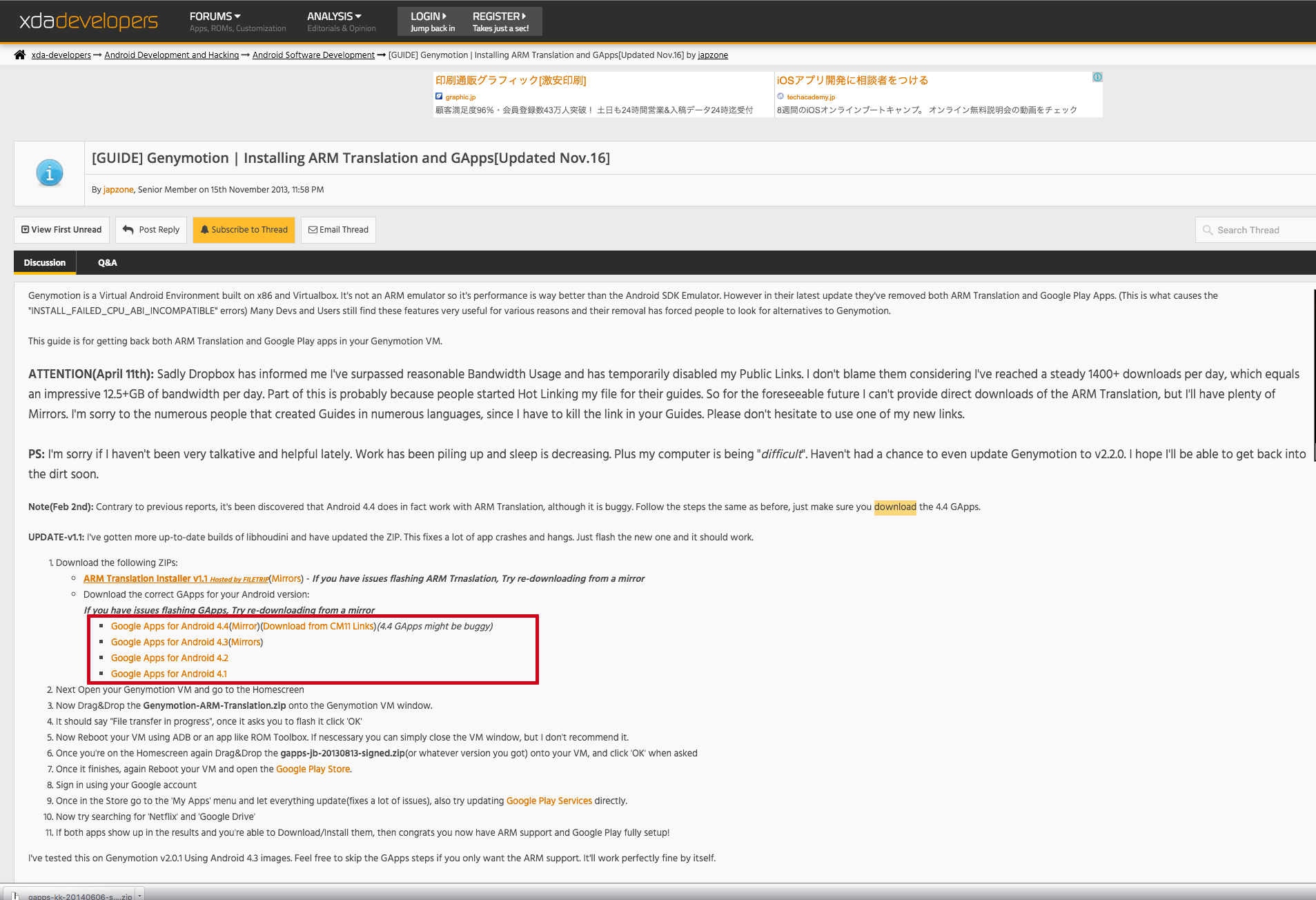
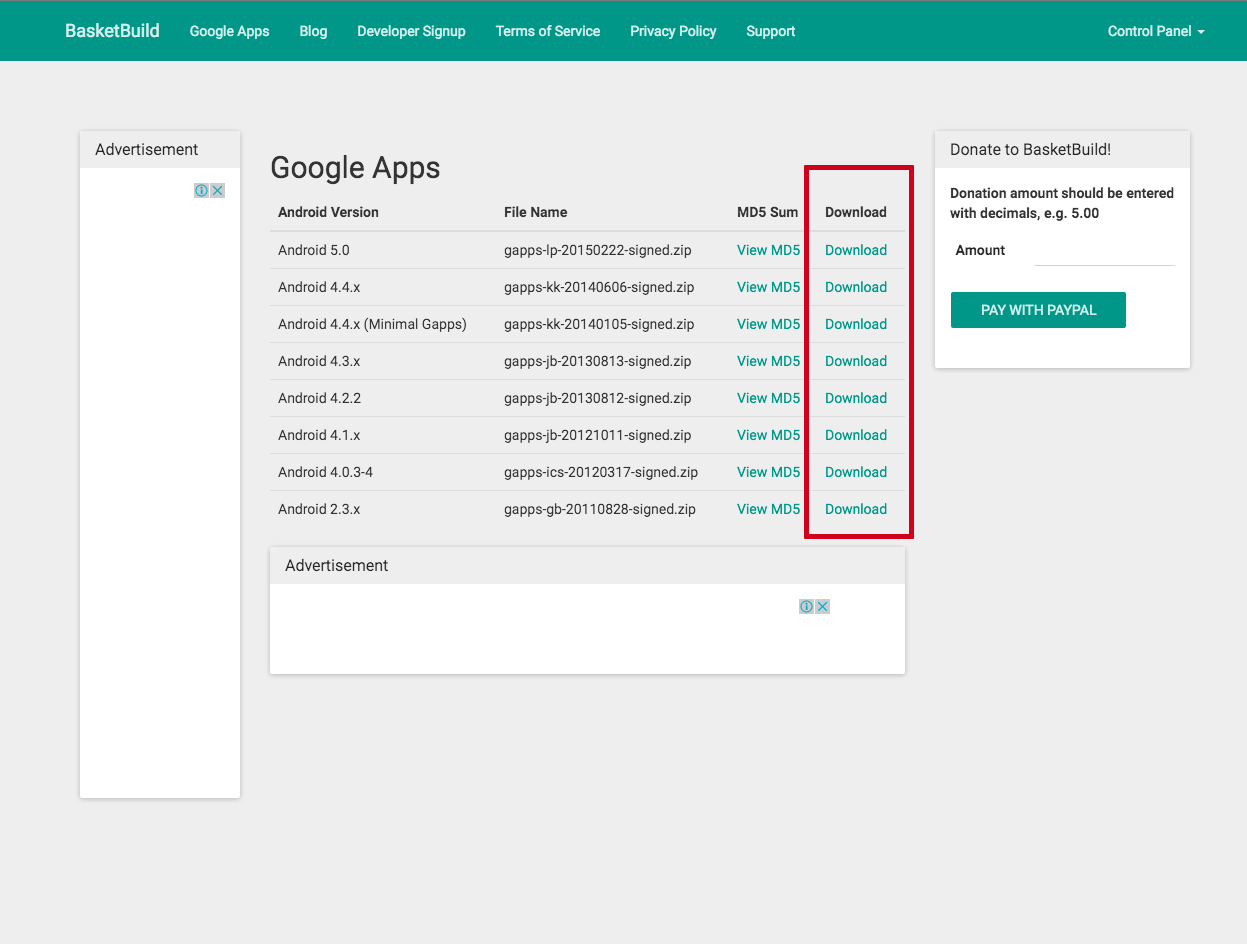
まず下記URLから自分のAndroidのバージョン(Genymotionでインストールしたもの)に合ったものをダウンロードします。
それぞれ下の画面のようになります。

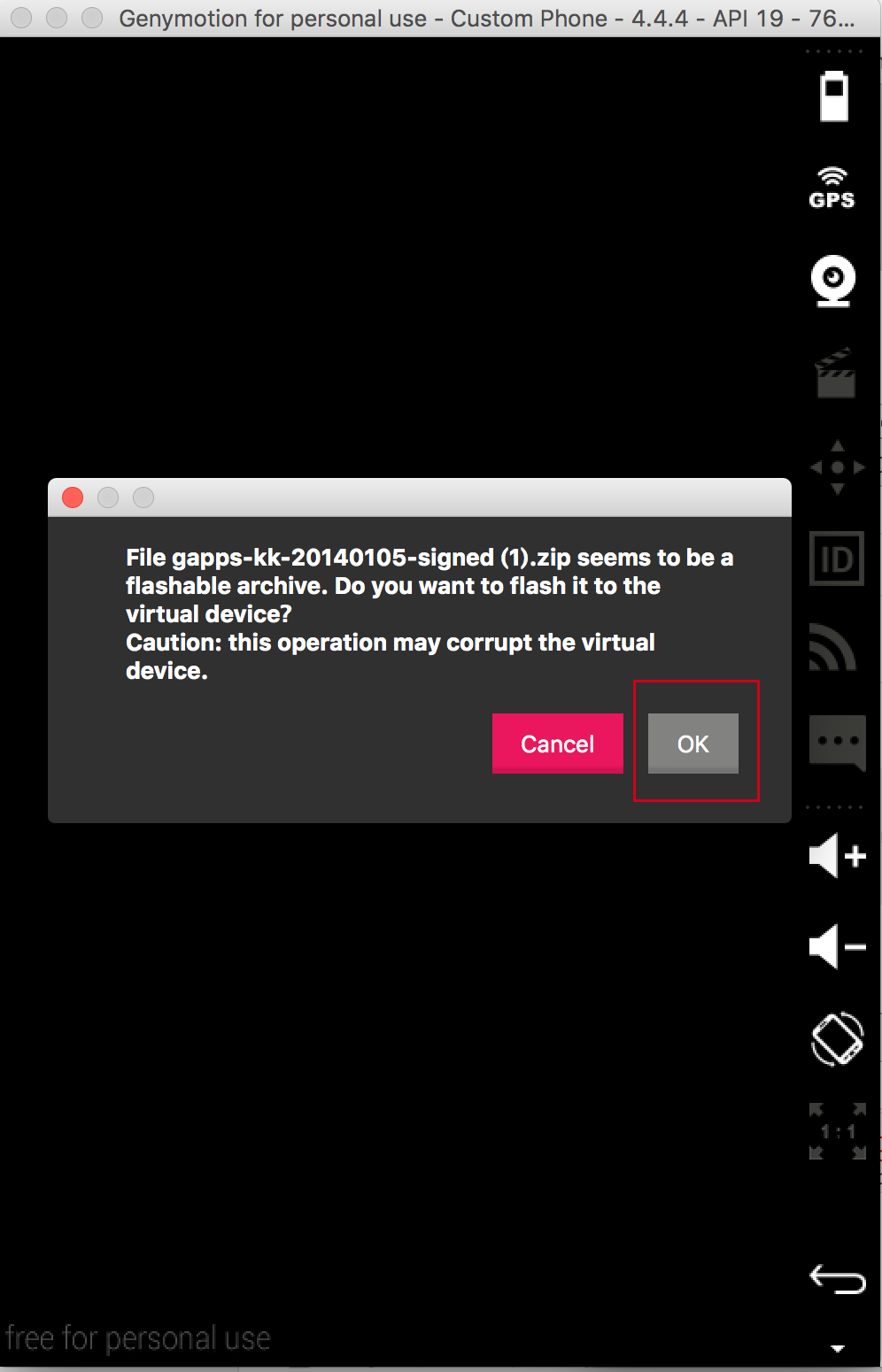
ダウンロードしたら、zipを解凍せずにGenymotionの開いているエミュレーター端末へドラッグ&ドロップします。
そうすると以下のような画面になるかと思うのでOKを押します。
2つとも完了した後再起動をすると以下のようにAndroid is upgrading..と表示されれば成功です。
無事Play Storeがインストールできたことが確認できたかと思います。

また、以下サイトがわかりやすいので詳しくはそちらを参考にしてみてください。
http://androidlover.net/genymotion-install-google-play
Chrome拡張機能 ADB のインストール
無事Genymotionの端末にChromeをインストールできたら次はPCで必要な設定を行います。
WebでデバッグをするためにはADBというChrome拡張機能をインストールする必要があるので、下記からインストールしましょう。
https://chrome.google.com/webstore/detail/adb/dpngiggdglpdnjdoaefidgiigpemgage
インストールすると、Chromeのバーの右上にドロイド君のアイコンが出ると思います。
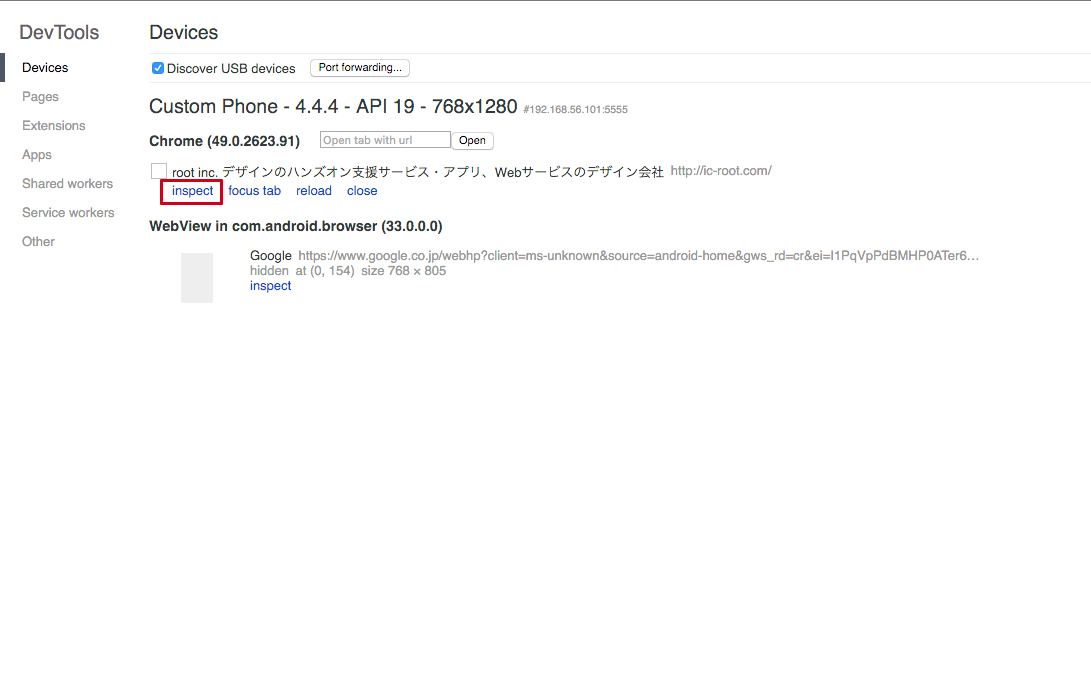
それをクリックしたら以下の画面になるので、Genymotion側で見ているサイトをInspectを押して確認します。
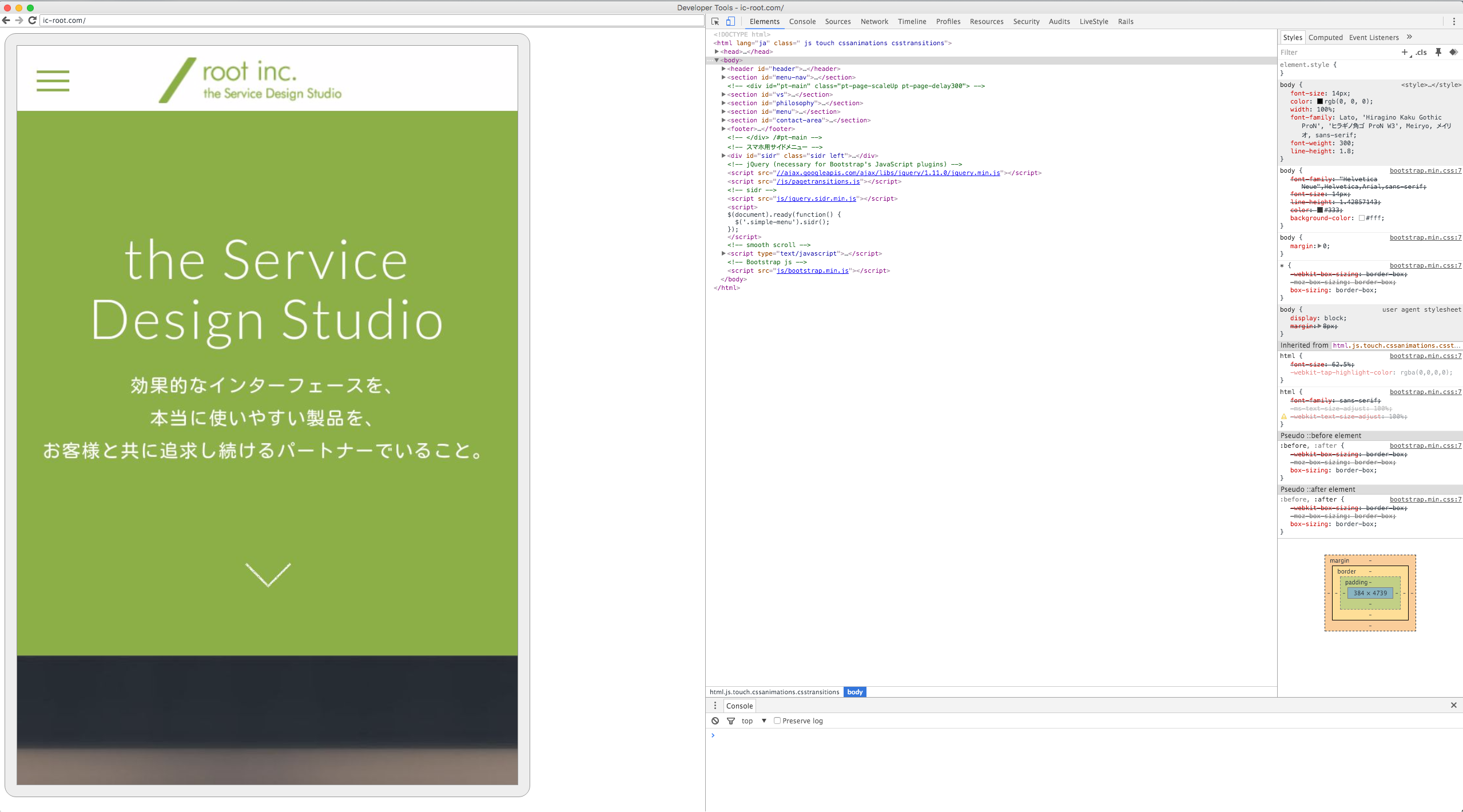
そうすると、このように確認できます!
参考: http://qiita.com/pm11/items/99815e76b3e07eaee3d5
————
いかがでしたでしょうか。
もちろん最後には実機チェックが必要になるかとは思いますが、はじめの段階はPCでデバッグをして実機チェックできると業務の作業時間短縮につながるのではないかなと思います。
新規事業・UXデザインのことなら私たちにご相談ください。
私たちは事業戦略に応じたプロダクトデザイン戦略策定からUXデザイン、人間中心設計に基づいたデザイン手法を実行することで事業の立ち上がりから成長までの過程を支援します。サービス開発、UXデザインのことでお困りの方は、rootまで気軽にご相談ください。