- date
- 2023.05.29
「もし一人目デザイナーが入社したら?」を再現する。「SPWN Portal」CMS機能開発を支援

rootは、エンタテインメント領域に特化したサービスを提供するバルス株式会社(以下、バルス)に伴走し、チケット・有料配信・物販等の機能をワンストップで提供するライブプラットフォーム「SPWN Portal(スポーン ポータル)」の開発を支援しています。
今回は、「SPWN Portal」の開発チームをリードするソフトウェアエンジニアの丸山 真治さんにお話を伺い、CMS機能の開発に伴走したrootの古里、緒方とともにプロジェクトを振り返りました。
実績紹介記事はこちら
目次
デザイナー不在の限界にぶつかったCMS開発

丸山:「SPWN Portal」は、チケットや物販、オンラインライブの配信などを一括で管理し、アーティストとファンとの接点をワンストップで提供するサービスです。アーティストサイドはファンとのあらゆる接点を一元管理でき、ファンにとっては好きなアーティストのあらゆる情報が一箇所に集約されるもの。
今回、rootさんにお手伝いいただいたのは、アーティストサイドの機能。イベント運営企業やIPホルダーが、チケットや物販などを管理するBtoB向けCMS機能の開発でした。
もともとは、「このグッズを販売したいです」とクライアント企業から要望をいただくと、バルスのカスタマーサクセス(以下、CS)担当者がシステムへ反映するという人力での運営をしていました。
しかし、顧客やニーズが増えるごとに、在庫管理など複雑なオペレーションでCSチームへの負荷が増し、要望の反映に時間がかかったり、ミスが生じたりするなど、度々インシデントが発生。そこでクライアント企業の担当者がCSを介さずとも自ら簡単に扱えるようCMS機能の開発に至りました。

古里:今回のご相談は、Balusさんと以前から関わりがありrootを知っていた方からの紹介でしたね。当時は、専属のデザイナー不在で開発を進めていたと記憶しています。
丸山:そうなんです。もともとバルスはCGグラフィックなどの受託制作が主力事業で、サービス開発を専門とするデザイナーが社内にいませんでした。BtoC側の画面は業務委託のデザイナーと協働して開発を進めたのですが、今回のCMS機能は開発難易度が高く壁にぶつかったんです。
というのも、CMS機能の開発は、イベント運営企業やIPホルダーの担当者が日常的に行う業務内容を理解した上で、複雑なオペレーションに負荷を感じることなく実行できるように落とし込む力が必要です。それと同時に、顧客の対面にいるCSと連携し、デザインの意図や必然性を理解してもらいながら進める必要もありました。この要求に応えられるデザイナーがなかなか見つからなかったんです。
古里:そこで当初は、エンジニア中心の開発チームとCSチームが直接連携しながら開発を進めていたんですよね。
丸山:はい。しかし、案の定両チーム間で要件整理やコミュニケーションに齟齬が発生し、意図しないUIが生まれるケースが何度か起こりました。
古里:バルスさんのように、開発チームがビジネスサイドと連携して、デザイナー不在のままサービス開発を進めるのは、“あるある”なケースと言えるかもしれません。自社サービスの開発経験の日が浅いとなればなおさらです。
しかし、この体制ではエンジニアの開発しやすさに偏ったUIが生まれたり、他方で「顧客が言っていたので作りましょう」と顧客要望に引っ張られた機能が生まれたりと、全体にとって望ましいデザインは何かわからなくなりがちなんです。そこで、一歩引いた目線で俯瞰しながら提案してくれるデザイナーが必要になった……と私は最初の状況を認識しました。
「もし社内にデザイナーがいたら?」を再現する立ち回り
丸山:おっしゃるとおり、「そもそもどんなデザインが必要か」という根底の部分を一緒に考えてくれる。あるいは、エンジニアやCSなどのメンバーを巻き込み、一緒になって開発を進めてくれる。そんなデザイナーを求めていました。
古里:rootが最初にSPWN Portalのプロジェクトに参加した時には、「もしデザイナーが自分たちの会社に入ってきたら?」という状況をイメージできるよう、“一人目デザイナー”のように振る舞うことを意識しました。
通常の業務委託であれば適切な成果物を出すことが責務です。しかし、rootはそれにとどまらず、あえてその枠を超えた立場を見せながら支援する。すると、支援先の企業は結果として、チーム内にデザイナーがいることによる影響やその役割をより解像度高くイメージできるようになります。”組織の中でいかにデザインが効かせられるか”を想像できるんです。
この想定が無いままデザイナーを採用しようとすると、あれもこれも…と理想が膨らみすぎてしまうこともしばしば。採用要件も定まりきらず、デザイナー不在の状態が長引いてしまうこともあります。rootがこのフェーズから関わるからには、将来デザイナーを組織に加える土台づくりをしたいと思っているんです。

丸山:たしかに、rootさんがプロジェクトに入ったことで、実際にデザイナーが社内にいるイメージはかなり明確化したと感じています。アサイン直後から、領域を定め過ぎずさまざまな機会に入り込んでキャッチアップしてくださいましたよね。
古里:ありがとうございます。まずはCSチームへのインタビュー実施や業務整理、レビューの場などに同席し、現状課題への解像度を上げることに注力しました。その上でスクラムを組み立てて、仕様の企画、デイリーミーティングでの困りごとの解消、レビューや成果物の振り返りといったサイクルや文化を少しずつ導入していきました。
丸山:特に印象的だったのは、制作のスコープが決まる前から積極的に関与してくださったことです。たとえば、「イベントストーミング」という社内イベントへの参加です。お客様をよく知るドメインエキスパートと開発チームが一緒に協議して、プロトタイプのアイデアを作る場なのですが、そこにも意欲的に顔を出してくれましたよね。
古里:そうですね。たしかに社内イベントにまで積極的に参加する外部のデザイン会社は多くないかもしれません。
しかし、「デザイナーの視点からはこう見える」「こういう仕組みがあったほうが効率が良さそう」など、デザイナーがどんな価値提供をできるのかイメージを持ってもらう場としては非常に良い機会だったと思います。こうした草の根での活動の積み重ねによって、少しずつデザイナーとの協働や役割に対する理解が進むと思っています。
エンジニアが活かせる、デザインシステムの構築
古里:ただし、このように組織全体に必要な動きを俯瞰しながら実行するのは、一人のデザイナーだけでは難しいこともあります。そこでrootからは私と緒方の二人がアサインされています。私はデザインプログラムマネージャー(DPM)、緒方は手を動かして成果物を生み出すデザイナーの役割です。
緒方:DPMが支援先の会社内の情報を俯瞰しながら集めて、その情報の共有を受けたデザイナーが実装する。この役割分担で動くプロジェクトがrootには多いんです。今回は古里さんがDPMとして、情報の収集や方向性の整理などをしてくれたからこそ、必要なタイミングで適切なアウトプットが出せたと思っています。
古里:「支援先の企業にとって何が必要か」という観点で、引いた目線で考えて生まれた施策の一つは、デザイナーとエンジニアの間での共通言語を作るデザインシステムの構築でしょうか。

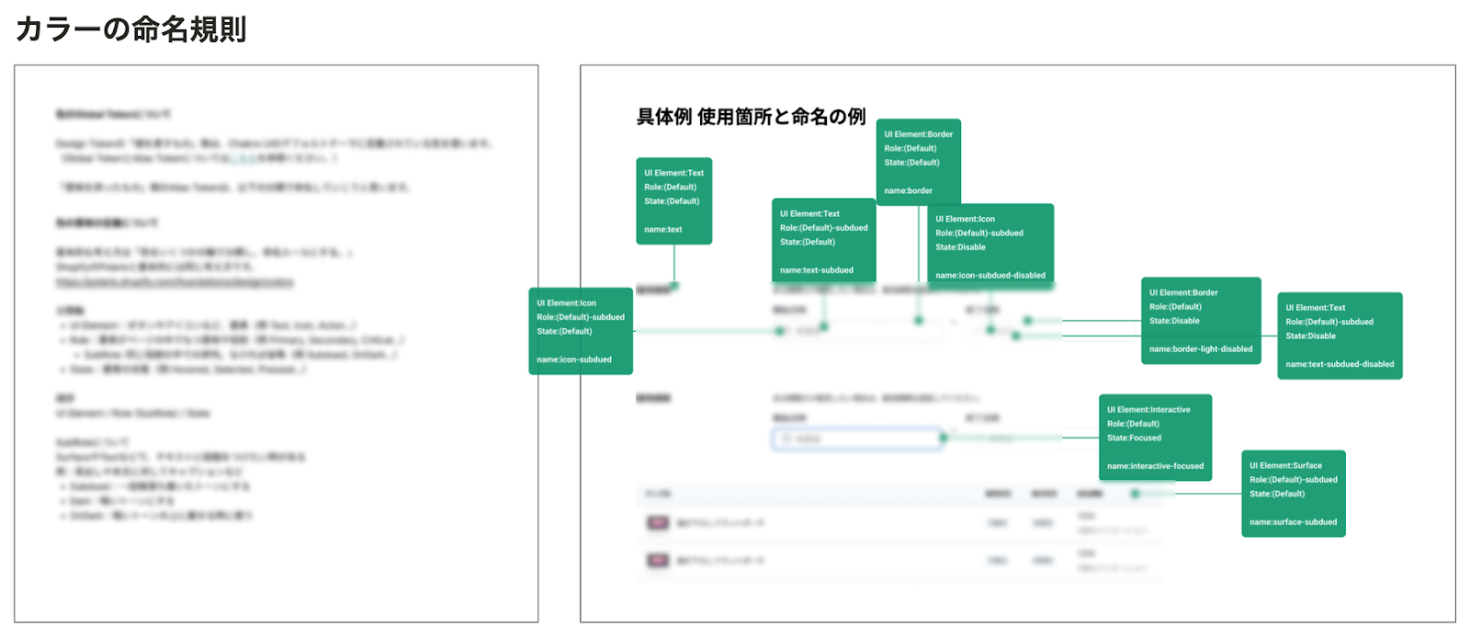
緒方:rootが作ってきたデザインを、Figmaのコンポーネントのライブラリーとして保存し、後々再利用ができるようにする。色や文字などのスタイルもデザイントークンという形で一つずつ名前をつけて管理する。開発チームと議論しながら、こうしたルールを整備しデザインの基盤を整えていきました。
古里:なぜこれが必要かというと、実際に開発して形にするのはエンジニアだからです。制作したデザインをエンジニアが使いやすいように、デザインシステムなどのプロセスや文化、共通ルールをエンジニアと連携して作ることは、デザイナーにとって大事な仕事だと思っています。
また、これは私たちの反省でもあるのですが、デザインシステムを作る以前は一度作ったデータをFigmaの中に置きっぱなしにしていたんです。その結果、検索性が悪くて何度も同じことを検討してしまうなど、効率性の悪さが生まれてしまった。そこでコンポーネントとして残すことで、時間短縮や再現性の担保を図ることにしたんです。
緒方:ただ、もともとバルスさんには「なぜこの仕様に決定したか」といったログをドキュメントに残す文化がありましたよね。私はプロジェクトの途中からアサインされたのですが、これがとてもキャッチアップに役立ったと思っています。


丸山:そう言っていただけると嬉しいです。もともとバルスには外部のエンジニアパートナーも多く、システム設計や仕様決定の経緯をログとして残すことは心がけていたんです。そこからさらに、rootさんがデザインシステムを整理してくれたことで、開発がデザインをシームレスに使える仕組みが確立したと思っています。
後続のデザイナーが活躍できる土壌を残す
丸山:まずはグッズ管理側のCMS機能をリリース。続いて、2022年9月から2023年3月にかけては、ファンクラブ管理を担う「SPWN CREW(スポーン クルー)」のCMS開発にも伴走いただきました。
継続してお願いした理由は、これだけ複雑でドメイン理解も難しいBtoB向けサービスのデザインを任せられる人は、なかなか見つけられないからこそ。エンジニア、CS、デザイナーが一丸となってサービスを作れる体制や仕組み、文化まで整備していただきましたが、やはり難易度の高いデザインの構築はお願いしたいと思いました。

緒方:無事、SPWN CREWもリリースできてよかったです。ここまでスムーズにやれたのは、バルスさんの組織や文化のおかげが大きいと感じています。私たちは試行錯誤して最適な方法を探ってきましたが、バルスさんはそれを柔軟に受け入れてくれましたよね。
私たちを「外部の人」と認識して線引きするのではなく、同じチームの一員として一緒に協力し、本心からフィードバックをしあえる関係を構築してくれた。それがお互いに満足いく結果に繋がったと思い、とても感謝しています。
古里:今回のプロジェクトを通じて、バルスさんにデザインシステムなどの仕組みや文化を残すだけでなく、「もしデザイナーが入るとどうなるか」を肌で感じてもらえたことは、rootが残せた付加価値ではないかと思っています。
丸山:そうですね。難しいサービスのデザインに対して要件を整理して依頼したり、デザイナーを採用したりできる基盤は整ったと思います。rootさんが残してくれたものを土台に、今後もSPWNをよりよいプロダクトへと進化させていきたいですね。
新規事業・UXデザインのことなら私たちにご相談ください。
私たちは事業戦略に応じたプロダクトデザイン戦略策定からUXデザイン、人間中心設計に基づいたデザイン手法を実行することで事業の立ち上がりから成長までの過程を支援します。サービス開発、UXデザインのことでお困りの方は、rootまで気軽にご相談ください。








